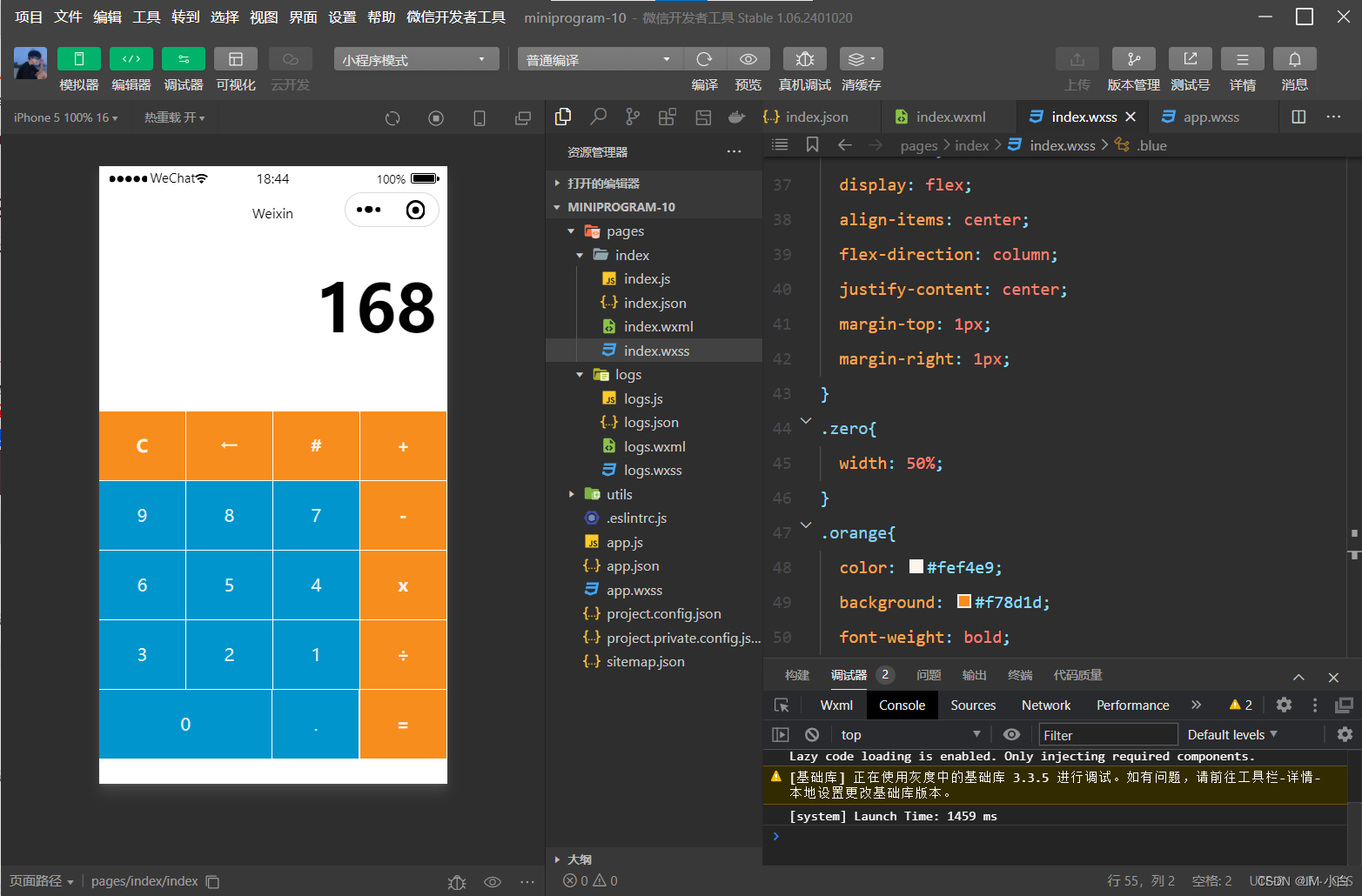
分析下列代码实现页面布局
代码
/**app.wxss**/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
height: 100%;
padding: 200px 0;
}index.wxml
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">x</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>index.wxss
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">x</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>
效果图

