一、app连接不到后台:
1.ajax部分写的url路径错误
2.访问被拦截。
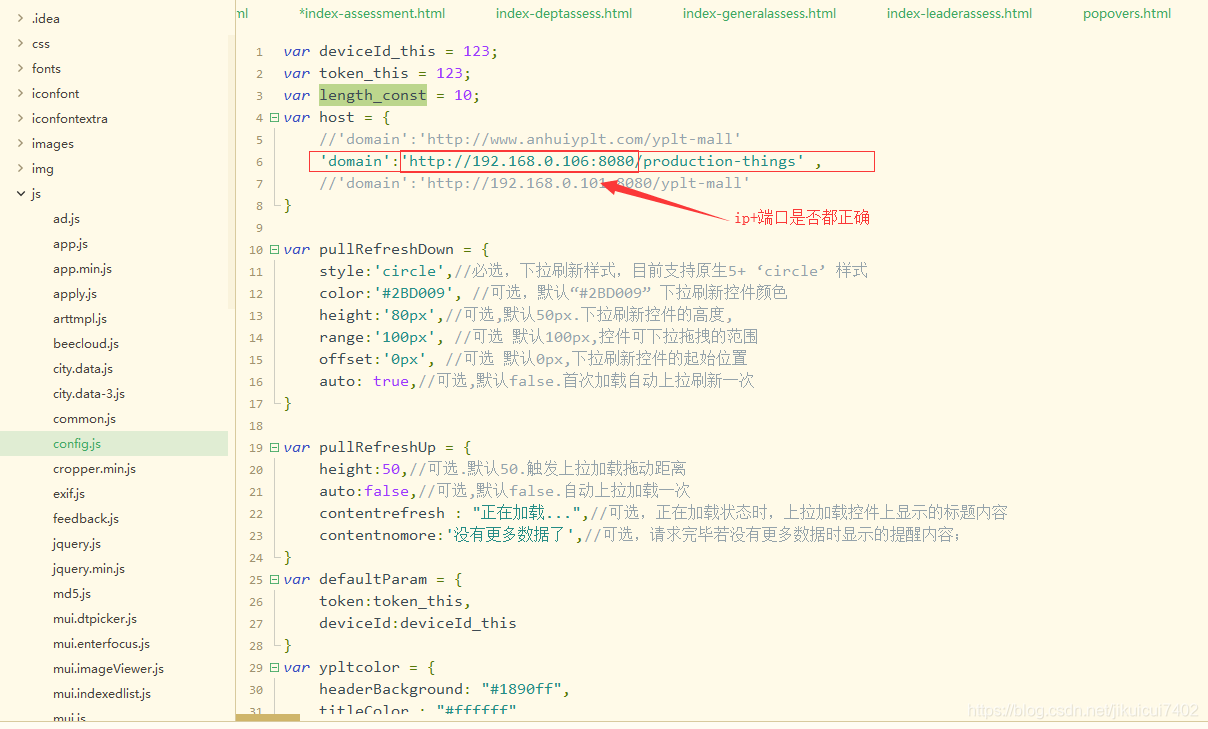
3.访问的ip和端口是否正确,这里是个统一配置的js。将一些默认配置写在里面,减少重复代码而已。

二、 app用的是缓存,全局通用,不是session。
//设置缓存信息
plus.storage.setItem("user",userInfo);
//读取本地存储,检查是否为首次启动
var showGuide = plus.storage.getItem("lauchFlag");
//仅支持竖屏显示
plus.screen.lockOrientation("portrait-primary");




mui.init({
swipeBack:true,//启用右滑关闭功能
pullRefresh: {
container: "#refreshContainer", //下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down: {
style: 'circle', //必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
color: '#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height: '50px', //可选,默认50px.下拉刷新控件的高度,
range: '100px', //可选 默认100px,控件可下拉拖拽的范围
offset: '0px', //可选 默认0px,下拉刷新控件的起始位置
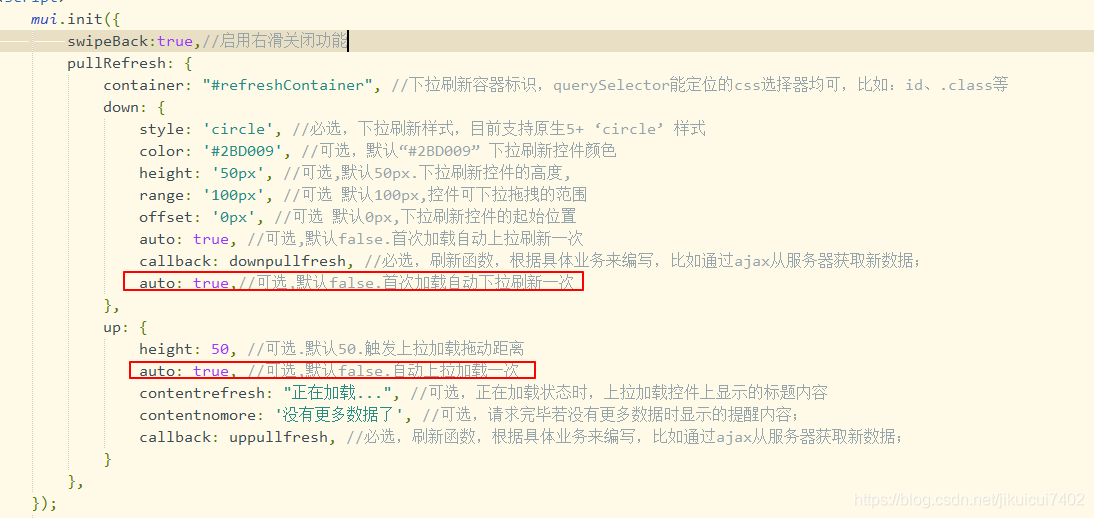
auto: true, //可选,默认false.首次加载自动上拉刷新一次
callback: downpullfresh, //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
auto: true,//可选,默认false.首次加载自动下拉刷新一次
},
up: {
height: 50, //可选.默认50.触发上拉加载拖动距离
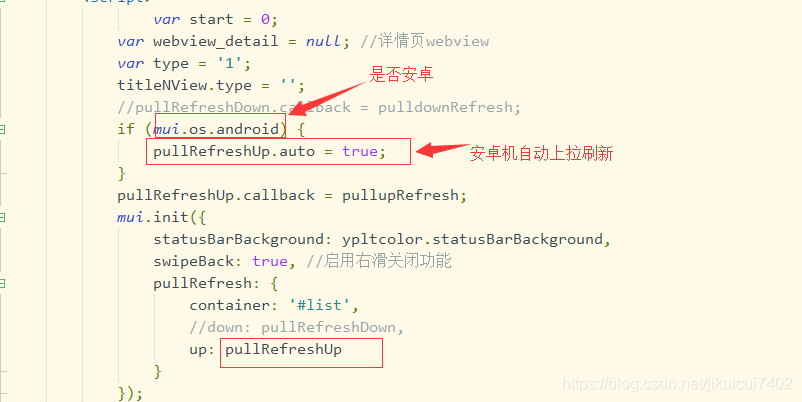
auto: true, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: uppullfresh, //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
