第一题
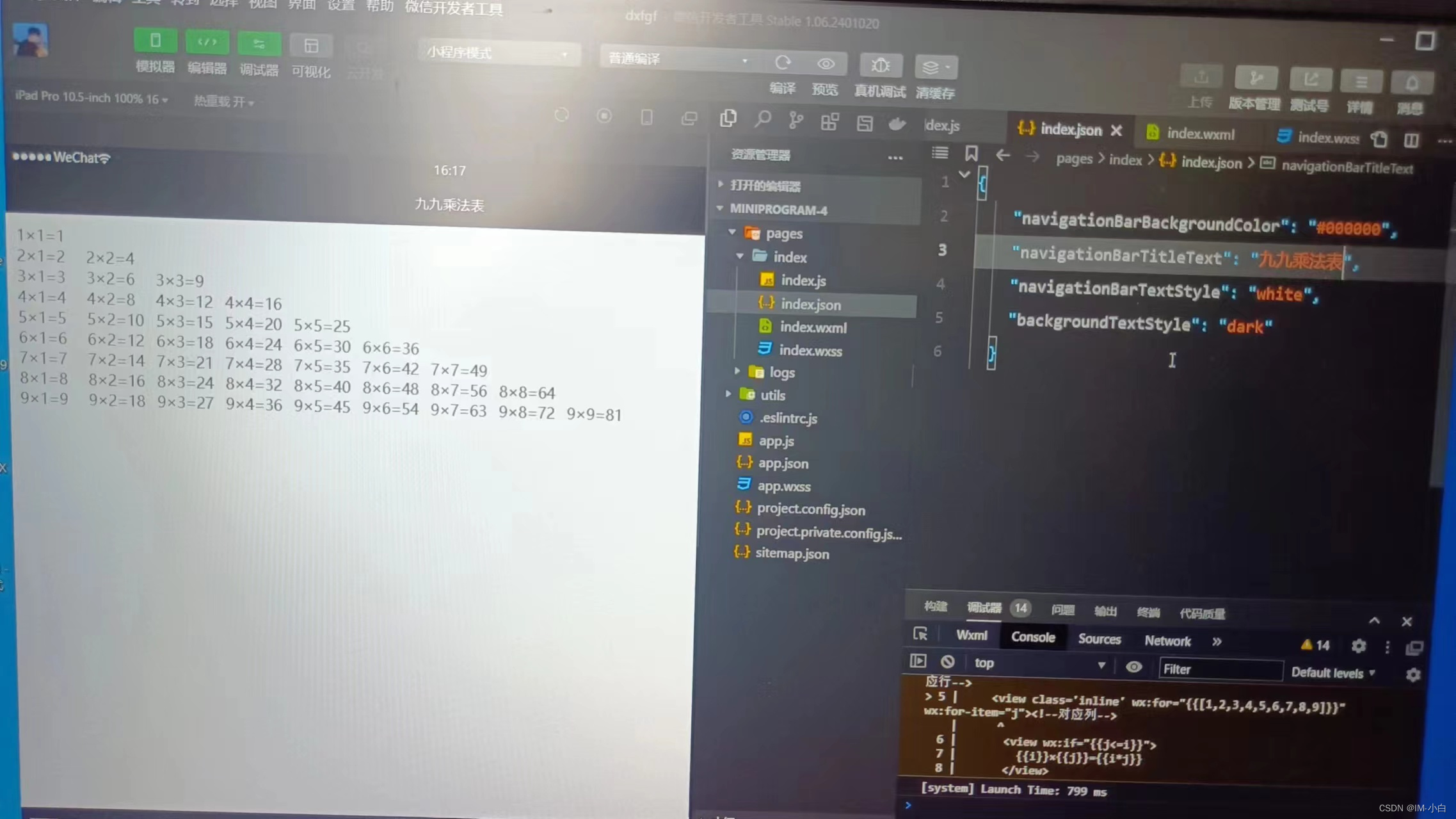
利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程

代码
<!--index.wxml-->
<!---->
<view class='con'>
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i"><!--对应行-->
<view class='inline' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j"><!--对应列-->
<view wx:if="{{j<=i}}">
{{i}}×{{j}}={{i*j}}
</view>
</view>
</view>
</view>/** index.wxss **/
.con {
font-size: 14px; /** 设置字体大小 **/
