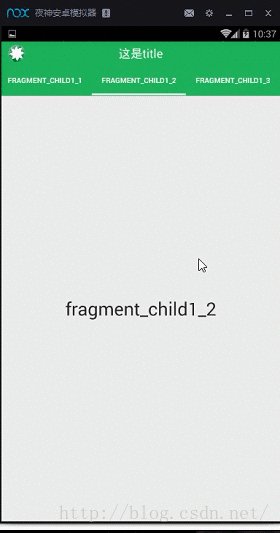
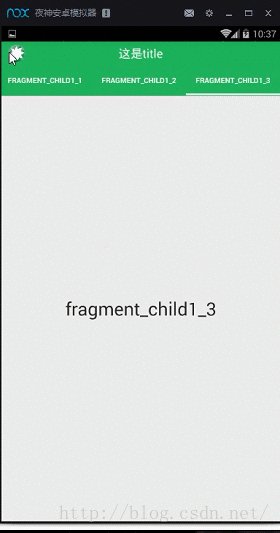
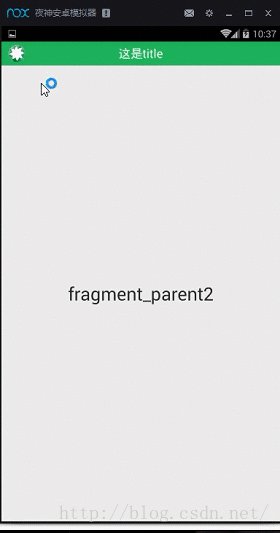
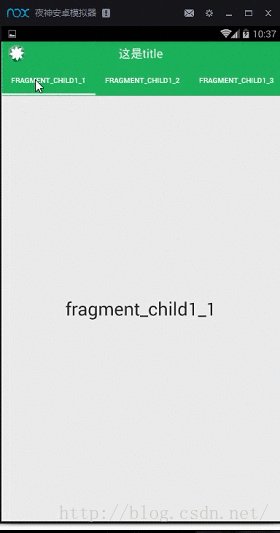
先来看一下效果图吧:
效果图1 效果图2
标签页用的ToolBar+SlidingTabLayout 另一种效果:标签页用的PagerTabStrip
因为是写的两个demo,所以界面不大一致,但是基本功能差不多,只是标签页的效果不一样。