},
});


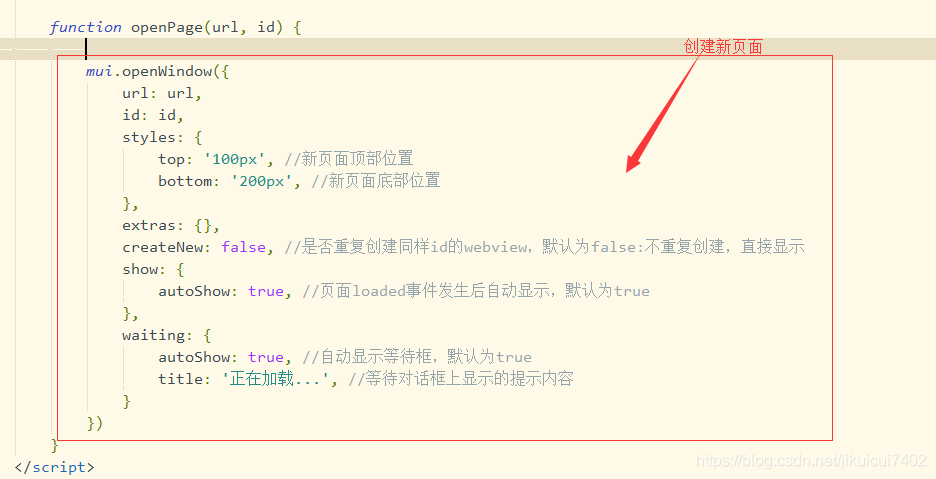
function openPage(url, id) {
mui.openWindow({
url: url,
id: id,
styles: {
top: '100px', //新页面顶部位置
bottom: '200px', //新页面底部位置
},
extras: {},
createNew: false, //是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...', //等待对话框上显示的提示内容
}
})
}

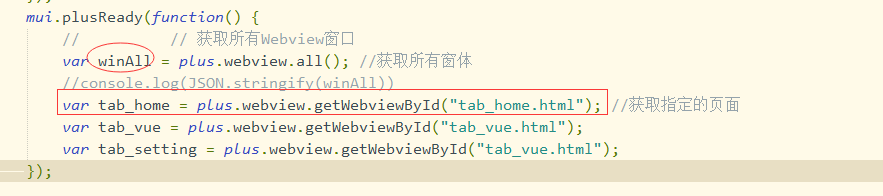
var winAll = plus.webview.all(); //获取所有窗体
//console.log(JSON.stringify(winAll))
var tab_home = plus.webview.getWebviewById("tab_home.html"); //获取指定的页面



##刷新列表页

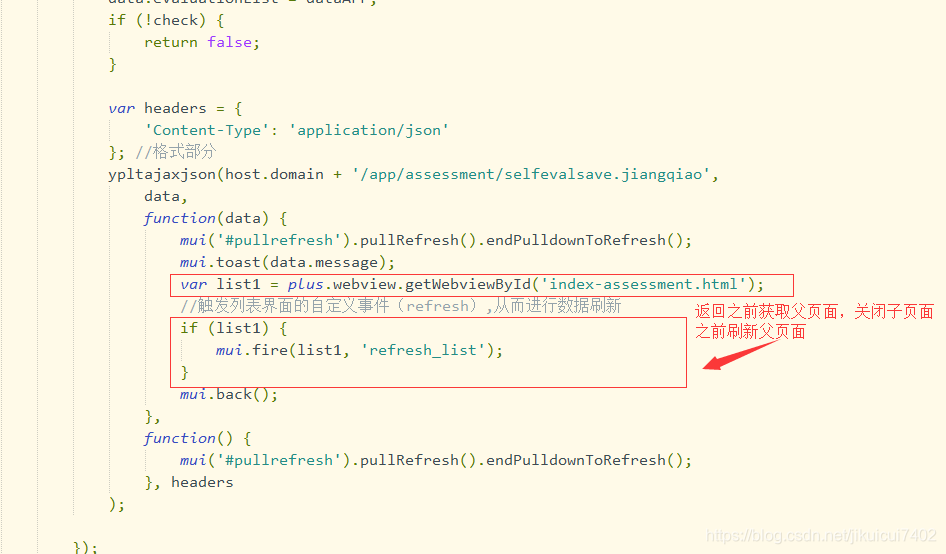
var list1 = plus.webview.getWebviewById('index-assessment.html');
//触发列表界面的自定义事件(refresh),从而进行数据刷新
if (list1) {
mui.fire(list1, 'refresh_list');
}
mui.back();

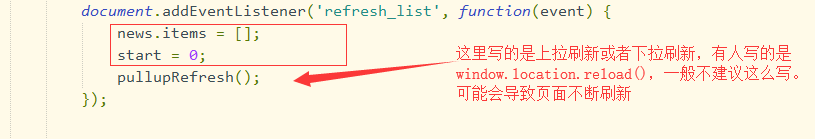
document.addEventListener('refresh_list', function(event) {
news.items = [];
start = 0;
pullupRefresh();
});
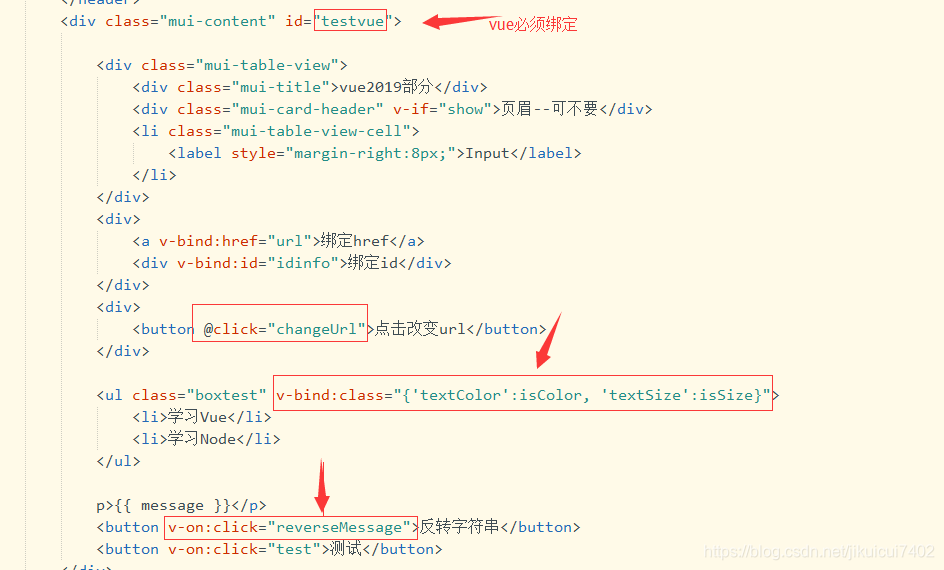
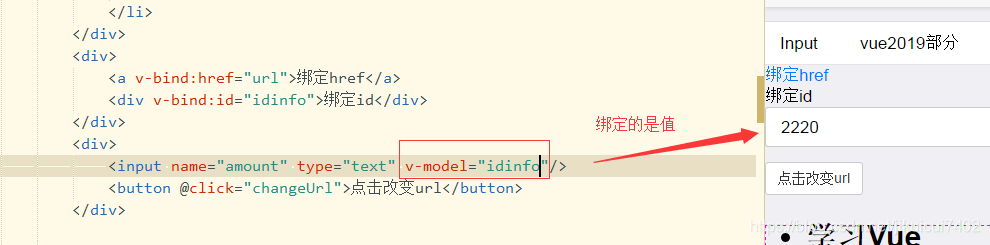
##vue
1、data参数需要逗号隔开,而不是分号。
2、methods支持绑定方法 如@click="reverseMessage"
var appvue = new Vue({
el: '#testvue',
data: {
show: false,
use: true,
url: 'login.html',