margin: 10px; /** 设置外边距 **/
}
.inline {
display: inline-block; /** 设置布局,一行显示,**/
width: 65px; /** 设置宽度 block的**/
}{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "九九乘法表",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}第二题
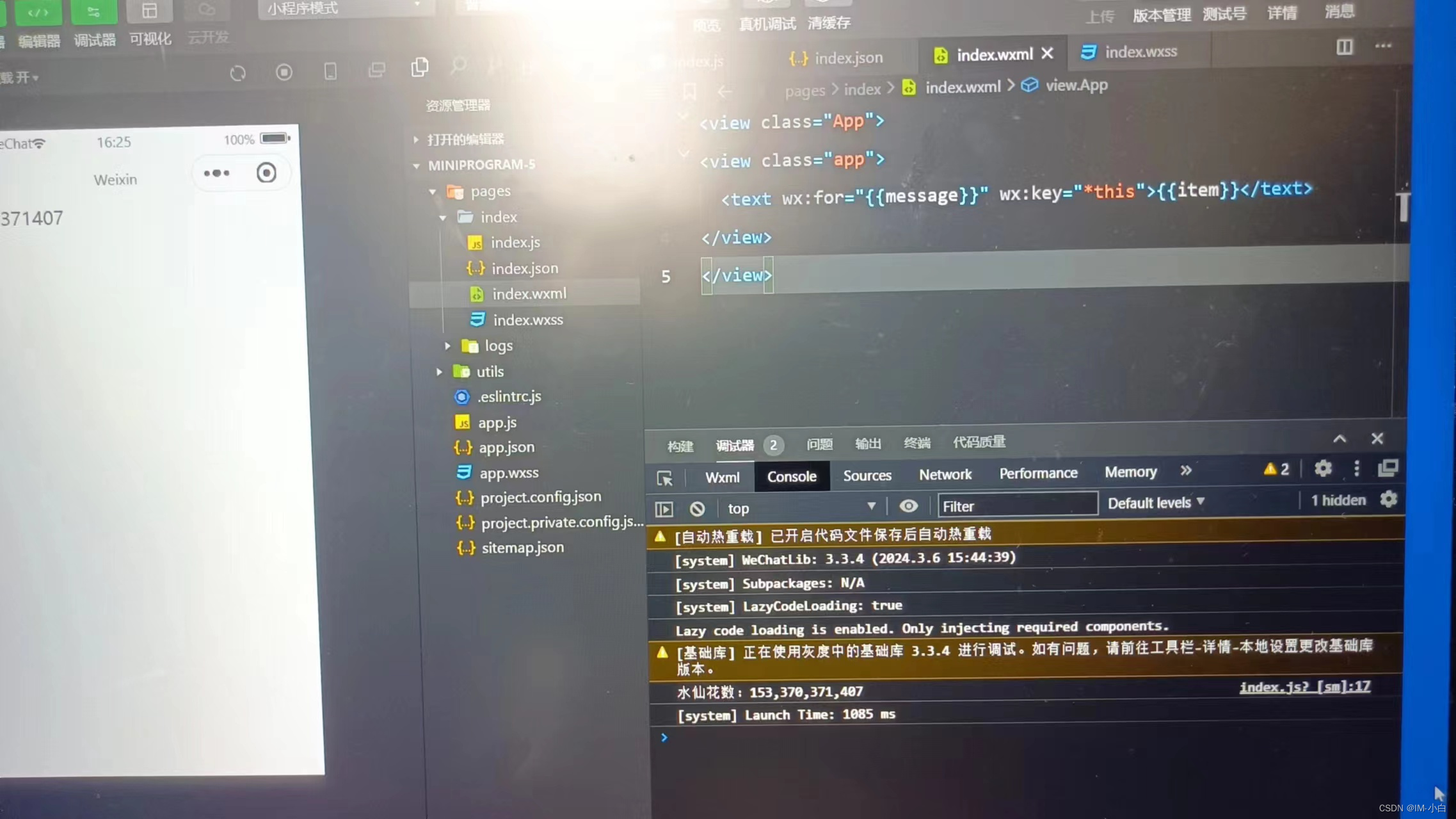
编写程序,在Console控制台输出水仙花数

代码(js,wxml)
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: num});
console.log("水仙花数:"+num);
},
})<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text>
