lay-excel 是一款开源的、基于 Google Sheets 的免费的在线数据表格库。它使用了 Google Sheets 的开源代码,并进行了本地化处理,以适应中国用户的使用习惯。
lay-excel 提供了丰富的数据表格类型,包括常见的表格、表格拆分、表格计算、图表等等,可以满足用户多样化的数据表格需求。此外,lay-excel 还支持表格导出功能,可以将表格保存为多种格式的文件,如 CSV、Excel、HTML 等等。
lay-excel 的使用非常简单,只需要在网页上插入 JS 代码,即可将表格渲染到页面上。用户可以通过简单的拖拽和配置,快速创建出符合自己需求的数据表格。
总的来说,lay-excel 是一款非常优秀的在线数据表格库,它的简单易用、功能丰富、兼容性强等特点,使得它在国内市场中受到了广泛的欢迎和使用。
这里简单讲解下导入导出的配置功能和demo演示,具体参数配置可以查看文档,地址:快速上手 · LAY-EXCEL 插件文档
该篇演示案例如下图:


将上图Excel 数据先导入到页面中,再实现导出功能,完成导入和导出功能演示。
一、准备工作
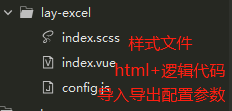
1.1 文件结构

按照上图结构创建文件。
1.2 配置参数
首先将导入导出参数放出来单独存放,这是为了方便参数统一维护,以后按需调配。config.js代码如下:
const configs = [
{name: "姓名", key: "name", sheetKey: "A"},
{name: "年龄", key: "age", sheetKey: "B"},
{name: "性别", key: "gender", sheetKey: "C"},
{name: "身高", key: "high", sheetKey: "D"},
{name: "体重", key: "weight", sheetKey: "E"},
{name: "手机", key: "mobile", sheetKey: "F"},
{name: "邮箱", key: "email", sheetKey: "G"},
{name: "省份", key: "province", sheetKey: "H"},
{name: "城市", key: "city", sheetKey: "I"}
];
/**
* 导入参数
* @description 导入参数是需要和Excel中表头A、B、C、D等关键,将对应位置数据绑定到对应key上;因此,这里返回两个信息,key和sheetKey。
*/
export const importParam = () => {
let param = {};
configs.forEach(item => {
param[item.key] = item.sheetKey;
});
return param;
}
/**
* 导出过滤参数
* @description 用于过滤出数据中需要导出的字段,这里全部导出
*/
export const exportParam = () => {
return configs.map(item => item.key);
}
/**
* 导出数据第一行标题
* @description 导出参数是为每条数据第一行添加标题,这里使用到的是key和name;如果不需要则不使用
*/
export const exportDataTitle = () => {
let param = {};
configs.forEach(item => {
param[item.key] = item.name;
});
return param;
}
1.3 index.vue文件
这里先准备好页面中html部分、变量定义和使用的相关事件函数定义好,代码如下:
<template>
<div class="tree-list-box">
<div class="filter-box">
<el-form :inline="true" class="form-inline">
<el-form-item>
<input hidden
ref="excel-upload-input"
class="excel-upload-input"
type="file"
accept=".xlsx, .xls"
@change="uploadFileEvent"
></input>
<el-button size="small" type="primary" @click="importEvent">导入</el-button>
<el-button size="small" type="info" @click="exportEvent">导出</el-button>
</el-form-item>
</el-form>
</div>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column label="性别">
<template slot-scope="scope">
{{scope.row.gender | filterGender}}
</template>
</el-table-column>
<el-table-column prop="high" label="身高"></el-table-column>
<el-table-column prop="weight" label="体重"></el-table-column>
<el-table-column prop="mobile" label="手机号"></el-table-column>
<el-table-column prop="email" label="邮件"></el-table-column>
<el-table-column label="地区">
<template slot-scope="scope">
{{scope.row.province}}{{scope.row.city}}
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { importParam, exportParam } from './config.js'
import LAY_EXCEL from 'lay-excel'
export default {
data(){
return {
tableData: []
}
},
filters: {
filterGender(val){
let res = "未知";
switch(parseInt(val)){
case 1: res = "男"; break;
case 2: res = "女"; break
}
return res;
}
},
methods: {
/**
* 选择导入文件
* @param {Object} e
*/
uploadFileEvent(e){
},
/**
* 导入点击事件
*/
importEvent(){
},
/**
* 导出点击事件
*/
exportEvent(){
}
}
}
</script>
<style lang="scss" scoped>
@import './index.scss';
</style>
由于这里使用的是element-ui组件,组件已将布局样式写好,这里index.scss文件就不讲解了。
此时页面效果如下:

二、导入数据
2.1 导入按钮
由于导入是需要选择文件,所以在导入按钮前面添加一个隐藏的type=file标签,当点击导入按钮时触发uploadFileEvent()事件函数。
<input hidden
ref="excel-upload-input"
class="excel-upload-input"
type="file"
accept=".xlsx, .xls"
@change="uploadFileEvent"
></input>
<el-button size="small" type="primary" @click="importEvent">导入</el-button>2.2 选择文件
当点击导入按钮时,通过JS触发选择文件事件,代码如下:
/**
* 导入点击事件
*/
importEvent(){
this.$refs['excel-upload-input'].click();
}2.3 配置参数
importExcel配置参数:
| 参数名称 | 描述 | 默认值 |
|---|---|---|
| files | FileList 对象(通常来自于 input[type='file'] 元素的 files 属性 ) | undefined |
| opt | 导出参数配置,详见下方描述 | undefined |
| callback | 完全读取完毕的回调函数,传入一个参数「data」表示所有数据的集合 | undefined |
opt配置参数:
| 参数名称 | 描述 | 默认值 |
|---|---|---|
| header | 导入参数的headers,支持"A"、1等 | A |
| range | 读取的范围,支持数字、字符等 | null |
| fields | 可以在读取的过程中进行数据梳理 | null |
filterImportData参数配置:
| 参数名称 | 描述 | 默认值 |
|---|---|---|
| data | 导入的数据(文件维度) | undefined |
| fields | 可以在读取的过程中进行数据梳理 | undefined |
注:梳理导出的数据,包括字段排序和多余数据过滤,filterImportData()函数与 importExcel 的 field 字段含义一致
由于处理过程中会抛出一些异常,所以请使用 try{}catch(e){}接收并提示用户!
有以下两种方式可以梳理数据:
- 调用 filterImportData(data, fields)
- 直接在 importExcel() 的 opt 配置中进行数据梳理
2.4 数据处理
当用户选择excel文件时,opt参数什么都不填,代码如下:
/**
* 选择导入文件
* @param {Object} e
*/
uploadFileEvent(e){
try{
const files = e.target.files;
const rawFile = files[0];
if(!rawFile) return;
LAY_EXCEL.importExcel(files, {}, data => {
console.log(data);
});
}catch(e){
console.error("error:", e);
}
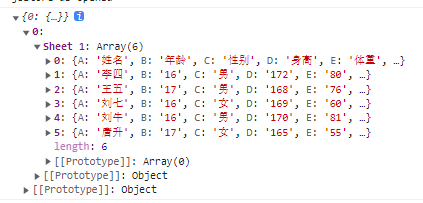
}此时控制台输入数据结构如下图:

2.5 filterImportData
先使用filterImportData疏导数据,代码如下:
LAY_EXCEL.importExcel(files, {}, data => {
//列名转换方法
data = LAY_EXCEL.filterImportData(data, importParam());
console.log(data);
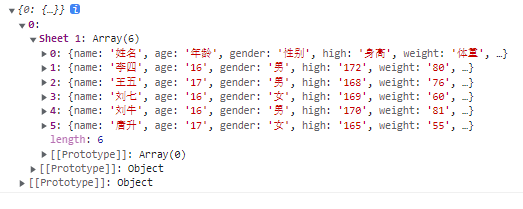
});控制台输出数据结构如下:

此时则拿到了所需要的JSON数据,后期可以将其赋值给页面tableData变量,也可将数据先存储库中再读取显示,根据自己业务需求进行处理即可。
2.6 fields字段
也可以在读取过程中梳理数据,这里使用fields字段,代码如下:
LAY_EXCEL.importExcel(files, {
fields: importParam()
}, data => {
console.log(data);
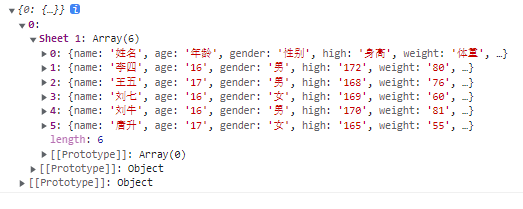
});控制台输出数据结构如下:

在2.5和2.6中演示结果来看,两种疏理数据方式结果是一样的,可根据业务需求选择一种即可。
2.7 显示数据
这里使用fields配置完成梳理数据,将获取数据赋值给表格绑定的变量tableData。此时会发现第一行标题也被导入到数据列表中了,使用shift()函数将第一行去除掉即可。代码如下:
/**
* 选择导入文件
* @param {Object} e
*/
uploadFileEvent(e){
try{
const files = e.target.files;
const rawFile = files[0];
if(!rawFile) return;
LAY_EXCEL.importExcel(files, {
fields: importParam()
}, data => {
let newData = data[0]['Sheet 1'];
if(Array.isArray(newData)){
newData.shift(); //删除第一行标题数据
// 赋值给表格列表
this.tableData = newData;
//do something...
}else{
this.tableData = [];
}
// console.log(newData);
});
}catch(e){
console.error("error:", e);
}
}导入后页面效果如下:

三、导出数据
导出是本插件的核心功能,用于将接口中的数据/界面上的数据以生成excel文件的方式给用户下载,在设计函数的时候尽量接近实际场景,开发了诸如 filterExportData 辅助梳理数据,setExportCellStyle 辅助添加样式,setRoundBorder 用于调整边框等。
3.1 配置参数
exportExcel参数配置:
| 参数名称 | 描述 | 默认值 |
|---|---|---|
| data | 数据列表(需要指定表名) | 必填 |
| filename | 文件名称(带后缀) | 必填 |
| type | 导出类型,支持 xlsx、csv、ods、xlsb、fods、biff2 | xlsx |
| opt | 其他可选配置 | null |
opt参数配置项:
| 参数名称 | 描述 | 默认值 |
|---|---|---|
| Props | 配置文档基础属性,支持Title、Subject、Author、Manager、Company、Category、Keywords、Comments、LastAuthor、CreatedData | null |
| extend | 表格配置参数,支持 !merge (合并单元格信息)、!cols(行数)、!protect(写保护)等,原生配置请参考,其中 !merge 配置支持辅助方法生成,详见 makeMergeConfig(origin)! | null |
| compression | 是否压缩,压缩效果比较明显,建议开启(9列9w行有较多重复的数据,从 30M 缩小到 3M) | true |
| writeOpt | 写入函数的可选项覆盖,一般用默认生成的配置即可,具体请查看 Writing Options | undefined |
filterExportData参数配置:
| 参数名称 | 描述 | 默认值 |
|---|---|---|
| data | 需要梳理的数据 | 必填 |
| fields | 支持数组、对象和回调函数,用于映射关系和字段排序 | 必填 |
辅助方法,梳理导出的数据,包括字段排序和多余数据过滤
3.2 导出数据
由于该demo未作数据存储功能,所以导入数据在页面刷新后会丢失。在导出前列表无数据情况下,先导入下,再点击导出按钮。导出功能代码如下:
/**
* 导出点击事件
*/
exportEvent(){
//过滤数据(如果无须对数据处理,全量导出,则无须使用此函数,直接将数据导出即可)
let data = LAY_EXCEL.filterExportData(this.tableData, exportParam());
//第一行添加标题数据
data.unshift(exportDataTitle());
console.log('data', data);
//执行导出数据
LAY_EXCEL.exportExcel({
"Sheet 1": data,
}, '测试数据.xlsx', 'xlsx', {
Props: {
Title: "测试数据",
Author: "觉醒法师"
}
});
}如上代码,如果无须对数据处理,则全量导出,无须使用filterExportData()函数,直接将数据导出即可。通过unshift在第一行追加标题信息。
导出excel如下:

另外刚在导出文件属性中添加了Props参数,鼠标点击导出excel文件,右击选择文件“属性”查看。如下图,在Props中加入的属性则添加到详细信息中了;不过大家会发现下面有个”程序名称“为SheetJS,这个是layExcel插件接口中未开放部分,如果想修改可去node_modules中处理,但插件一旦更新即会还原。

四、扩展
如上2.7中效果图,性别一列显示为”未知“,这是因为在渲染html时添加了过滤器。因为Excel存储的是可读的”男“或”女“字符,但是数据库中存储则是1或2,所以在导入时,需要将其转换为可以存储数据。
4.1 导入时数据转换
这里没有在LayExcel中importExcel()或filterImportData()函数中找到相关功能,filterImportData()只能实现字段排序和多余数据过滤等功能;在导入时过滤数据时,通过map循环处理下即可,代码如下:
// 赋值给表格列表
this.tableData = newData.map(item => {
//使用匿名函数转换数据
item['gender'] = (gender => {
let result = "";
switch (gender){
case "男": result = 1; break;
case "女": result = 2; break;
}
return result
})(item['gender']);
return item;
});此时页面中性别一列则正常显示了,如下图:

4.2 导出时数据转换
在数据导出时,LayExcel中filterExportData提供了数据处理功能。在3.2中通过filterExportData()过滤数据时,exportParam()函数执行返回参数如下,是一组数组形式key值。

要处理导出时的数据,需要返回对象形式参数,现在修改config.js中exportParam函数,循环时判断key为gender时,则赋值一个回调函数,代码如下:
const configs = [
{name: "姓名", key: "name", sheetKey: "A"},
{name: "年龄", key: "age", sheetKey: "B"},
{name: "性别", key: "gender", sheetKey: "C", func: function(v){
let res = "";
switch (v){
case 1: res = "男"; break;
case 2: res = "女"; break;
}
return res
}},
{name: "身高", key: "high", sheetKey: "D"},
{name: "体重", key: "weight", sheetKey: "E"},
{name: "手机", key: "mobile", sheetKey: "F"},
{name: "邮箱", key: "email", sheetKey: "G"},
{name: "省份", key: "province", sheetKey: "H"},
{name: "城市", key: "city", sheetKey: "I"}
];
/**
* 导出过滤参数
* @description 用于过滤出数据中需要导出的字段,这里全部导出
*/
export const exportParam = () => {
let param = {};
configs.forEach(item => {
if(['gender'].includes(item.key)){
param[item.key] = item.func;
}else{
param[item.key] = item.key;
}
});
return param;
}此时exportParam()返回结果如下图,是一个对象形式的键值对。将其传入filterExportData()函数后,导出excel文件中性别又是对应”男“和”女“字符了。

以上通过LayExcel完成了数据导入和导出功能,如需实现更为复杂功能,请查看LAY-EXCEL文档。























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