isColor: false,
isSize: true,
idinfo: '2220',
message: 'helloWorld!'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('')
},
changeUrl:function(){
this.url = 'home.html';
}
}
})
function test() {
console.log(appvue);
appvue.url ='abc.html';
//appvue._data.url='def.html';
//appvue.data.url = 'html/home.html';
}



当然也可以用v-bind:value="idinfo"
还有像v-bind:value这种都可以简写为:value
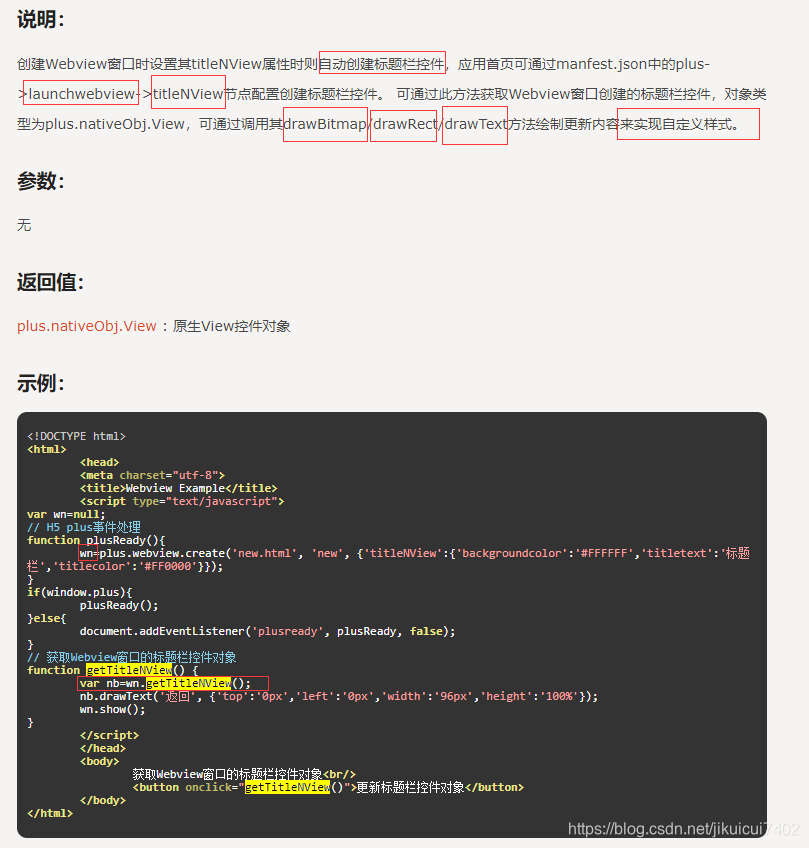
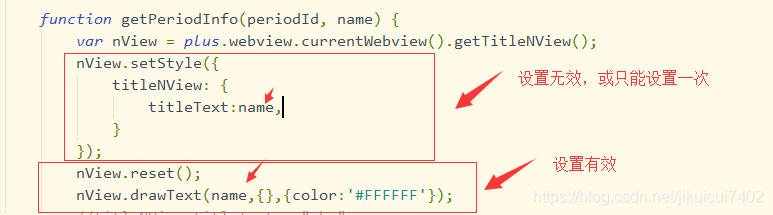
##修改窗口标题控件的样式和标题内容



这个是动态修改 窗口创建的标题栏控件
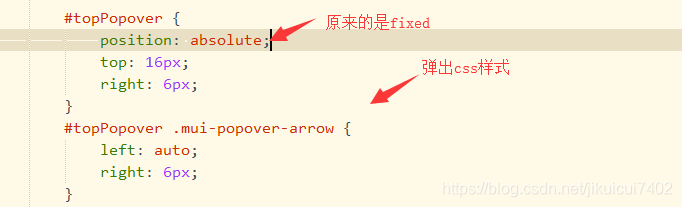
##关于弹出菜单位置的设置



demo的里面,由于设置的position: fixed;然后导致了内容过长会导致 弹出层被遮挡,需要把position: fixed改成position:absolute;
相关代码:
index.html
<html><head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="css/app.css">
<style>
.title {
margin: 20px 15px 10px;
color: #6d6d72;
font-size: 15px;
}
.oa-contact-cell.mui-table .mui-table-cell {
padding: 11px 0;
vertical-align: middle;
}
.oa-contact-cell {
position: relative;
margin: -11px 0;
}
.oa-contact-avatar {
width: 75px;
}
.oa-contact-avatar img {
border-radius: 50%;
}
.oa-contact-content {
width: 100%;
}
.oa-contact-name {
margin-right: 20px;
}
