一、生产模式和开发模式介绍
生成模式(production mode)是指在开发完成后将代码部署到生产环境中运行的模式,通常需要进行代码压缩、优化、合并,以减少文件大小和请求次数,提高页面加载速度和运行效率。
开发模式(development mode)则是指在开发过程中使用的模式,通常需要对代码进行调试、热更新等操作,以提高开发效率和代码质量。在开发模式下,通常不需要进行代码优化和压缩,可以保留源代码的完整性,以便于调试和排查问题
二、生产模式准备
1. 重改目录结构
在前面的章节中我们一直配置的都是webpack.config.js,其实这些所有的配置都是为我们开发环境服务的,现在我们需要打个生产模式下的包,那么我们就需要两个配置文件,我们更改文件结构如下:
├── webpack-test (项目根目录)
├── config (Webpack配置文件目录)
│ ├── webpack.dev.js(开发模式配置文件)
│ └── webpack.prod.js(生产模式配置文件)
├── node_modules (下载包存放目录)
├── src (项目源码目录,除了html其他都在src里面)
│ └── 略
├── public (项目html文件)
│ └── index.html
├── .eslintrc.js(Eslint配置文件)
├── babel.config.js(Babel配置文件)
└── package.json (包的依赖管理配置文件)
新增config目录,将以前的webpack.config.js重命名为webpack.dev.js并移动到config目录下,在新建一个webpack.prod.js文件,专门用来处理生成模式打包资源。
2. 修改 webpack.dev.js
- webpack.dev.js调整后的代码:
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin"); // 引入 ESLint 插件
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 引入 html-webpack-plugin 插件
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: undefined,
// filename: js文件输出文件名
filename: "js/main.js",
clean: true, // 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 images 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "images/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?|map4|map3|avi)$/,
type: "asset/resource", // 以文件资源的形式输出
generator: {
filename: "media/[hash:8][ext][query]", // 输出到media目录中
},
},
{
test: /\.m?js$/, // 转译哪些文件
exclude: /(node_modules|bower_components)/, // 排除哪些文件夹中的js文件不用转译
// use: {
loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env'] // 添加预设,转译js文件
// }
// }
}
],
},
// 插件
plugins: [
new ESLintWebpackPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "../src"),
}),
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建文件
// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "../public/index.html"),
}),
],
// 开发服务器
devServer: {
host: "localhost", // 启动服务器域名
port: "8888", // 启动服务器端口号
open: true, // 是否自动打开浏览器
},
// 模式
mode: "development", // 开发模式
};
3. 运行开发模式的指令:
npx webpack serve --config ./config/webpack.dev.js
–config 后面跟的就是npx webpack serve 的配置文件目录
运行效果如图:


可以看到还是正常运行了
4. 修改webpack.prod.js
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin"); // 引入 ESLint 插件
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 引入 html-webpack-plugin 插件
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "../dist"),
// filename: js文件输出文件名
filename: "js/main.js",
clean: true, // 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 images 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "images/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?|map4|map3|avi)$/,
type: "asset/resource", // 以文件资源的形式输出
generator: {
filename: "media/[hash:8][ext][query]", // 输出到media目录中
},
},
{
test: /\.m?js$/, // 转译哪些文件
exclude: /(node_modules|bower_components)/, // 排除哪些文件夹中的js文件不用转译
// use: {
loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env'] // 添加预设,转译js文件
// }
// }
}
],
},
// 插件
plugins: [
new ESLintWebpackPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "../src"),
}),
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建文件
// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "../public/index.html"),
}),
],
// 模式
mode: "production", // 生产模式
};
运行生产模式的指令:
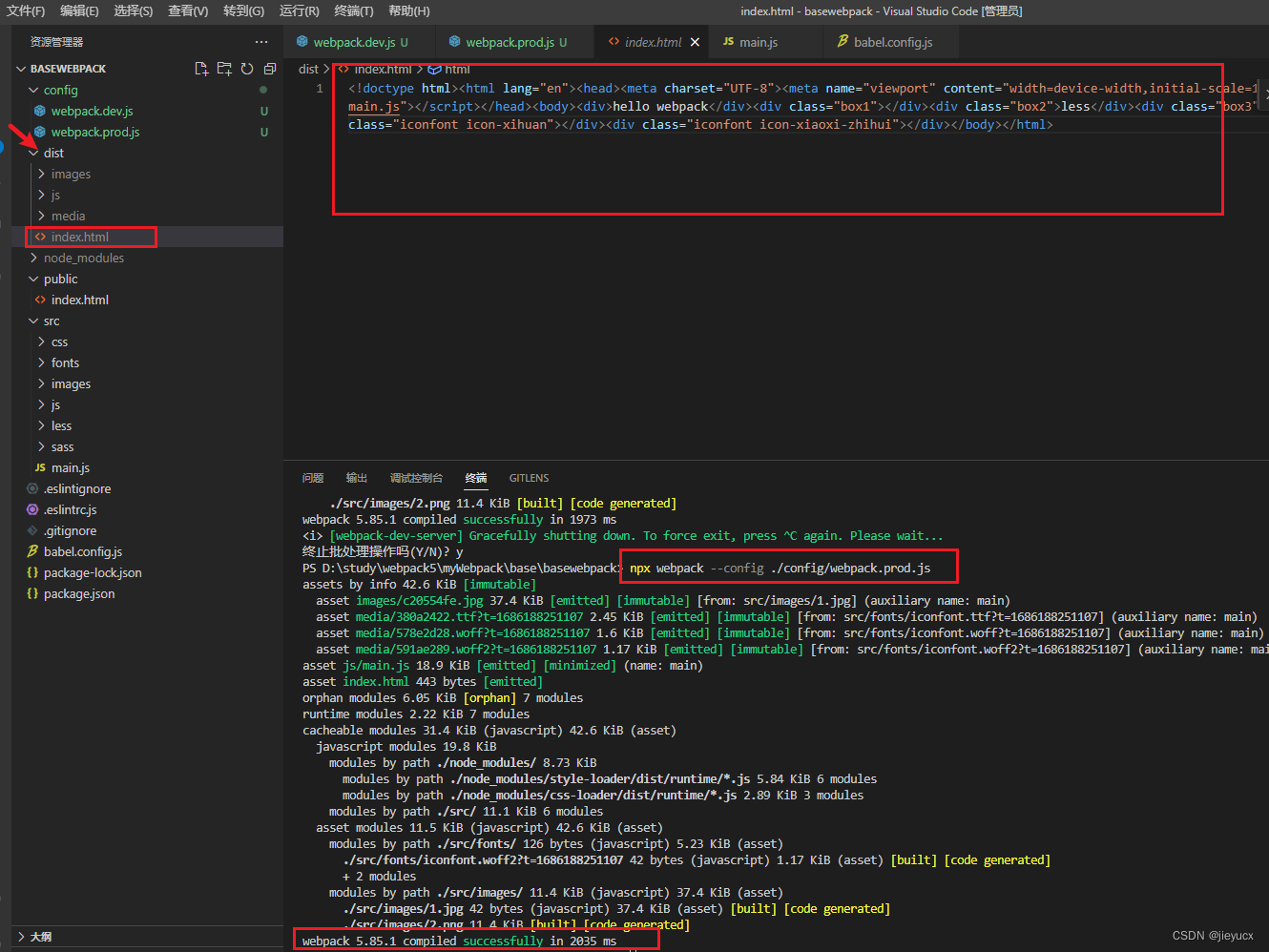
npx webpack --config ./config/webpack.prod.js

如上图,我们的dist目录下又有内容啦,并且index.html和js/main.js中的代码都是被压缩过的。
5. 配置运行指令
为了方便运行不同模式的指令,我们将指令定义在 package.json 中 scripts 里面
// package.json
{
// 其他省略
"scripts": {
"start": "npm run dev",
"dev": "npx webpack serve --config ./config/webpack.dev.js",
"build": "npx webpack --config ./config/webpack.prod.js"
}
}
以后启动指令:
- 开发模式:
npm start或npm run dev - 生产模式:
npm run build
好啦 到目前为止,这是不是有点脚手架的感觉了






















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










