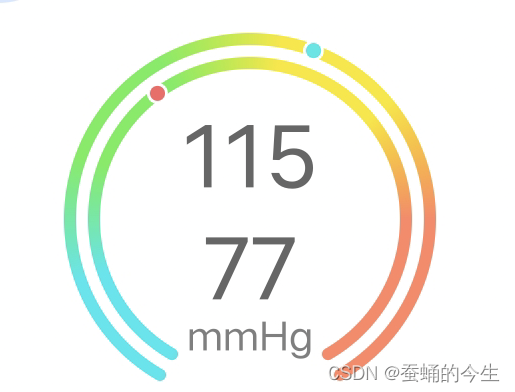
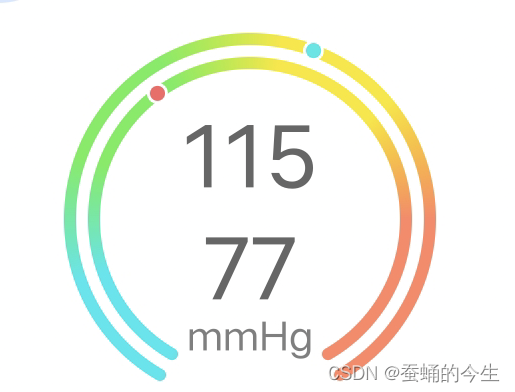
效果图:

1.自定义BPDashBoardView
/**
* 血压刻度仪表盘--双环
*/
public class BPDashBoardView extends View {
private static final float START_ANGLE = 120f;
private static final float MAX_ANGLE = 300f;
private float highProgress = 0;
private float lowProgress = 0;
private float centerX;
private float centerY;
private float width;
private float height;
private int lineWidth = dp2px(4); // 绘制圆环的线宽
private int ringGap = dp2px(8);
private int pointWidth = dp2px(1); // 绘制圆点线宽
private SweepGradient sweepGradient;
private Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint pointPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private int[] colors = {
Color.parseColor("#FF8564"),
Color.parseColor("#FF8564"),
Color.parseColor("#FF8564"),
Color.parseColor("#33E7EE"),
Color.parseColor("#33E7EE"),
Color.parseColor("#6CED56"),
Color.parseColor("#6CED56"),
Color.parseColor("#F9E60D"),
Color.parseColor("#F9E60D"),
Color.parseColor("#FF8564"),
};
public BPDashBoardView(Context context) {
this(context, null);
}
public BPDashBoardView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public BPDashBoardView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(lineWidth);
pointPaint.setColor(Color.WHITE);
pointPaint.setStyle(Paint.Style.STROKE);
pointPaint.setStrokeWidth(pointWidth);
}
public void setBPProgress(float high, float low) {
this.highProgress = high;
this.lowProgress = low;
invalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
width = getWidth();
height = getHeight();
centerX = getWidth() / 2;
centerY = getHeight() / 2;
sweepGradient = new SweepGradient(centerX, centerY, colors, null);
paint.setShader(sweepGradient);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制环形
drawArc(canvas);
// 绘制末尾圆点
drawPoint(canvas);
}
private void drawArc(Canvas canvas) {
int padding = lineWidth + pointWidth;
// 大环
canvas.drawArc(padding, padding, width - padding, height - padding, START_ANGLE, MAX_ANGLE, false, paint);
// 小环
padding += ringGap;
canvas.drawArc(padding, padding, width - padding, height - padding, START_ANGLE, MAX_ANGLE, false, paint);
}
private void drawPoint(Canvas canvas) {
int padding = lineWidth + pointWidth;
float[] highPos = getPos(highProgress, padding);
float[] lowPos = getPos(lowProgress, padding + ringGap);
drawPoint(canvas, highPos, Color.parseColor("#35E7E5"));
drawPoint(canvas, lowPos, Color.parseColor("#F66565"));
}
private float[] getPos(float progress, int padding) {
float sweepAngle = MAX_ANGLE * progress / 100;
Path path = new Path();
path.addArc(padding, padding, width - padding, height - padding, START_ANGLE, sweepAngle);
PathMeasure measure = new PathMeasure(path, false);
float[] pos = new float[2];
measure.getPosTan(measure.getLength() - 1, pos, null);
return pos;
}
private void drawPoint(Canvas canvas, float[] pos, int color) {
pointPaint.setColor(color);
pointPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(pos[0], pos[1], lineWidth - pointWidth, pointPaint);
pointPaint.setColor(Color.WHITE);
pointPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(pos[0], pos[1], lineWidth - pointWidth, pointPaint);
}
public int dp2px(final float dpValue) {
final float scale = Resources.getSystem().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
2.布局中使用
<com.hwd.flowfit.ui.widget.BPDashBoardView
android:id="@+id/bpChart"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginStart="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
3.设置进度
bpChart.setBPProgress(30f, 55f)























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








