在前后端分离的开发中,需要前后台同时开发,但是在后端完成前,暂时是没有数据返回给前端使用的,如果先写静态后面再改,就有重复工作的内耗存在。所以开发初始前端会使用模拟数据,这里使用是mockjs。
Mock.js的语法规范包括两部分,这些后面会跟大家详解的。
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
一、安装mockjs
npm install --save-dev mockjs二、创建mock目录
在项目的src目录下,创建mock文件夹,里面新建index.js,用来存储http模拟反馈的接口数据。目录结构如下图:

2.1 index.js添加模拟数据
在index.js添加一个栏目列表接口,代码如下:
import { mock } from 'mockjs'
//栏目接口
mock("/api/category", (req, res) => {
return {
code: 200,
message: 'success',
data: [
{"id": 1, "name": "菜单栏目一", "path": "/category/column01"},
{"id": 2, "name": "菜单栏目二", "path": "/category/column02"},
{"id": 3, "name": "菜单栏目三", "path": "/category/column03"},
{"id": 4, "name": "菜单栏目四", "path": "/category/column04"}
]
}
});2.2 在main.js中引入mock/index.js
模拟接口定义好后,为了方便所有组件使用,需要将mock/index.js在main.js中引入,代码如下:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from '@/store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//引入mock/index.js
require('@/mock/index');
Vue.use(ElementUI);
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
});
2.3 创建api.js,定义请求函数
我们可以通过http请求,去获取该接口数据了。在前一篇已讲axios的安装和使用,这里就直接使用了。在src目录中再创建一个api目录,用来存储所有的api请求文件;api目录创建完后,再在内部新建api.js文件,用来定义相关请求。代码如下:
import service from '@/utils/request'
//获取栏目数据
export const getCategory = () => {
return service.get('/api/category', {});
}
2.4 页面中获取接口数据
先在created中调用接口,获取栏目数据并赋值。代码如下:
import { getCategory } from '@/api/api'
export default {
data () {
return {
menuList: []
}
},
created(){
getCategory().then(res => {
if(res.code==200){
this.menuList = res.data;
}
console.log(res);
}).catch(error => {
console.error(error);
})
}
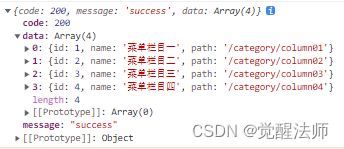
}输出结果如下图:

三、数据模板定义规范(DTD)
数据模板中的每个属性由3部分构成:属性名、生成规则、属性值。属性名和生成规则由“|”分隔,代码如下:
/*
name 属性名 (选填)
rule 生成规则 (选填)
value 属性值 可以含有点位符 @占位符(必填)
*/
"name|rule": value生成规则有7种格式,具体如下:
- 'name|min-max': value
- 'name|count': value
- 'name|min-max.dmin-dmax': value
- 'name|min-max.dcount': value
- 'name|count.dmin-dmax': value
- 'name|count.dcount': value
- 'name|+step': value
3.1 属性值是字符串 String
| 规则 | 类型 | 描述 |
|---|---|---|
| 'name|min-max': string | String | 通过重复string生成一个字符串,重复次数大于等于min,小于等于max。 |
| 'name|count': string | String | 通过重复string生成一个字符串,重复次数等于count。 |
生成规则和示例:
let _string = mock({
'name|2-10': '',
'msg|10': ''
});
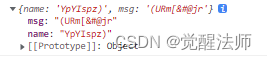
console.log(_string);输出结果如下图:

3.2 属性值是数字 Number
| 规则 | 类型 | 描述 |
|---|---|---|
| 'name|+1': number | Number | 属性值自动加1,初始值为number。 |
| 'name|min-max': number | Number | 生成一个大于min、于小等于max的整数,属性值number只是用来确定类型。 |
| ‘name|min-max.dmin-dmax': number | Number | 生成一个浮点数,整数部分大于等于min、小于等于max,小数部分保留dmin到dmax位。 |
生成规则和示例:
let _number = mock({
'int1|+1': 1,
'int2|3-20': 1,
'float1|1-100.1-10': 1,
'float2|123.1-10': 1,
'float3|123.3': 1,
'float4|123.10': 1.123
})
console.log(_number);
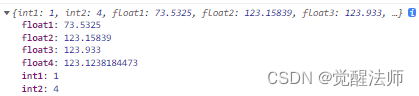
输出结果如下图:

