echarts折线图默认显示最后一个点的数据
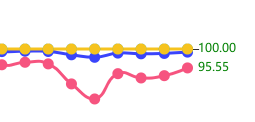
想要达到这种效果图如下:

如果你给折线图设置数据显示,那么要不就全部隐藏,要不就全部显示在折线上。实现指定点的显示就需要你自己去处理这个数据了。
方式有两种:
方法1:利用formatter函数(推荐)
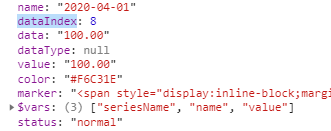
在echarts的series里面的formatter ,可以给每一根你要渲染的折线加上这个函数,打印事件源参数你就可以发现每一项数据和折线的关系:
personnelIndex:[34,54,6,34,5,34,45,56,56]
data: personnelIndex
itemStyle: {
normal: {
color: '#F6547F',
lineStyle: {
color: "#F6547F",
width: 3
},
label: {
show: true,
position: 'right',
textStyle: {
fontSize: 12,
color: "green"
},
formatter: (params) => {
console.log(params)
console.log(personnelIndex.length)
if (personnelIndex.length - 1 == params.dataIndex) {
return params.value
} else {
return ""
}
},
},
}
},
打印params可以发现每一个项数据,里面有一个参数dataIndex就是记录循环的是哪一个数的位置。

然后就可以根据这个规律去做判断了,其余点return " ",找到最后一个点return params.value 就可以只显示最后一个数据了。多条线也是一样的。
方法2:利用for循环去处理你得到的数据
判断条件也是索引和循环到第几个数的位置时。顺带把他的value和label都设置一遍
personnelIndex.push({ value: (trendList[i].personnelIndex).toFixed(2), label: { show: true, position: 'right' } })





















 6158
6158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