.oa-contact-name,
oa-contact-position {
float: left;
}
</style>
</head>
<body>
<!-- <header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">(选项卡)菜单</h1>
</header> -->
<nav class="mui-bar mui-bar-tab">
<a id="tab_home" class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a id="tab_vue" class="mui-tab-item" href="javaScript:openPage();">
<span class="mui-icon mui-icon-email">
<!-- <span class="mui-badge"></span> --></span>
<span class="mui-tab-label">vue部分</span>
</a>
<a id="tab_setting" class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<!-- <div class="mui-content">
</div> -->
<script src="js/mui.min.js"></script>
<script>
mui.init({
swipeBack:true, //启用右滑关闭功能
subpages: [ //首先加载首页
{
url: 'html/home.html',
id: 'tab_home',
styles: {
top: '0px',
bottom: '60px'
}
}
],
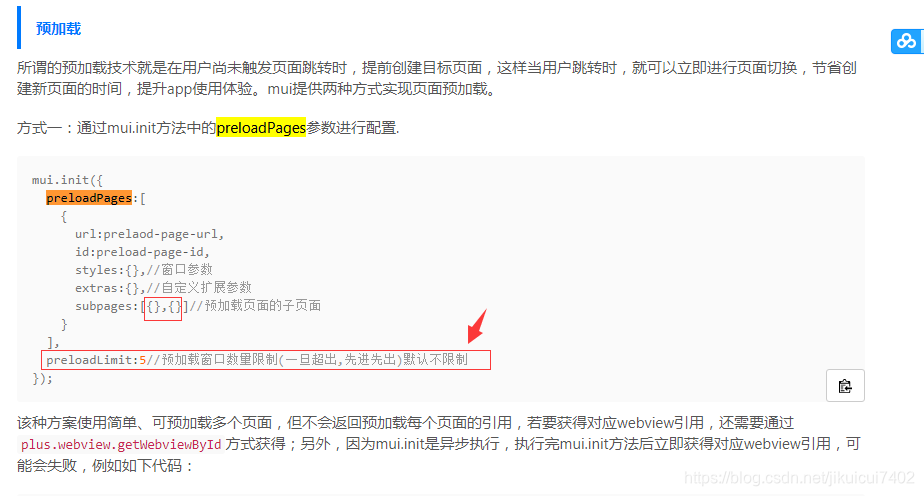
preloadPages: [ //预加载其他页面
{
url: 'html/vue_demo.html',
id: 'tab_vue',
styles: {
top: '0px',
bottom: '60px'
}
},
{
url: 'html/setting.html',
id: 'tab_setting',
styles: {
top: '0px',
bottom: '60px'
}
}
],
});
mui.plusReady(function() {
// // 获取所有Webview窗口
// var winAll = plus.webview.all(); //获取所有窗体