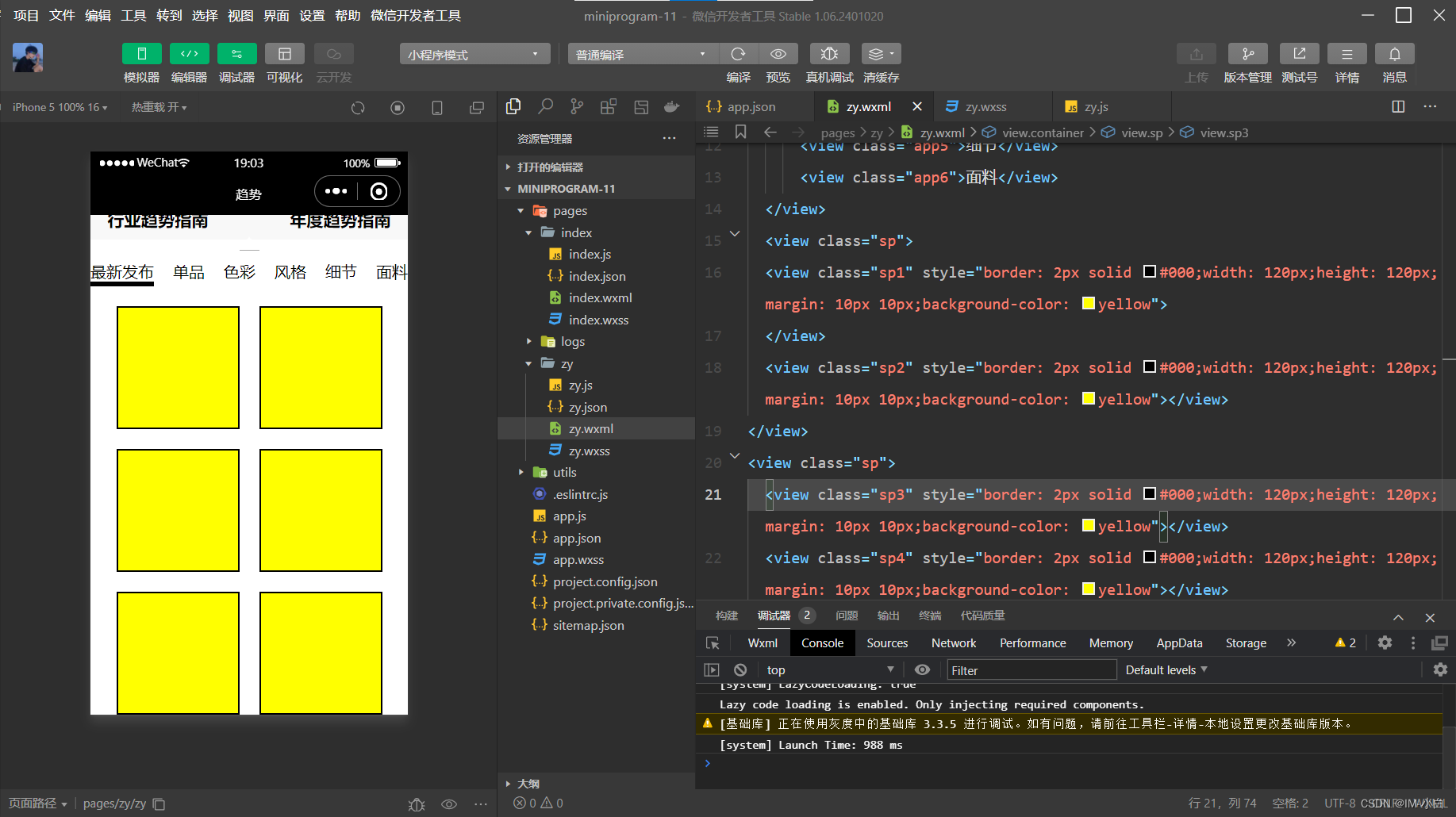
分析页面结构,实现布局效果
zy.wxml
<view class="container">
<view class="item1">
<view class="item2"><button>行业趋势指南</button></view>
<view class="item3"><button>年度趋势指南</button></view>
</view>
<view class="item4" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="app" style="padding: 10px;" >
<view class="app1" style="border-bottom:5px solid #000;">最新发布</view>
<view class="app2">单品</view>
<view class="app3">色彩</view>
<view class="app4">风格</view>
<view class="app5">细节</view>
<view class="app6">面料</view>
</view>
<view class="sp">
<view class="sp1" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 10px;background-color: yellow">
</view>
<view class="sp2" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 10px;background-color: yellow"></view>
</view>
<view class="sp">
<view class="sp3" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 10px;background-color: yellow"></view>
<view class="sp4" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 10px;background-color: yellow"></view>
</view>
<view class="sp">
<view class="sp5" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 10px;background-color: yellow"></view>
<view class="sp6" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 10px;background-color: yellow"></view>
</view>
</view>zy.wxss
.container{
height: 100%;
width: 100%;
}
.item1{
height: 30px;
width: 100%;
display: flex;
justify-content:space-around;
}
.app{
width:100%;
display: flex;
justify-content:space-between;
}
.sp{
display: flex;
flex-direction: row;
}app.json
{
"pages": [
"pages/zy/zy",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "趋势",
"navigationBarBackgroundColor": "#000000"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}







 文章详细解析了微信小程序中使用CSS和WXML实现页面布局的方法,包括flex布局、组件结构和样式设置,展示了如何创建一个包含屏幕、按钮组和网格样式的页面。
文章详细解析了微信小程序中使用CSS和WXML实现页面布局的方法,包括flex布局、组件结构和样式设置,展示了如何创建一个包含屏幕、按钮组和网格样式的页面。














 8572
8572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