3.3 属性值是布尔型 Boolean
| 规则 | 类型 | 描述 |
|---|---|---|
| ’name|1': Boolean | Boolean | 随机生成一个布尔值,值为true的概率是1/2,值为false的概率同样是1/2 |
| 'name|min-max': value | Boolean | 随机生成一个布尔值,值为value的概率是 min / (min + max),值为!value的概率是max / (min + max)。 |
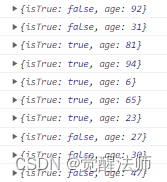
生成规则和示例:
for(var i = 0; i < 10; i++){
let _boolean = mock({
'isTrue|1': false,
'age|1-100': 1,
})
console.log(_boolean);
}输出结果如下图:

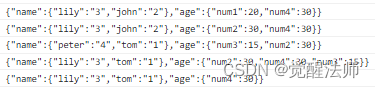
3.4 属性值是对象 Object
生成规则和示例:
for(var i = 0; i < 5; i++){
let _object = mock({
'name|2': { tom: '1', john: '2', lily: '3', peter: '4' },
'age|1-3': { num1: 20, num2: 30, num3: 15, num4: 30, num5: 50 },
})
console.log(JSON.stringify(_object));
}输出结果如下图:

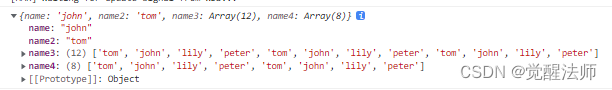
3.5 属性值是数组 Array
生成规则和示例:
let _array = mock({
'name|1': ['tom', 'john', 'lily', 'peter'],
'name2|+1': ['tom', 'john', 'lily', 'peter'],
'name3|3': ['tom', 'john', 'lily', 'peter'],
'name4|1-2': ['tom', 'john', 'lily', 'peter']
})
console.log(_array);
输出结果如下图:

从上结果可以看出name3|3将原数组重复了循环3次返回一个新数组;name4|1-2随机循环了2次返回一个新数组。
3.6 属性值是函数 Function
生成规则和示例:
let _func = mock({
'name': () => {
return 5 + 3;
}
})
console.log(_func);
输出结果如下图:
![]()
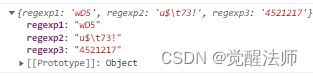
3.7 属性值是正则表达式 RegExp
| 规则 | 类型 | 描述 |
|---|---|---|
| ’name': regexp | EegExp | 根据正则表达式regexp反向生成可以匹配它的字符串。用于生成自定义格式的字符串。 |
生成规则和示例:
let _regexp = mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
console.log(_regexp);输出结果如下图:

四、数据点位符定义规范(DPD)
占位符只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符的格式:
@占位符
@占位符(参数 [, 参数])注意:
- 用@来标识其后的字符串是“占位符”
- 占位符引用是 Mock.Random中的方法
- 通过 Mock.Random.extend() 来扩展自定义占位符
- 点位符 也可以引用 数据模板中的属性。
- 占位符 会优先引用 数据模板 中的属性。
- 占位符 支持相对路径 和绝对路径。
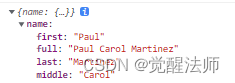
代码示例:
let _result = mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
console.log(_result);输出结果如下图:

五、Mock.mock()函数
5.1 Mock.mock根据不同参数,来拦截并作出响应
| 名称 | 描述 |
|---|---|
| Mock.mock( template ) | 根据数据模板生成模拟数据 |
| Mock.mock( rurl, template ) | 记录数据模板。当拦截到匹配rurl的ajax的请求时,将根据数据模板template生成模拟数据,并作为响应数据返回。 |
| Mock.mock( rurl, function ( options) ) | 记录用于生成响应数据的函数。当拦截到匹配rurl的Ajax请求时,函数function(options)将被执行,并把执行结果作为响应数据返回。 |
| Mock.mock( rurl, rtype, template) | 记录数据模板。当拦截到匹配rurl和rtype的Ajax请求时,将根据数据模板template生成模拟数据,并作为响应数据返回。 |
| Mock.mock( rurl, rtype, function (options) ) | 记录用于生成响应数据函数。当拦截到匹配rurl和rtype的ajax请求时,函数function(options)将被执行,并把执行结果作为响应数据返回。 |
5.2 参数列表
| 参数 | 是否可选 | 描述 |
|---|---|---|
| rurl | 可选 | 表示需要拦截的URL,可以是URL字符串或URL正则。 |
| rtype | 可选 | 表示需要拦截的Ajax请求类型。例如GET、POST、PUT、DELETE |
| template | 可选 | 表示数据模板,可以是对象或字符串。例如 { 'data|1-10' : [{}] } 、 '@EMAIL'。 |
| function ( options ) | 可选 | 表示用于生成响应数据的函数。 |
| options | 指向本次请求的Ajax选项集,含有url、type和body三个属性。 |
六、Mock.setup()函数
配置拦截Ajax请求时的行为,支持配置项有: timeout。
Mock.setup ( settings )
| 参数 | 是否必填 | 描述 |
|---|---|---|
| timeout | 可选 | 指定被拦截的Ajax请求的响应时间,单位是毫秒。值可以是正整数,也可以是横杠'-'风格的字符串,表示 取区间值。 |
代码示例:
import { setup } from 'mockjs'
setup({
timeout: 400
});
//或者
setup({
timeout: '200-600'
});七、Mock.Random
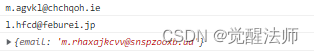
Mock.Random是一个工具类,用一直很安静成各种随机数据。代码示例如下:
console.log( Random.email() )
console.log( mock('@email') )
console.log(
mock( { email: '@email' } )
)
输出结果如下图:

7.1 方法
Mock.Random 提供的完整方法如下:
| 类型 | 方法 |
|---|---|
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| Image | image, dataImage |
| Color | color |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tId |
| Address | area, region |
| Helper | capitalize, upper, lower, pick, shuffle |
| Miscellaneous | guid, id |
7.2 扩展
Mock.Random中的方法与数据模板可支持扩展,代码示例如下:
import { Random } from 'mockjs'
Random.extend({
constellation: function(date) {
var constellations = [
'白羊座',
'金牛座',
'双子座',
'巨蟹座',
'狮子座',
'处女座',
'天秤座',
'天蝎座',
'射手座',
'摩羯座',
'水瓶座',
'双鱼座'
]
return this.pick(constellations)
}
});
console.log( Random.constellation() )
console.log( mock('@constellation') )
console.log(
mock({
constellation: '@constellation'
})
)
输出结果如下图:

八、Mock.valid()
Mock.valid( template, data )
校验真实数据 data 是否与数据模板 template 匹配。
| 参数 | 是否必选 | 描述 |
|---|---|---|
| template | 必 选 | 表示数据模板,可以是对象或字符串。例如:{ 'data|1-10' : [{}] } 、 '@EMAIL' |
| data | 必选 | 表示真实数据 |
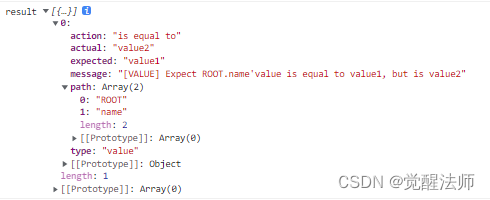
代码示例:
let template = {
name: 'value1'
}
let data = {
name: 'value2'
}
let _result = valid(template, data)
console.log('result', _result);输出结果如下图:

翻译过来意思如下:
[
{
"path": [
"data",
"name"
],
"类型": "value",
"真实数据": "value2",
"期望的": "value1",
"确保的": "相等",
"信息": "[VALUE] 期望ROOT.name'的值等于value1,但等于value2"
}
]九、Mock.toJSONSchema()
Mock.toJSONSchema( template )
把Mock.js风格的数据模板 template 转换成 JSON Schema。
| 参数 | 是否必选 | 描述 |
|---|---|---|
| template | 必选 | 表示 数据模板,可以是对象或字符串。例如:{ 'data|1-10' : [{}] } 、 '@EMAIL' |
代码示例如下:
import { toJSONSchema } from 'mockjs'
let _template = toJSONSchema( {
'key|1-10': '★'
} )
console.log(_template);输出结果如下:
{
"name": undefined,
"path": [
"ROOT"
],
"type": "object",
"template": {
"key|1-10": "★"
},
"rule": {},
"properties": [{
"name": "key",
"path": [
"ROOT",
"key"
],
"type": "string",
"template": "★",
"rule": {
"parameters": ["key|1-10", "key", null, "1-10", null],
"range": ["1-10", "1", "10"],
"min": 1,
"max": 10,
"count": 3,
"decimal": undefined,
"dmin": undefined,
"dmax": undefined,
"dcount": undefined
}
}]
}更多详细说明,请访问官方地址:Mock.js























 4306
4306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