// //console.log(JSON.stringify(winAll))
var tab_home = plus.webview.getWebviewById("tab_home");
var tab_vue = plus.webview.getWebviewById("tab_vue");
var tab_setting = plus.webview.getWebviewById("tab_vue");
});
document.getElementById("tab_home").addEventListener("tap", function(even) {
// var tab_home = this.webview.getWebviewById("tab_vue");
// console.log(JSON.stringify(tab_home));
// tab_home.show();
//tab_vue.hide(); //这一步必须有
//tab_setting.hide(); //这一步必须有
})
document.getElementById("tab_vue").addEventListener("tap", function(even) {
mui.toast(4444);
// var tab_vue = plus.webview.getWebviewById("tab_vue");
// tab_vue.show();
openPage("html/vue_demo.html","html/vue_demo.html");
})
document.getElementById("tab_setting").addEventListener("tap", function(even) {
})
function openPage(url,id) {
mui.toast(8899);
mui.openWindow({
url:url,
id:id,
styles: {
top: '100px', //新页面顶部位置
bottom: '200px', //新页面底部位置
},
extras: {
},
createNew: false, //是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...', //等待对话框上显示的提示内容
}
})
}
</script>
</body></html>home.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="../css/app.css"/>
<style>
.title{
margin: 20px 15px 10px;
color: #6d6d72;
font-size: 15px;
}
.oa-contact-cell.mui-table .mui-table-cell {
padding: 11px 0;
vertical-align: middle;
}
.oa-contact-cell {
position: relative;
margin: -11px 0;
}
.oa-contact-avatar {
width: 75px;
}
.oa-contact-avatar img {
border-radius: 50%;
}
.oa-contact-content {
width: 100%;
}
.oa-contact-name {
margin-right: 20px;
}
.oa-contact-name, oa-contact-position {
float: left;
}
</style>
</head>
<body>
<!-- <header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">第一部分内容</h1>
</header> -->
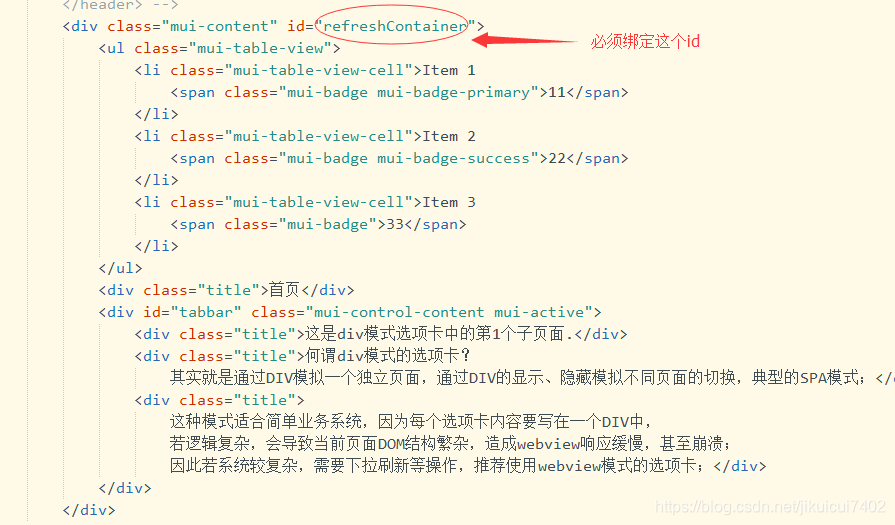
<div class="mui-content" id="refreshContainer">
<ul class="mui-table-view">
<li class="mui-table-view-cell">Item 1
<span class="mui-badge mui-badge-primary">11</span>
</li>
<li class="mui-table-view-cell">Item 2
<span class="mui-badge mui-badge-success">22</span>
</li>
<li class="mui-table-view-cell">Item 3
<span class="mui-badge">33</span>
</li>
</ul>
<div class="title">首页</div>
<div id="tabbar" class="mui-control-content mui-active">
<div class="title">这是div模式选项卡中的第1个子页面.</div>
<div class="title">何谓div模式的选项卡?
