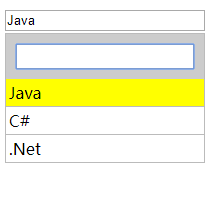
具备搜索功能的下拉菜单,mingi-searchableSelect.js
/**
* 名称:mingi-searchableSelect.js
* 描述:可以搜索的下拉列表
* 版本:1.0.0
* 作者:mingi
*
* -----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
* 属性名 描述默认值 Demo
*
* mingiUrl 通过URL加载远程列表数据。(mingiUrl和mingiData必需设置其中一项)null <input id="mingiSelect" mingiUrl="../data.json" />
*
* mingiData 数据列表加载。(mingiUrl和mingiData必需设置其中一项)null <input id="mingiSelect" mingiData="[{key:'java',text:'Java'},{key:'perl',text:'Perl'}]" />
*
* method HTTP方法检索数据(POST / GET)。post <input id="mingiSelect" method="GET" />
*
* keyField 基础数据值名称绑定到该下拉列表框。key <input id="mingiSelect" keyField="key" />
*
* textField 基础数据字段名称绑定到该下拉列表框。text <input id="mingiSelect" textField="text" />
*
* mingiValues 下拉列表默认选中值,值与值之间用“,”隔开。null <input id="mingiSelect" mingiValues="1,2,3" />
*
* mingiMultiple 定义是否支持多选。false <input id="mingiSelect" mingiMultiple="true" />
*
* listWidth 下拉列表框宽度,最小值为80,小于80则默认80。150 <input id="mingiSelect" listWidth="180" />
*
* listMaxHeight 下拉列表框最大高度,最小值88,小于88则默认88。300 <input id="mingiSelect" listMaxHeight="500" />
*
* -----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
* 调用:
* <input id="mingiSelect" mingiData="[{key:'java',text:'Java'},{key:'perl',text:'Perl'}]" />
*
* 初始化
* $('#mingiSelect').initMingiSearchableSelect();
* 获取选中的key
* $('#mingiSelect').getMingiSelectValue();
* 获取选中的text
* $('#mingiSelect').getMingiSelectText();
*
*/







 mingi-searchableSelect.js 是一个实现可搜索功能的下拉菜单组件。用户可以通过设置不同的属性如 mingiUrl、mingiData、method、keyField 和 textField 来自定义其行为。组件支持从远程URL加载数据,定义默认选中值,以及设置多选和尺寸等。使用方法包括初始化组件、获取选中项的key和text。
mingi-searchableSelect.js 是一个实现可搜索功能的下拉菜单组件。用户可以通过设置不同的属性如 mingiUrl、mingiData、method、keyField 和 textField 来自定义其行为。组件支持从远程URL加载数据,定义默认选中值,以及设置多选和尺寸等。使用方法包括初始化组件、获取选中项的key和text。















 5696
5696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