功能介绍:
1、有侧滑菜单DrawerLayout作为主菜单,可以切换fragment_parent1和fragment_parent2
2、fragment_parent1下又有三个子fragment,通过标签页滑动切换
主要知识点:
1、侧滑菜单:DrawerLayout
2、fragment的嵌套:关键代码:getChildFragmentManager()
3、标签页:ToolBar +SlidingTabLayout +ViewPager或PagerTabStrip+ViewPager,还有一个PagerTitleStrip,和PagerTabStrip差不多,只是没有下划线。
下面开始:
首先是侧滑
MainActivity的布局文件: activity_main.xml
最外层使用:
android.support.v4.widget.DrawerLayout一开始显示在屏幕中间的用一个布局包裹起来,放在最上面
侧滑部分也用一个布局包裹起来,放在中间布局的下方
注意侧滑部分的布局要加上:
android:layout_gravity="left"或者是“start”。
当然,如果你想要从右边侧滑的,只需将left改为right(或者是“end”)即可。
如果你左右侧滑都想加,记得添加顺序(1、中间内容部分 2、左边侧滑部分 3、右边侧滑部分)
说了这么多,可能没理解,来看一下 activity_maim.xml的完整代码吧:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEE"
tools:context="com.graygrass.myfragmentnest.MainActivity">
<!--屏幕正中的部分-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/title" />
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!--左边的侧滑-->
<LinearLayout
android:id="@+id/linearLayout_left"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="@android:color/white"
android:orientation="vertical">
<Button
android:id="@+id/btn_left1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="显示fragmentParent1" />
<Button
android:id="@+id/btn_left2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="显示fragmentParent2" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>里面include的一个title的布局,只是标题栏的一张图片(为了让用户知道是有侧滑功能或者说方便点出侧滑菜单)和一段文字。
由于屏幕的中间放的是fragment,所以用FrameLayout来盛放。
到这里运行就可以拉出侧滑菜单了。
然后是MainActivity中:
实例化控件等等。。。
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
给标题的图片加上点击事件,方便点出侧滑菜单:
drawerLayout.openDrawer(Gravity.LEFT);关闭侧滑菜单:
drawerLayout.closeDrawer(Gravity.LEFT);还有一个方法,用于切换fragment_parent :
private void addFragmentToStack(Fragment fragment) {
getSupportFragmentManager().beginTransaction().replace(R.id.frameLayout, fragment).commit();
}在左边的侧滑菜单的按钮中加上:
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.actionbar_img:
drawerLayout.openDrawer(Gravity.LEFT);
break;
case R.id.btn_left1:
drawerLayout.closeDrawer(Gravity.LEFT);
addFragmentToStack(new FragmentParent1());
break;
case R.id.btn_left2:
drawerLayout.closeDrawer(Gravity.LEFT);
addFragmentToStack(new FragmentParent2());
break;
}
}其中的两个FragmentParent, FragmentParent2没什么可讲的,里面只是有一行字而已。
FragmentParent1里面又包含了三个子Fragment,下面来看下布局: fragment_parent1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/toolbar_tab" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>其中的toolbar_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/colorPrimary">
<com.graygrass.myfragmentnest.layout.SlidingTabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.Toolbar>因为要用到ViewPager,所以需要写一个适配器Adapter:
与通常使用的Adapter不同的是,需要重写getPageTitle方法,将每个标签的标题放到SlidingTabLayout上。
public class ViewPagerAdapter extends FragmentStatePagerAdapter {
private List<Fragment> list;
private Context context;
private String[] titles={"fragment_child1_1","fragment_child1_2","fragment_child1_3"};
public ViewPagerAdapter(FragmentManager fm, List<Fragment> list, Context context) {
super(fm);
this.list = list;
this.context = context;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
if(list!=null)
return list.size();
return 0;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
在FragmentParent1中,将Fragment_Child加入到List<Fragment> list 中:
注意此处FragmentManager须填写getChildFragmentManager(),因为是fragment的嵌套。
list = new ArrayList<>();
list.add(new FragmentChild1_1());
list.add(new FragmentChild1_2());
list.add(new FragmentChild1_3());
ViewPagerAdapter adapter = new ViewPagerAdapter(getChildFragmentManager(), list, view.getContext());
viewPager.setAdapter(adapter);tabLayout.setViewPager(viewPager);tabLayout.setCustomTabColorizer(new SlidingTabLayout.TabColorizer() {
@Override
public int getIndicatorColor(int position) {
return Color.WHITE;
}
});也可以自定义tab上文字显示的样式:
tabLayout.setCustomTabView(R.layout.tab_text, 0);//注意这句一定要放在setViewPager前面此时可在自定义的文字样式 R.layout.tab_text中设android:layout_width="0dp" android:layout_weight="1"使他们权重相等,各占相等的比重。
自定义背景颜色:
tabLayout.setBackgroundColor(getResources().getColor(R.color.title_green));还有其他的可以去网上搜索。
至此,效果图一的效果就出来了。
效果图二与之的区别在 fragment_parent1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagerTabStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.v4.view.ViewPager>
</LinearLayout>至此,效果图二的效果就出来了。
源码下载:源码下载





 本文详细介绍了如何在Android应用中实现侧滑菜单和标签页切换的功能,包括使用DrawerLayout创建侧滑菜单,嵌套Fragment进行内容展示,以及如何在Fragment中使用SlidingTabLayout或PagerTabStrip来实现标签页切换。通过示例代码,展示了如何配置布局、实例化控件以及实现菜单打开和关闭、Fragment切换等功能。
本文详细介绍了如何在Android应用中实现侧滑菜单和标签页切换的功能,包括使用DrawerLayout创建侧滑菜单,嵌套Fragment进行内容展示,以及如何在Fragment中使用SlidingTabLayout或PagerTabStrip来实现标签页切换。通过示例代码,展示了如何配置布局、实例化控件以及实现菜单打开和关闭、Fragment切换等功能。


















 1万+
1万+


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







