组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名 = "属性值 "> 内容....</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、elass、style、hidden、data-*、bind */catch *等
- id组件的唯一表示,保持整个页面唯一,不常用。
- class 组件的样式类,对应WXSS 中定义的样式。
- style 组件的内联样式,可以动态设置内联样式,
- hidden 组件是否显示,所有组件默认显示。
- data-* 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget.dataset方式来获取自定义属性的值。
- bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数。
容器视图组件
view


<view style="text-align:center">
默认 flex 布局
</view >
<view style="display:flex">
<view style = "border:1px solid #f00 ;flex-grow:1" >1
</view>
<view style="border:1px solid #f00;flex-grow:1" >2 </view>
<view style="border:1px solid #f00;flex-grow:1" >3
</view>
</view>
<view style="text-align:center">上下混合布局
</view>
<view style="display:flex;flex-direction:column">
<view style ="border:1px solid #f00;" >1
</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1">
2 </view>
<view style ="border:1px solid #f00;flex-grow:1">
3 </view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1">1
</view >
<view style ="display:flex;flex-direction:column; flex-grow:1">
<view style ="border:1px solid #f00;flex-grow:1">2</view >
<view style ="border:1px solid #f00;flex-grow:2 ">3
</view >
</view >
</view >scroll-view

<!-- 4.2.2 wxml文件-->
<view class="container" style="padding: 0rpx;">
<!-- 垂直滚动,这里必须设置高度 -->
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}}px;" class="list" bind-scrolltolower="bindDownLoad" bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<losding hidden="{{hidden}}" bindchange="loadingChange">
加载中……
</losding>
</view>
</view>
<!-- 4.2.2 wxml文件-->
<view class="container" style="padding: 0rpx;">
<!-- 垂直滚动,这里必须设置高度 -->
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}}px;" class="list" bind-scrolltolower="bindDownLoad" bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<losding hidden="{{hidden}}" bindchange="loadingChange">
加载中……
</losding>
</view>
</view>// 4.2.2 js文件
var url = "http://www.imooc.com/course/ajaxlist";
var page = 0;
var page_size = 5;
var sort = "last";
var is_easy = 0;
var lang_id = 0;
var pos_id = 0;
var unlearn = 0;
//请求数据
var losdMore = function(that){
that.setData({
hidden:false
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lang_id:lang_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list = that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeigt:0
},
onLoad:function(){
//这里要注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值
var that = this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeigt:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that = this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的时间,然后做页面上拉刷新
page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
}) /* 4.2.2 wxss文件*/
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color:#aaa;
}
.usermotto{
margin-top: 200px;
}
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
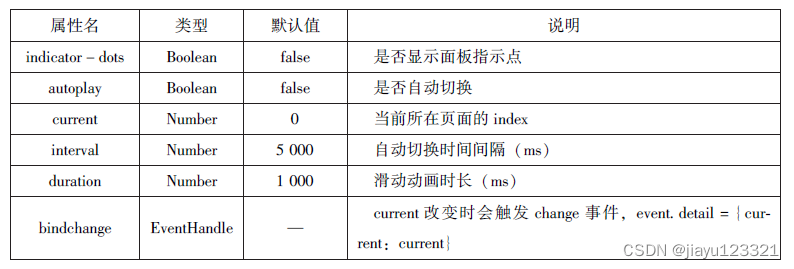
}swiper
基础内容组件
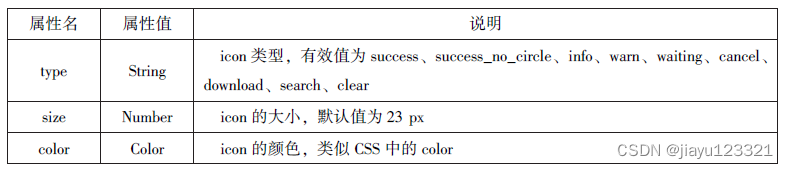
icon
<view>
icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/> {{item}}
</block>
</view>
<view>
icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/> {{item}}
</block>
</view>
<view>
icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="{{item}}"/> {{item}}
</block>
</view>
Page({
/**
* 页面的初始数据
*/
data: {
iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
},
})text

<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}" class="kong">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}" class="kong">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>progress

<view>显示百分比</view>
<progress percent="80" show-info="80"/>
<text>改变宽度</text>
<progress percent="50" stroke-width="2"/>
<text>自动显示进度条</text>
<progress percent="80" active=""/>button