其实就是通过DIV模拟一个独立页面,通过DIV的显示、隐藏模拟不同页面的切换,典型的SPA模式;</div>
<div class="title">
这种模式适合简单业务系统,因为每个选项卡内容要写在一个DIV中,
若逻辑复杂,会导致当前页面DOM结构繁杂,造成webview响应缓慢,甚至崩溃;
因此若系统较复杂,需要下拉刷新等操作,推荐使用webview模式的选项卡;</div>
</div>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script>
mui.init({
swipeBack:true,//启用右滑关闭功能
pullRefresh: {
container: "#refreshContainer", //下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down: {
style: 'circle', //必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
color: '#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height: '50px', //可选,默认50px.下拉刷新控件的高度,
range: '100px', //可选 默认100px,控件可下拉拖拽的范围
offset: '0px', //可选 默认0px,下拉刷新控件的起始位置
auto: true, //可选,默认false.首次加载自动上拉刷新一次
callback: downpullfresh, //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
auto: true,//可选,默认false.首次加载自动下拉刷新一次
},
up: {
height: 50, //可选.默认50.触发上拉加载拖动距离
auto: true, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: uppullfresh, //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
},
});
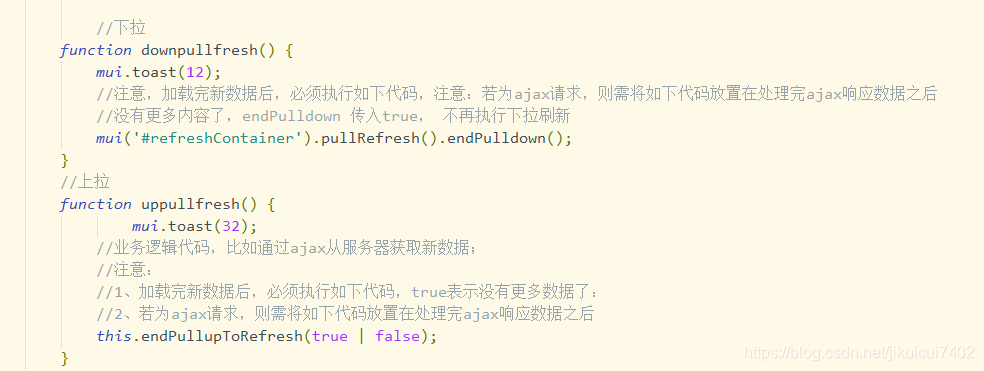
//下拉
function downpullfresh() {
mui.toast(12);
//注意,加载完新数据后,必须执行如下代码,注意:若为ajax请求,则需将如下代码放置在处理完ajax响应数据之后
//没有更多内容了,endPulldown 传入true, 不再执行下拉刷新
mui('#refreshContainer').pullRefresh().endPulldown();
}
//上拉
function uppullfresh() {
mui.toast(32);
//业务逻辑代码,比如通过ajax从服务器获取新数据;
//注意:
//1、加载完新数据后,必须执行如下代码,true表示没有更多数据了:
//2、若为ajax请求,则需将如下代码放置在处理完ajax响应数据之后
this.endPullupToRefresh(true | false);
}
</script>
</html>























 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