</view>
</view>第三题
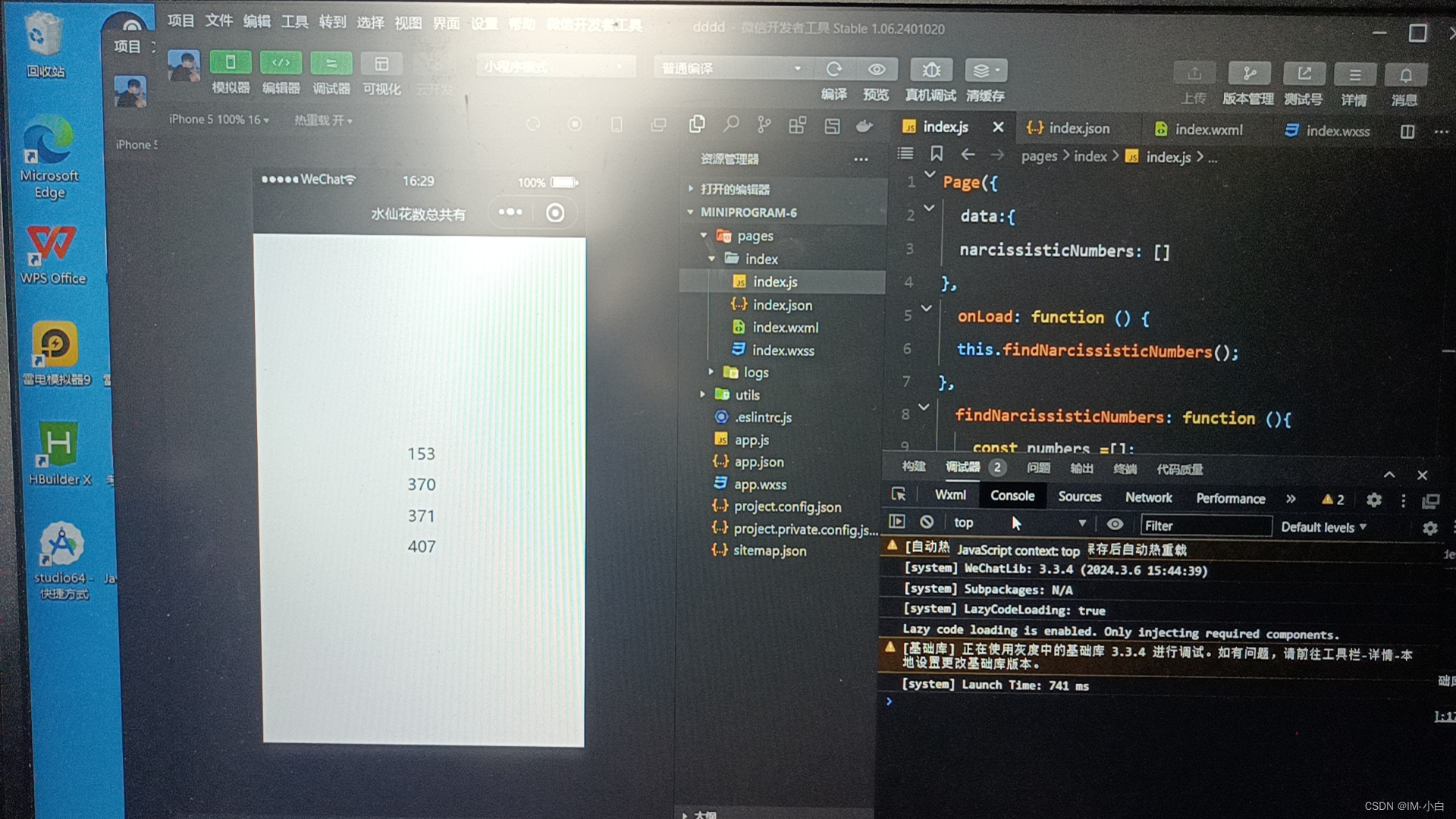
编写程序,在页面中输出水仙花数

代码
Page({
data:{
narcissisticNumbers: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numbers =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers: numbers});}
});{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "水仙花数总共有",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.narcissistic-numbers {
margin-top: 20px;
}
.narcissistic-numbers text {
display: block;
