小程序框架
视图层和逻辑层
自定义组件
自定义组件的扩展其实就是提供了修改自定义组件定义段的能力
事件
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
组件通信
组件间通信
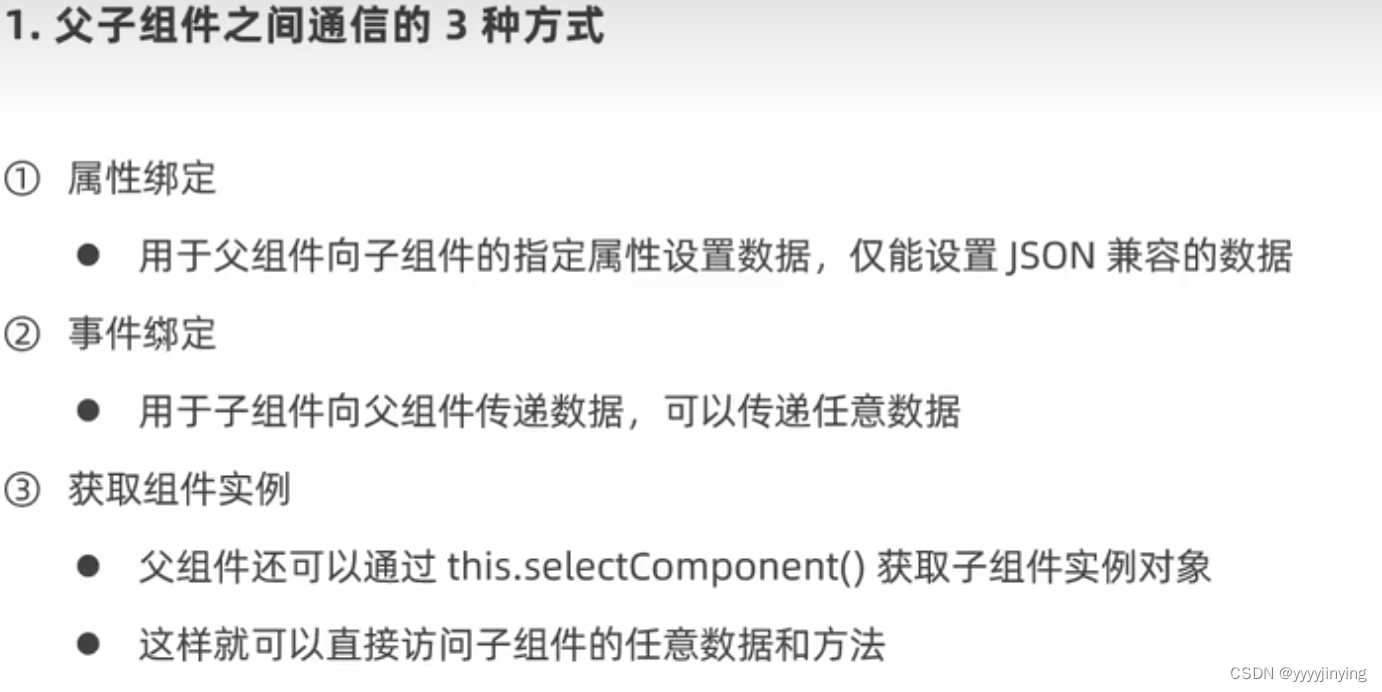
组件间的基本通信方式有以下几种。
WXML 数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 开始,还可以在数据中包含函数)。具体在 组件模板和样式 章节中介绍。
事件:用于子组件向父组件传递数据,可以传递任意数据。
如果以上两种方式不足以满足需要,父组件还可以通过 this.selectComponent 方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法。
iphon6设计稿:1px等于2rpx
小程序的窗口组成部分
导航栏
背景区
主体区
本地开发跳过https请求检验
npm包安装
npm init -y
npm i @vant/weapp@1.3.3 -S --production
npm i --save miniprogram-api-promise@1.0.4
查看仓库
npm config get registry
https://registry.npm.taobao.org/
npm config set registry http://registry.npmmirror.com
样式覆盖
/* 每个页面的根结点page 全局样式 /
page {
/ var(–button-danger-background-color,#ee0a24) */
–button-danger-background-color: #C00000;
}
分包
分包的私有资源只提供给自身;
主包的公有资源可以被分包引用;
独立分包:不依赖主包的分包叫独立分包,不引用其他包的资源;
window 导航栏
| 属性名 | 类型 | 默认值 | 作用 |
|---|---|---|---|
| navigationBarTitle | Text string | 字字符串 | 导航栏标题内容 |
| navigationBarBackgroundColor | Hexcolor | #000000 | 设置导航栏背景颜色(比如荧黄色 #ffa) |
| navigationBarTextStyle | string | white | 设置导航栏标题的颜色(仅含有黑色和白色) |
| backgroundColor | Hexcolor | #ffffff | 窗口的背景颜色 |
| backgroundTextStyle | string dark | 设置下拉 | loading 的样式 仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发阈值(距页面底部距离 单位为 px |
我们习惯性动作就是向下拉动屏幕,这样我们的页面就会重新加载
json
app.json
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
tabbar
页面常见配置