<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bind:tap="buttonSize" size="{{size}}">type:default</button>
<button type="default" bind:tap="buttonPlain" plain="{{plain}}">type:default</button>
<button type="default" bind:tap="buttonLoading" loading="{{loading}}">type:default</button>Page({
/**
* 页面的初始数据
*/
data: {
size:'default',
plain:'false',
loading:'false'
},
buttonSize:function() {
if(this.data.size === "default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
},
)}radio


radio---------------
<view>选择你喜爱的城市</view>
<radio-group bindchange="citychange">
<radio value="西安"/>西安
<radio value="北京"/>北京
<radio value="上海"/>上海
<radio value="广州"/>广州
<radio value="深圳"/>深圳
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择你喜爱的计算机语言</view>
<radio-group bindchange="radiochange" class="radio-group">
<label wx:for="{{radios}}" class="radio">
<radio value="{{item.value}}" checked="{{item.checked}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>Page({
/**
* 页面的初始数据
*/
data: {
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checken:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:'',
lang:''
},
citychange:function(e){
console.log(e.detail);
this.setData({city:e.detail.value})
},
radiochange:function(e){
this.setData({lang:e.detail.value});
console.log(e.detail.value);
},
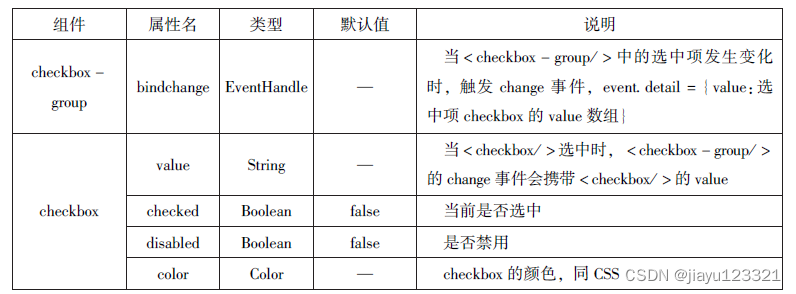
)}checkbox

<view>
选择你想去的城市:
</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}"/>
{{item.value}}
</label>
</checkbox-group>
<view>你的选择是{{city}}</view>Page({
/**
* 页面的初始数据
*/
city:'',
data: {
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'},
],
},
cityChange:function(e){
console.log(e.detail.value);
var cityy =e.detail.value;
this.setData({city:cityy})
},
)}switch


<view>
<switch checked="" bindchange="sw1"/>{{var1}}
</view>
<view>
<switch checked bindchange="sw2"/>{{var2}}
</view>
<view>
<switch type="checkbox" bindchange="sw3"/>{{var3}}
</view>Page({
/**
* 页面的初始数据
*/
data: {
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
},
)}slider


<view>
默认 min = 0 max = 100 step = 1
</view>
<slider bindchange=""/>
<view>显示当前的值</view>
<slider bindchange="" show-value/>
<view>设置 min=20 max =200 step =10</view>
<slider bindchange="" min='0' max="200" step="10" show-value/>
<view>
背景条红色,已选颜色绿色
</view>
<slider bindchange="" color="#f00" selected-color="#0f0"/>
<view>滑动改变icon的大小</view>
<slider bindchange="sliderchange" show-value/>
<icon type="success" size="{{size}}"/>Page({
/**
* 页面的初始数据
*/
data: {
size:'20'
},
sliderchange:function(e){
console.log(e.detail.value);
this.setData({size:e.detail.value})
},
)}picker
1.普通选择器


2.多列选择器


<view>多列选择器</view>
<picker rmode = "multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>Page({
data: {
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultipickerChange:function(e){
console.log('picker 发送选择改变,携带值为',e.detil.vaule)
this.setData({
multiIndex:e.detail.value
})
},
bindMultipickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'值为',e.detail.value);
var data = {
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})3.时间选择器,日期选择器



<view>
<picker mode = "date" start = "{{startdate}} " end = " {{enddate}}"
value = "{{date}}" bindchange = "changedate">
选择的日期:{{date}}
</picker >
</view>
<view>
<picker mode ="time" start = "{{starttime}}"end = "{{endtime}}" bindchange ="changetime">选择的时间: {{time}}
</picker>
</view>
Page({
data: {
startdate: 2000,
enddate: 2050,
date: '2018',
starttime: '00:00',
endtime: '12:59',
time: '8:00'
},
changedate: function (e){
this. setData({date:e.detail.value});
console.log(e. detail. value)
},
changetime: function (e){
this. setData({time:e.detail.value})
console. log(e. detail. value)
}
})
4.省市选择器


<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})picker-view


<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="heigth:50px;" style="width: 100%; height: 300px; " value="{{value}} "bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">
{{item}}日
</view>
</picker-view-column>
</picker-view>
const date = new Date()
const years= []
const months = []
const days = []
//定义年份
for(let i =1900; i <= 2050; i++){
years.push(i)
}
//定义月份
for(let i =1; i <=12; i++) {
months.push(i)
}
//定义日期
for(let i = 1; i <= 31; i++){
days.push(i)
}
Page({
/**
* 页面的初始数据
*/
data: {
years,
months,
days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0]
},
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})input