margin-bottom: 10px;
}第四题
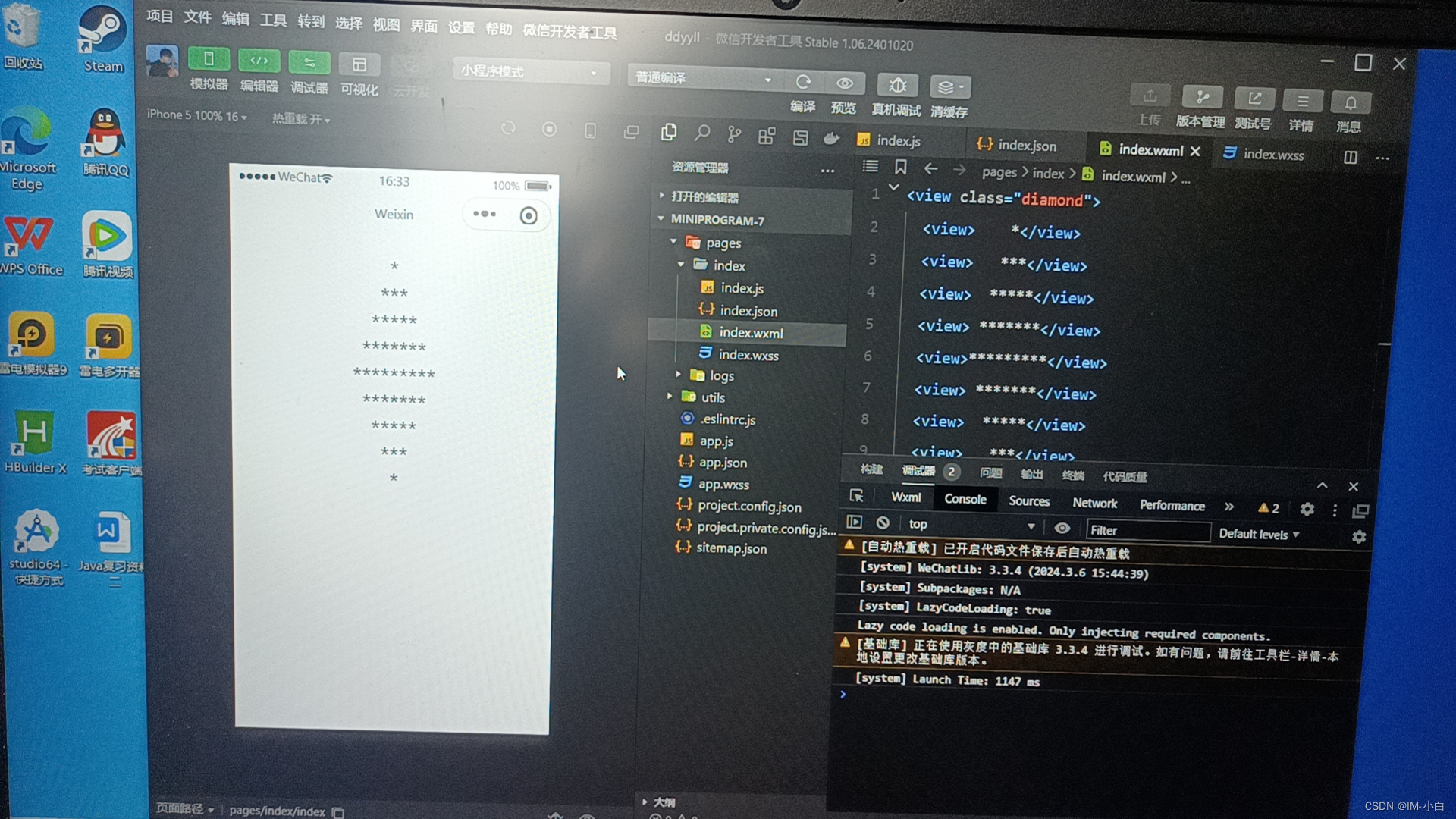
编写程序,在页面中输入菱形图案

代码
<view class="diamond">
<view> *</view>
<view> ***</view>
<view> *****</view>
<view> *******</view>
<view>*********</view>
<view> *******</view>
<view> *****</view>
<view> ***</view>
<view> *</view>
</view>.diamond {
text-align: center;
margin-top: 20px;
font-size: 20px;
}





















 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