网络请求
不存在跨域问题
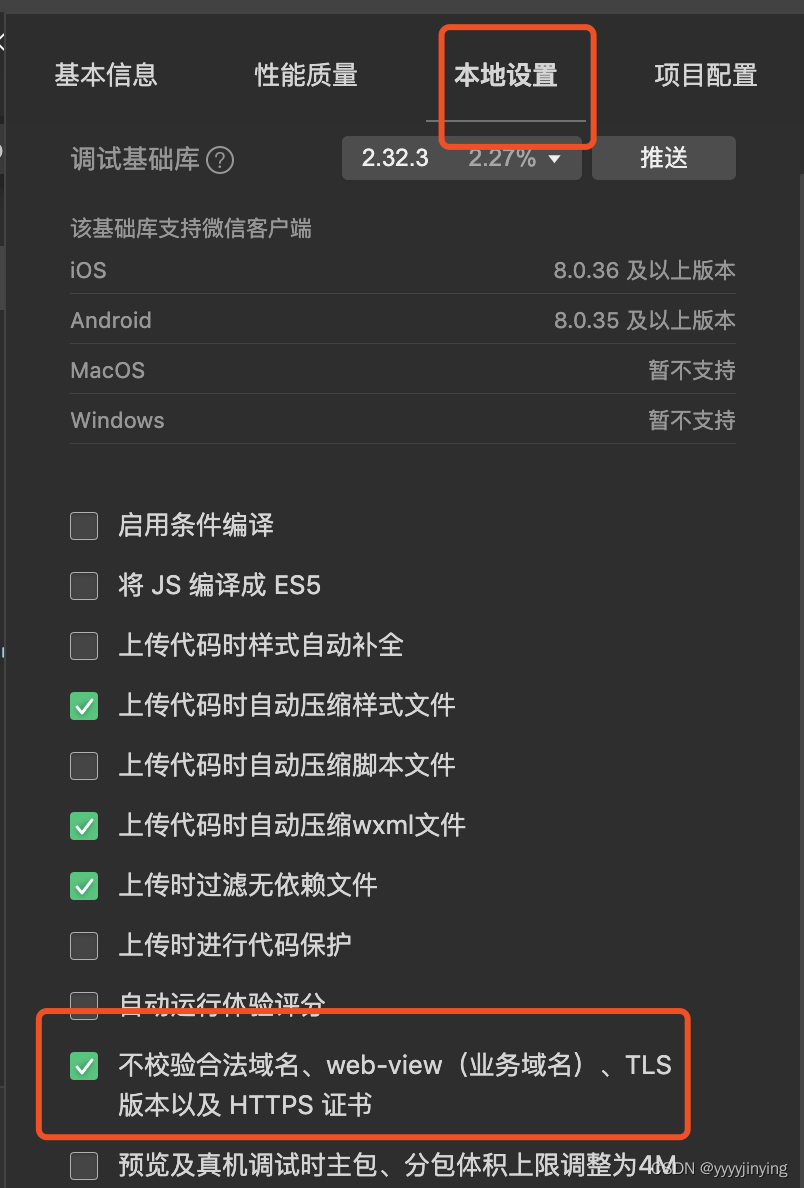
如何方便开发跳过https,使用本地的http,
在调试工具中,勾选不校验合法域名

