本文是读S计划筹备工作的第三份公告。本文主要介绍“读S计划”的“学习项目”的组织和操作方式,包括如何推进学习进程,如何管理学习成果,如何合理的使用网上的技术手段(群,论坛等)。归根结底,目标只有一个:让参与者真的能够有所收获。
开始之前,再强调几个问题:
1、 读S计划的理念:自助,互助,共同进步。自己要有学习的意愿和主动性,是为自助,这里是没有“老师”角色的,学习的第一步,靠自己;三人行必有我师,每个人都是可以是“老师”,在同一个计划下学习,一起讨论问题,分享学习心得,是为互助;有每个人的积极参与,才能达成共同进步这一美好的愿望。
2、 “加入有风险,参与需谨慎”,请务必认真阅读“读S计划 - 综合入口”上链接的信息后,再决定是否加入。
3、 如果已经加进来了,就不要再问类似“读S计划是什么”这样的问题。
一、 学习过程概述
“读S计划”的“学习计划”是由一个个“单元”构成的,每个单元包含推荐的阅读材料和主要的知识点。每个单元的学习,由如下学习活动构成:
Ø 参与者阅读推荐的材料(自助)。
Ø 参与者把自己的疑问、学习心得或者比较好的资料发出来供大家讨论、参考(互助)。
Ø 在QQ群中在线交流本单元的学习内容(互助)。
Ø PO或者KO在每单元结束的时候,整理学习成果发布出来,供大家以后复习。知识点的总结成果,KE有审核责任。
Ø 项目结束后,KO负责整理各个知识点的checklist。并由KE审核。
二、 工具的选择和使用
学习过程中,很关键的一点是:自学遇到问题了,找谁去讨论?
最初想用QQ群组织在线讨论,可公布学习计划后,QQ群很快就满了,到目前为止,CSDN群组中的人数超过600,所以,用QQ群组织讨论不可取。
CSDN的群组功能也较弱,包括更新通知机制不完善,没有搜索功能,发帖时对源码支持不完善等等,用它组织讨论,感觉也不尽如人意。因此,组织者们又研究了Google Code和Google Group,希望能够找到最适用的平台。
以下是三种备选手段的对比:
| 技术手段 | 优点 | 缺点 |
| QQ群 | 实时性高 客户端普及率高 | 人数受限、讨论容易跑题、信息滚动太快,查询不便。 很多公司有屏蔽。 |
| CSDN群组 | 统一平台,不用再加入别的地方。 | 内容更新后的通知机制弱。 CSDN的娱乐化倾向,让已工作的同志每天都泡在上面不合适。 |
| Google Group | 改进的mail-list,是开源项目组织问题讨论的最经典手段。 mail通知,及时关注,而且基本上没有哪家公司屏蔽。 | 又要加入一个东西,增加复杂度。 某些地方似乎google服务不太稳定。 |
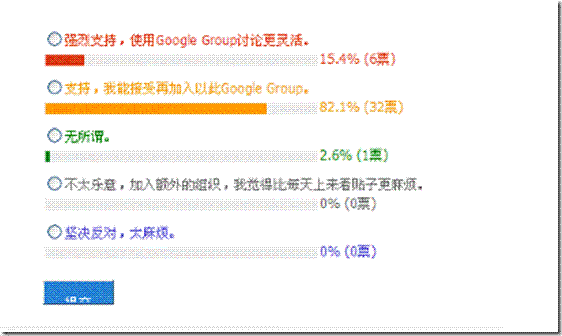
昨天,专门发了一个贴子做调查,到目前为止的结果表明,Google Group可以被大家接受,如图: 
所以,我们把Google Group作为“进行问题讨论”的首选方式。不过,QQ群会保留,CSDN群组作为大本营,更会保留,但各平台将逐步走向不同的定位和用途,如下表所示:
| 平台 | 定位和用途 |
| CSDN群组 | 读S计划大本营。 第一时间发布各类公告、消息、活动通知等。 受理参与者的建议、意见和投诉等等。 请大家定期关注。 |
| Google Group | 非实时的问题探讨,学习心得分享,资料共享等等。 不过,如果开着mail客户端,GG的实时性也是不错的。 |
| QQ群 | 自发讨论,实时沟通,根据学习情况,不定期组织答疑活动。 |
三、 学习计划的实施细则
学习计划的实施过程,主要有如下问题,需要妥善解决:
1、 参与者如何沟通,答疑解惑,互相鼓励,以达到共同学习的心理体验。
方案:这个问题前面已经解决了,妥善利用技术手段。
2、 学习过程中产生的知识和经验如何管理。
方案:由PO和KO负责整理。当然,热烈欢迎自告奋勇整理学习成果的朋友。
3、 如何让参与者随时掌握计划执行情况,即便间断过也能很快重新进入状态。
方案:
读S计划管理的是松散的、分布式、自组织的学习活动,所以不能像学校一样,假设/要求所有人都严格与计划同步;另外,参与者的兴趣和水平有差异,也许不是每个人都会跟进每一个学习单元。
为了让参与者能够随时了解计划的进展情况,以调整自己的学习步伐,我们要求每个项目必须提供一个“项目首页”。项目首页的作用是:
Ø 项目主要负责人的联系方式(PO,KO,KE)
Ø 快速链接到该项目的学习计划
Ø 快速连接到该项目的推荐阅读材料
Ø 到相关讨论组、QQ群等技术平台的链接
Ø 按层次管理并链接到所有整理出来的学习成果,包括
n 知识要点总结
n 典型问题汇总
n 学习心得汇总
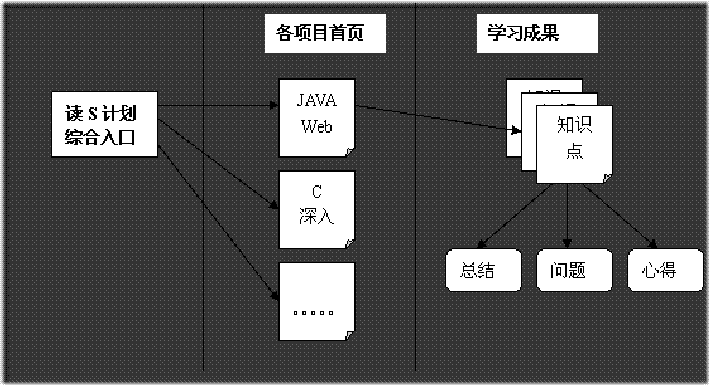
总之,项目首页是一个“学习计划”实施过程中所有关键信息的汇集地。而所有“项目首页”的链接(包括正在进行和已经完成),会被集中到“读S计划 - 综合入口”页面,作为统一入口。
关系如下:
四、 场景模拟
小王从偶然从网上看到“读S计划”的理念,感到很有意思,并想加入。他阅读了相关资料,并按要求加入了CSDN的“读S计划群组”。
加入群组后,小王发现,目前一共有两个学习方向:Java和C。他选择跟自己工作相关的Java方向做深入了解,发现目前正在进行的HTTP协议学习项目符合自己的兴趣。于是,他收藏了“HTTP协议学习项目首页”以便随时关注项目的进展情况,并加入了“Java方向讨论组”,以便随时与参与者讨论问题和交流心得。
经过第一周的学习,小王对URL的相对路径和绝对路径有了更加深入的理解,并发表了一篇学习心得到群组中,被KO收录放到“项目首页”。
第二周,小王被安排到外地出差,现场工作紧张,没时间上网,于是无法跟大家讨论,但他继续按照计划阅读材料。出差回来后,他第一时间到“项目首页”上去查看过去一周重要的知识点总结、问题与心得汇总,并简略浏览了讨论组中的消息。
第三周,他又回到讨论组中,按计划跟大家一起学习了。
五、 目前的技术手段汇总
“读S计划”综合入口:http://www.dusplan.com
CSDN“读S计划”群组:http://hi.csdn.net/space-mtag-tagid-37.html
QQ群:不公布了,不作为主要沟通手段。
Java Web方向相关信息:
总体计划:http://blog.csdn.net/jinxfei/archive/2009/10/27/4731509.aspx
讨论组:http://groups.google.com/group/dusplan
C方向相关信息:
总体计划:http://blog.csdn.net/jinxfei/archive/2009/10/27/4731502.aspx
讨论组:http://groups.google.com/group/ds-c-in-depth
六、 所谓“参与”学习
所谓“参与”学习,就是满足如下条件:
1、 加入CSDN的“读S计划群组”。
2、 加入自己感兴趣方向的Google Group讨论组。
3、 按计划阅读材料,积极参加讨论和其它学习活动。
对于长期不活跃的用户,我们会定期加以清理。
七、 欢迎申请做KO,KE
如果有朋友希望做KO,KE,为共同学习的理念出一份力,请在 “项目首页” 后跟帖回复,格式如下:
我申请做该项目“XXX”知识点的KO/KE。
或者直接跟项目的 PO 联系亦可。
八、 下一步的工作
Java Web和C两个方向的学习计划,都将于2009年11月7日正式开始。在7号之前,大家对已经公布的信息有任何建议,都可以发到CSDN读S计划群组中。
按筹备计划,11月6日晚上9点,在QQ群中,对已经公布的信息做最后一次答疑,希望这次不要再看到类似“读S计划是什么?谁教我们?”这样的问题。























 2807
2807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