<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}" />
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入的长度为10" />
<view class="section_title">
你输入的是:{{inputValue}}
<input bindinput="bindKeyInput" placeholder="输入同步到view中" />
</view>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2" />
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入符号密码"/>
<input type="digit" placeholder-style="color:red" placeholder="占位字符字体是红色的"/>Page({
/**
* 页面的初始数据
*/
data: {
focus:false,
inputValue:''
},
bindButtonTap:function() {
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value = e.detail.value
var pos = e.detail.cursor
if(pos != -1 ) {
var left = e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})textarea



<textarea bindblur="bindTextAreaBlur" auto-height="" placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的" placeholder-style="color:red"/>
<textarea placeholder="这是一个可以自动变焦的 textarea" auto-focus />
<textarea placeholder="这个只有在按钮点击的时候才能聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框聚焦</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form 中的 textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>Page({
data:{
heigth:10,
focus:false
},
bindButtonTap:function() {
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value);
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea);
}
})label

<view><checkbox value=""/>中国</view>
<view><label for=""><checkbox value=""/>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}" wx:key="{{item.id}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}</label>
</checkbox-group>
<view>你的选择是:{{city}}</view>Page({
// city:'珠海',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'},
],city:'珠海',
},
cityChange:function(e){
console.log(e.detail.value);
console.log(e);
console.log(city);
var city = e.detail.value;
this.setData({city:city})
}
})from


<form bindsubmit="formSubmit" bindreset="formReset">
<view>
姓名:
<input type="text" name="xm"/>
</view>
<view>
性别:
<radio-group bindchange="">
<label for="">
<radio value="男" checked=""/>
男
</label>
</radio-group>
</view>
<view>
爱好:
<checkbox-group bindchange="" name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>
</view>
<button formType="submit">提交</button>
<button formType="reset">重置</button>
</form>Page({
data:{
hobbies:[
{name:'jsj',value:'计算机',chencked:'true'},
{name:'music',value:'听音乐',},
{name:'game',value:'玩电竞',},
{name:'swim',value:'游戏',chencked:'true'},
]
},formSubmit:function(e){
console.log('form发生了subimt事件,携带的数据为:',e.detail.value);
},
formReset:function(){
console.log('from发生了reset事件');
}
})image


<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image src="../img/5.jpg" mode="{{item}}" style="width: 100%,heigth:100%"/>
</block>Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
},
})
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top-rigth','bottom_left','bottom_right']
},
})audio


Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFgb.mp3?guid=ffffffff82def4b12b3cd9337d5e7&uin=346897220&vket=6292F52E1E3384E06DCBDC9AB7C49FD712D632D313AC4828BACB8DDD29067D3C601481D35E62053BF8DFEAF74C0A5CCDADD64471160CAF3E6A&fromtag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前时速:'+this.data.action.data);
},
currentTime:function(){
this.setData({
action:{
method:'setCurrenTime',
data:'120'
}
})
}
})<audio src="{{src}}" author="{{author}}" poster="{{poster}}" name="{{name}}" author="{{author}}"
loop controls></audio>
<button type="primary" bind:tap="play">播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime"> 设置当前时间</button>
video


Page({
data:{
src:'',
},
bindButtonTap:function(e){
var that =this
wx.chooseMedia({
SourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(e){
that.setData({
src:e.tempFilePath
})
}
})
}
})<video src="{{src}}" controls/>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>
camera

<camera mode="normal" device-position="back" flash="off" binderror="error" style="width: 100%;height: 35px;"/>
<button type="primary" bind:tap="takePhoto">拍照</button>
<view>预览</view>
<image src="{{src}}" mode="widthFix"/>Page({
takePhoto() {
const ctx =wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res) => {
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail);
}
})map





Page({
data:{
markers:[{
iconPath:'../img/5.jpg',
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:'108.9200',
latitude:'34.1400'
},
{
longitude:'108.9200',
latitude:'34.1500'
},
{
longitude:'108.9200',
latitude:'34.1700'
},
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'../img/79d1b8e6c79a4f44b8dd4d75f127492f.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type);
},
markertap(e){
console.log(e.markerId);
},
controltap(e){
console.log(e.controId);
}
})<map id="map" longitude="108.9200" latitude="34.1550" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}} " bindregionchange="regionchange" show-location style="width: 100%; height: 300px;"/>
canvas


<canvas type="" id="" canvas-id="myCanvas" style="border: 1px solid red;" />Page({
onLoad:function(options){
var ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})




















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