申明式导航和编程式导航
/**
- 生命周期函数–监听页面加载
- 可以接受导航参数
*/
onLoad(options) {
console.log(options)
},
上拉触底请求截流
需要一个locked锁和loading加载图标的显示;
编译模式
自定义编译模式可以实现,默认刷新小程序跳转到指定页面
小程序生命周期
小程序生命周期:启动 运行 销毁
页面的生命周期:加载 渲染 销毁
/**
* 生命周期函数--监听页面加载
* 小程序初始化运行
* 加载1次
*/
onLoad() {},
/**
* 生命周期函数--监听页面初次渲染完成
* 渲染完成1次,可以设置标题做一些dom操作,onload没有页面不能
*/
onReady() {},
/**
* 生命周期函数--监听页面显示
* 小程序后台进入前台运行
*/
onShow() {},
/**
* 生命周期函数--监听页面隐藏
* 小程序前台进入后台运行
*/
onHide() {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() { },
wxs

自定义组件以及组件引入局部和全局组件
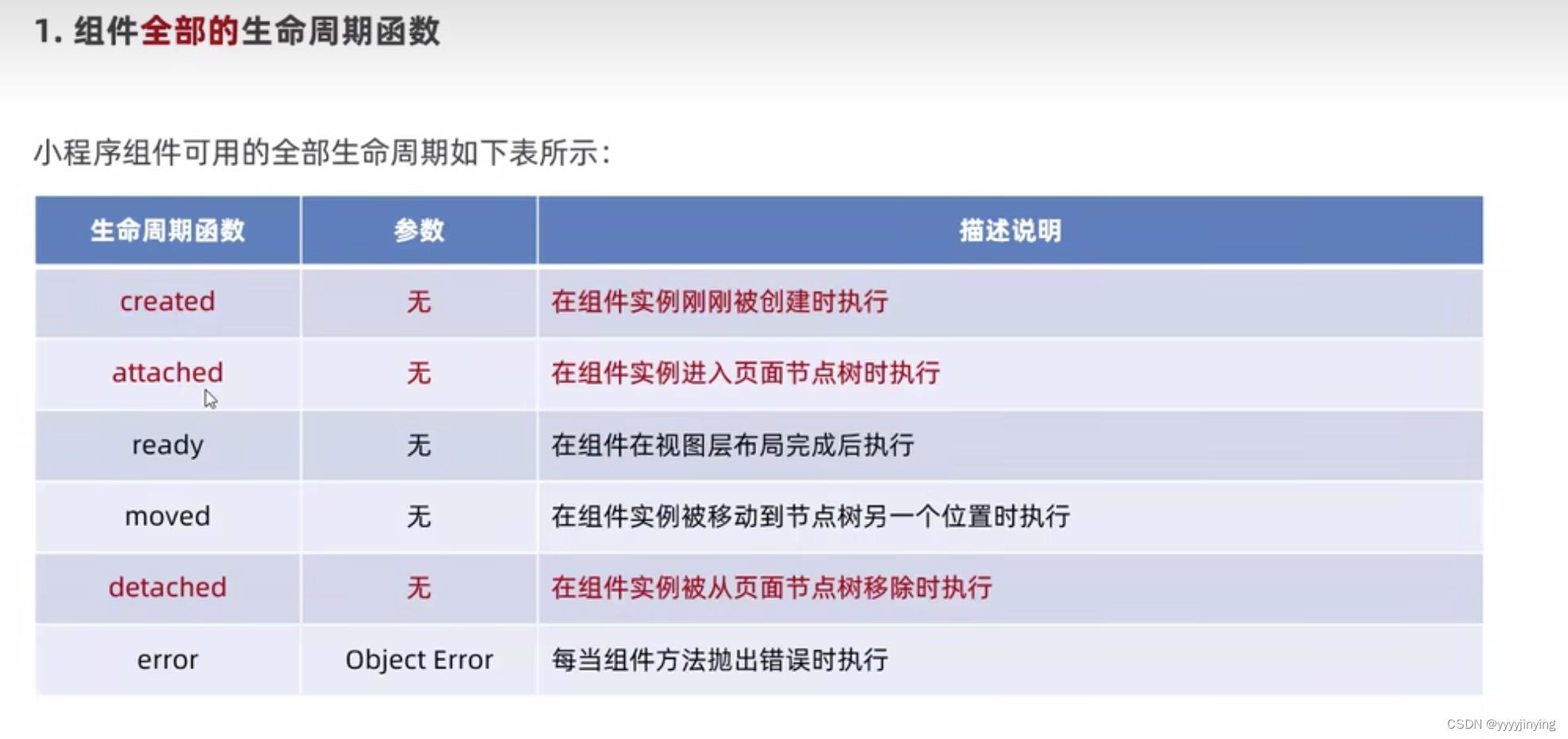
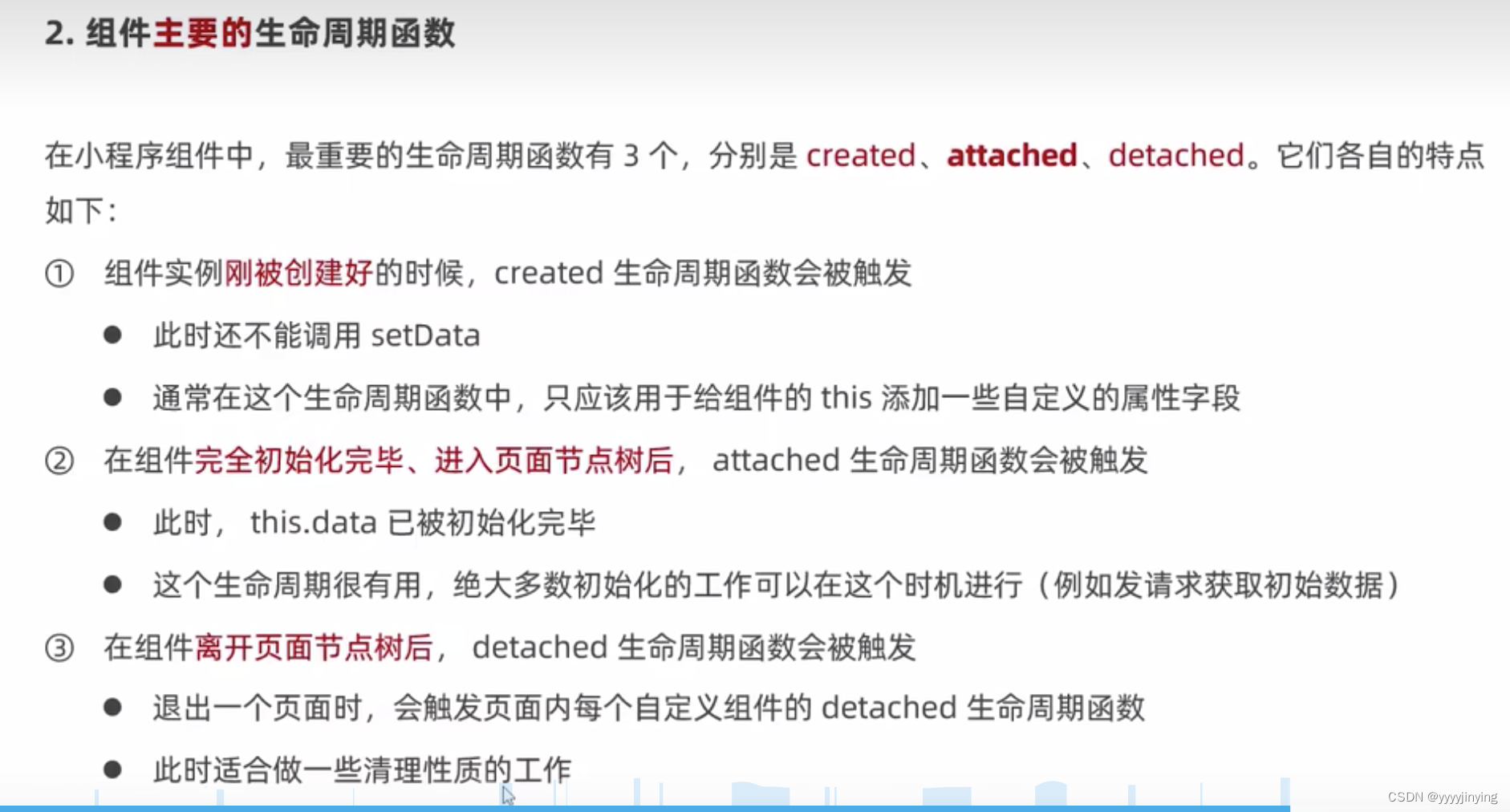
组件的生命周期



组件插槽
组件通信

behavior
引入外部npm
promise化

数据共享

分包
主包,分包,普通包,独立包






















 34万+
34万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








