简单的
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell
或者:
| First Header | Second Header | Third Header |
| ------------ | ------------- | ------------ |
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
效果如下:
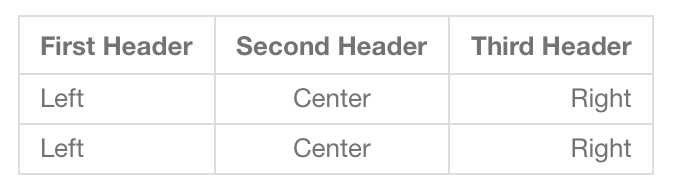
":"可以设置对齐方式,看下面的一下就能明白吧
First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right
效果如下:
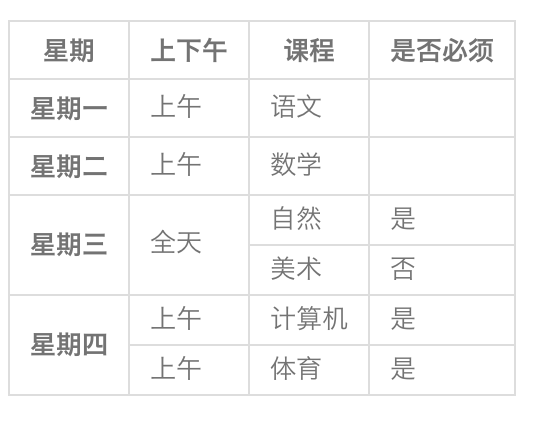
多个表格嵌套怎么搞?
第一步:从word或excel中复制表格
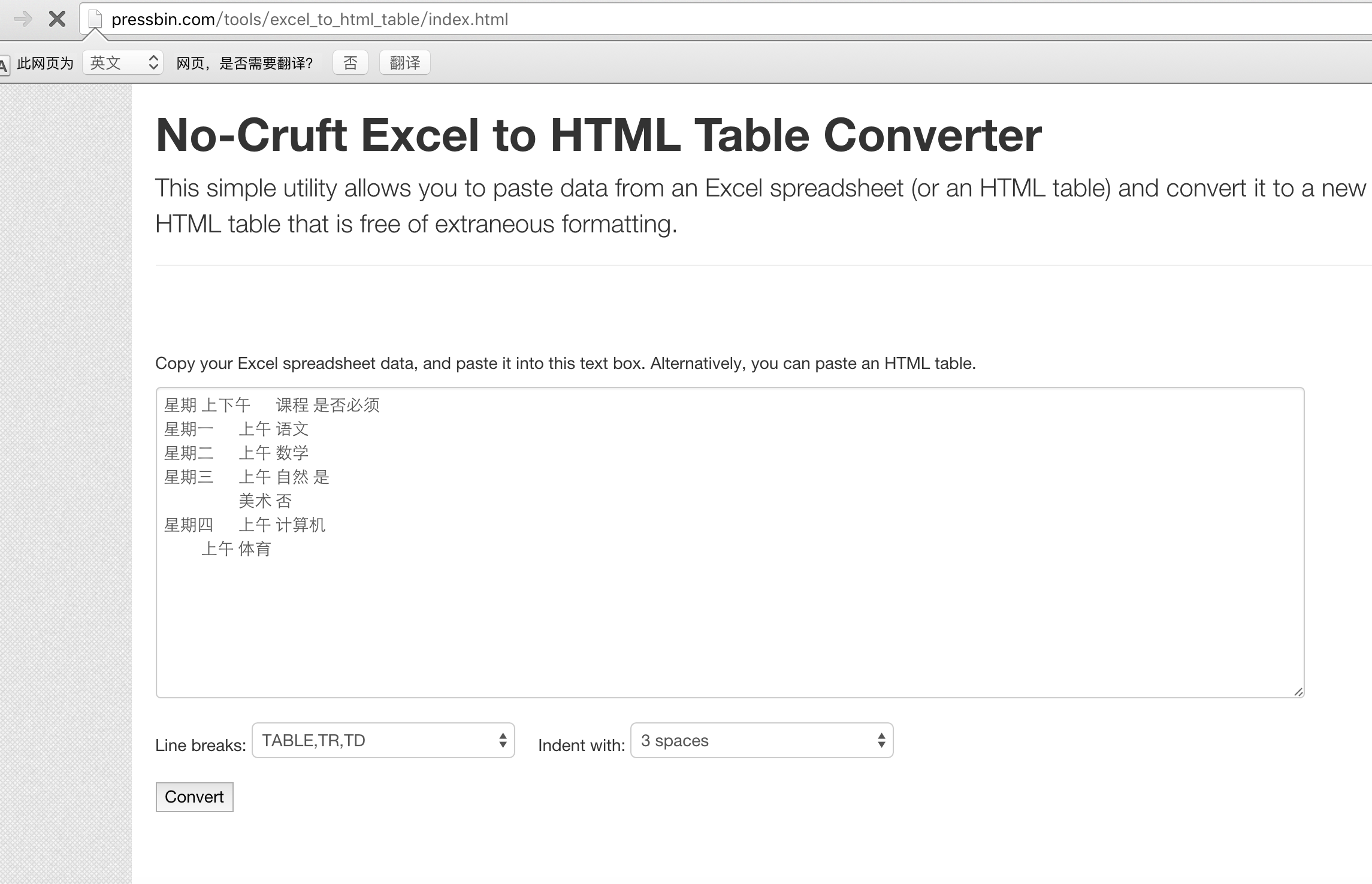
第二步:打开此链接
第三步:贴上复制的文字,如图所示:
<table>
<tr>
<th>星期</th>
<th>上下午</th>
<th>课程</th>
<th>是否必须</th>
</tr>
<tr>
<th>星期一</th>
<td>上午</td>
<td>语文</td>
<td></td>
</tr>
<tr>
<th>星期二</th>
<td>上午</td>
<td>数学</td>
<td></td>
</tr>
<tr>
<th rowspan="2">星期三</th>
<td rowspan="2">全天</td>
<td>自然</td>
<td>是</td>
</tr>
<tr>
<td>美术</td>
<td>否</td>
</tr>
<tr>
<th rowspan="2">星期四</th>
<td>上午</td>
<td>计算机</td>
<td>是</td>
</tr>
<tr>
<td>上午</td>
<td>体育</td>
<td>是</td>
</tr>
</table>

其实最关键的就是 加了 rowspan="2"。
























 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








