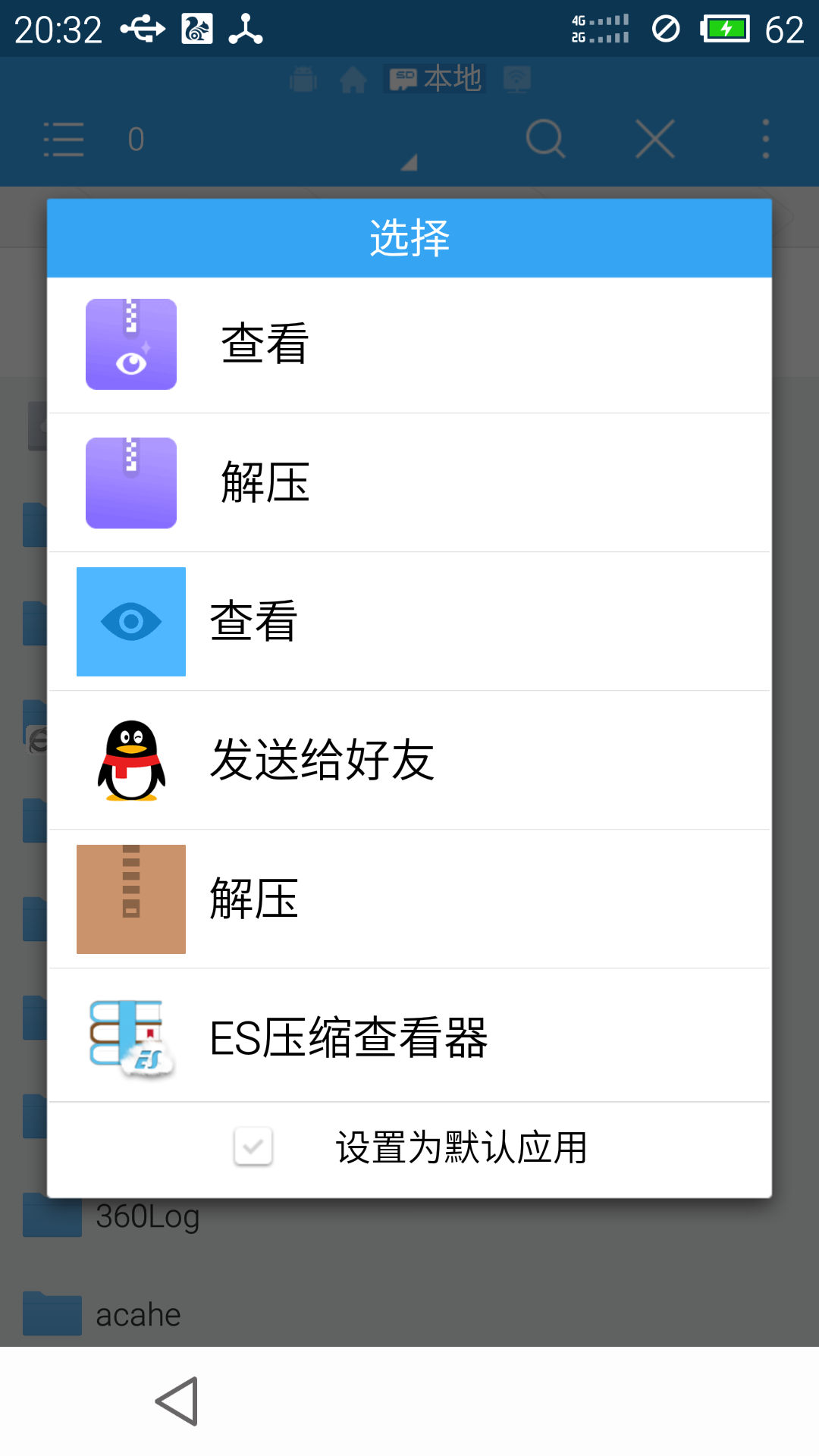
在项目中遇到了一个需求,就是模仿系统的选择应用打开文件的弹出框来实现自己的一个类似的弹出框;要求和系统的一样,高度可以自适应的变化;系统的如下:

最开始的设计思路是,自己用代码计算ListView的高度,在页面构建的时候,动态设置进去。不过后面想了下,如果能够不自己计算高度,不动态设置,是不是性能会好一些呢?
分析类似的布局,顶部,中间,底部;其中顶部和底部的高度不变,就只是中间变化。中间页面项目多时,高度变高;中间页面项目少时,高度变低;按照常规,我们中间会用到ListView;
常规的思维,我们会认为这种页面的布局方式最好是,父容器是一个Relativelayout,顶部页面在最上,底部页面设置为最底下,中间页面设置在两者之间;这样可以保证无论如何界面上的三个元素相对位置不会发生变化。
但是有一个问题,这样的话,就需要用代码动态设置高度了,因为顶部和底部的界面一旦分别设置在Relativelayout的顶部和底部,那么整个Relativelayout的界面就会占满整个屏幕。
因此我仔细想了一下,我们不妨利用Linearlayout来作为父容器实现这样的效果。
首先,我们很容易设计出顶部和中间的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
//注意,高度是自适应
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cdcdcd"
android:text="头部!"
android:textSize="30sp" />
//高度设置自适应
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>这样设计的话,整体页面的高度会随着ListView的内容高度动态变化,就剩下底部怎么实现了;
我们可以这样设计,设置中间的页面距离底部的高度是一个数值,然后将底部的界面设置距离顶部是负值就可以解决问题:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cdcdcd"
android:text="头部!"
android:textSize="30sp" />
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="60dp"></ListView>
<Button
android:layout_width="match_parent"
android:layout_marginTop="-60dp"
android:layout_height="wrap_content"
android:background="#adadad"
android:minWidth="40dp" />
</LinearLayout>
如此,则可以达到系统选择框的布局效果,并且性能应该是最好的




















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








