Linux系统之部署WBO在线协作白板
一、WBO白板工具介绍
1.1 WBO白板简介
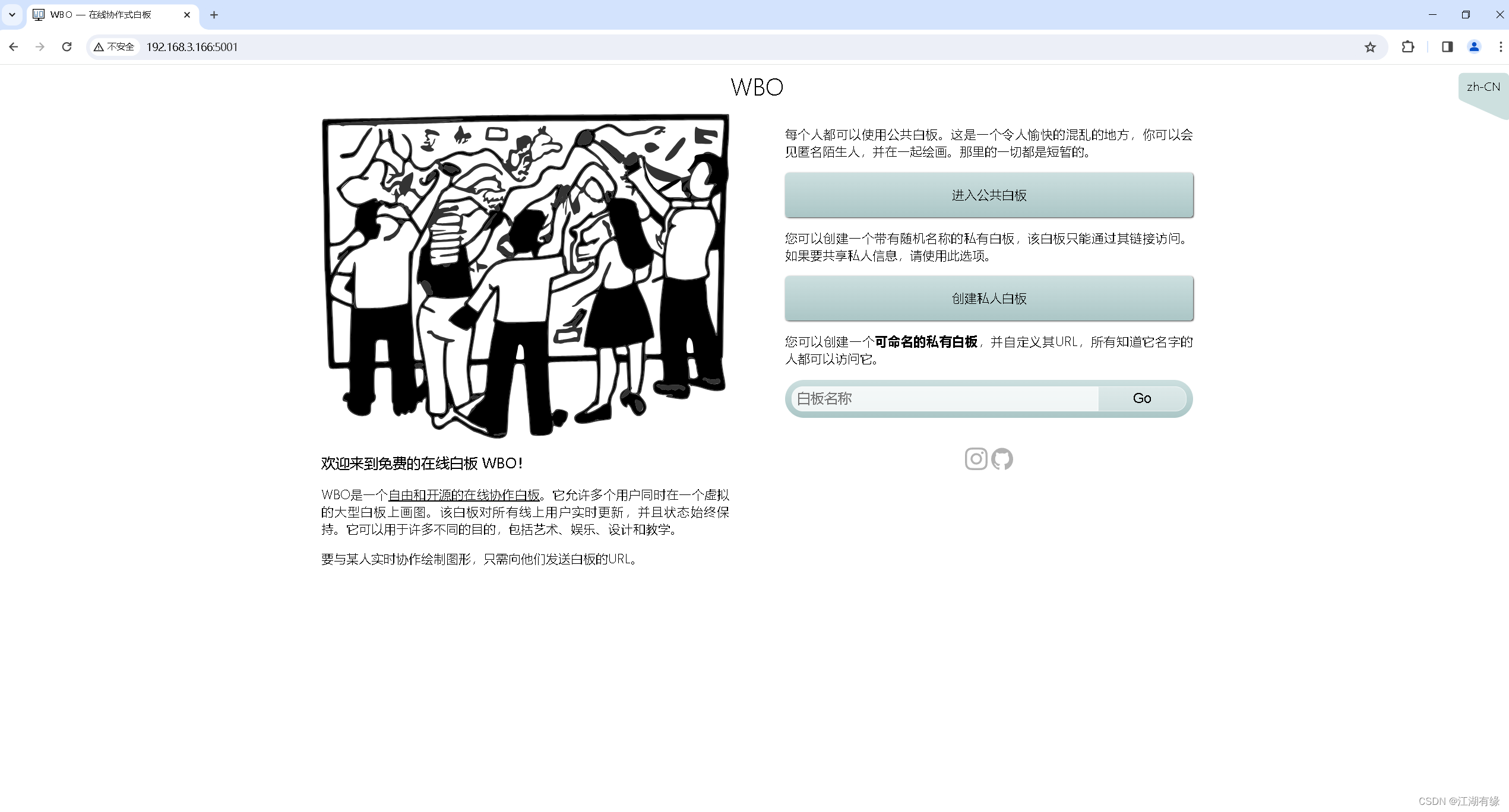
WBO是一个自由和开源的在线协作白板。它允许多个用户同时在一个虚拟的大型白板上画图。该白板对所有线上用户实时更新,并且状态始终保持。它可以用于许多不同的目的,包括艺术、娱乐、设计和教学。
1.2 WBO白板特点
-
要与某人实时协作绘制图形,只需向他们发送白板的URL。
-
每个人都可以使用公共白板。
-
创建一个带有随机名称的私有白板,该白板只能通过其链接访问。
-
创建一个可命名的私有白板,并自定义其URL,所有知道它名字的人都可以访问它。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6环境下部署WBO在线协作白板。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@jeven ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_64
四、部署Node.js环境
4.1 下载Node.js安装包
在/root目录下,下载Node.js安装包,下载版本为v16.17.0。
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz

4.2 解压Node.js安装包
在/root目录下,解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 链接二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件链接到/usr/local/bin下
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
vim /etc/profile
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
[root@jeven ~]# npm -v
8.15.0
[root@jeven ~]# node -v
v16.17.0
五、下载WBO源码包
5.1 下载WBO源码包
github下载WBO源码包
git clone https://github.com/lovasoa/whitebophir.git

5.2 查看源码目录
查看WBO白板工具源码目录
[root@jeven ~]# ls ~/whitebophir/
AUTHORS client-data Dockerfile nightwatch.conf.js package-lock.json server tests
CHECKS docker-compose.yml LICENSE package.json README.md server-data
[root@jeven ~]# tree -L 2 ~/whitebophir/
/root/whitebophir/
├── AUTHORS
├── CHECKS
├── client-data
│ ├── apple-touch-icon.png
│ ├── apple-touch-icon-precomposed.png
│ ├── background.png
│ ├── board.css
│ ├── board.html
│ ├── crossdomain.xml
│ ├── error.html
│ ├── favicon.ico
│ ├── favicon.svg
│ ├── frontpage-illustration.svg
│ ├── github.svg
│ ├── icon-size.svg
│ ├── index.css
│ ├── index.html
│ ├── instagram.svg
│ ├── js
│ ├── label.svg
│ ├── manifest.json
│ └── tools
├── docker-compose.yml
├── Dockerfile
├── LICENSE
├── nightwatch.conf.js
├── package.json
├── package-lock.json
├── README.md
├── server
│ ├── boardData.js
│ ├── check_output_directory.js
│ ├── client_configuration.js
│ ├── configuration.js
│ ├── createSVG.js
│ ├── fs_promises.js
│ ├── jwtauth.js
│ ├── jwtBoardnameAuth.js
│ ├── log.js
│ ├── server.js
│ ├── sockets.js
│ ├── templating.js
│ └── translations.json
├── server-data
└── tests
└── integration.js
6 directories, 40 files
六、部署WBO在线协作白板
6.1 进入WBO源码目录
进入WBO源码目录
[root@jeven ~]# cd whitebophir/
[root@jeven whitebophir]#
6.2 设置npm镜像源
npm设置国内淘宝镜像源
npm config set registry https://registry.npmmirror.com
6.3 安装依赖
安装WBO项目的依赖
npm install --production

6.4 启动WBO服务
启动WBO服务
PORT=5001 HOST=0.0.0.0 npm start
后台启动WBO服务
PORT=5001 HOST=0.0.0.0 npm start &
6.5 设置service服务
设置WBO为service服务,使用systemctl管理。
vim /etc/systemd/system/wbo.service
[Unit]
Description=wbo
After=network.target
[Service]
Type=simple
Environment="PORT=5001" "HOST=0.0.0.0"
ExecStart=/root/node-v16.17.0-linux-x64/bin/npm start
ExecReload=/root/node-v16.17.0-linux-x64/bin/npm restart
ExecStop=/root/node-v16.17.0-linux-x64/bin/npm stop
WorkingDirectory=/root/whitebophir/
Restart=always
User=root
Group=root
Environment=NODE_ENV=production
[Install]
WantedBy=multi-user.target
启动wbo服务
systemctl daemon-reload
systemctl start wbo && systemctl enable wbo
重启服务器后,查看wbo服务状态。
[root@jeven ~]# systemctl status wbo
● wbo.service - wbo
Loaded: loaded (/etc/systemd/system/wbo.service; enabled; vendor preset: disabled)
Active: active (running) since Sun 2023-10-22 23:25:42 CST; 4min 5s ago
Main PID: 12292 (npm start)
Tasks: 23
Memory: 43.6M
CGroup: /system.slice/wbo.service
├─12292 npm start
├─12305 sh /tmp/start-015d97ac.sh
└─12306 node ./server/server.js
Oct 22 23:25:42 jeven systemd[1]: Started wbo.
Oct 22 23:25:42 jeven npm[12292]: > whitebophir@1.19.1 start
Oct 22 23:25:42 jeven npm[12292]: > node ./server/server.js
Oct 22 23:25:42 jeven npm[12292]: server started {"port":5001}
6.6 本地测试WBO服务
在本地访问http://192.168.3.166:5001,有wbo网页返回则部署成功。
[root@jeven ~]# curl http://192.168.3.166:5001 |head
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 6927 100 6927 0 0 5207k 0 --:--:-- --:--:-- --:--:-- 6764k
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>WBO — Collaborative whiteboard</title>
<link rel="stylesheet" href="index.css" />
<meta name="description" content="A free and open-source online collaborative drawing tool. Sketch new ideas together onWBO!" />
<meta
name="keywords"
content="whiteboard,collaborative,online,draw,paint,shared,realtime,wbo,whitebophir,open-source,GPL,javascript"
6.7 防火墙和selinux设置
- 设置selinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
setenforce 0
- 关闭防火墙,如果想要开启防火墙,需放行80端口。
systemctl stop firewalld && systemctl disable firewalld
七、访问WBO在线协作白板
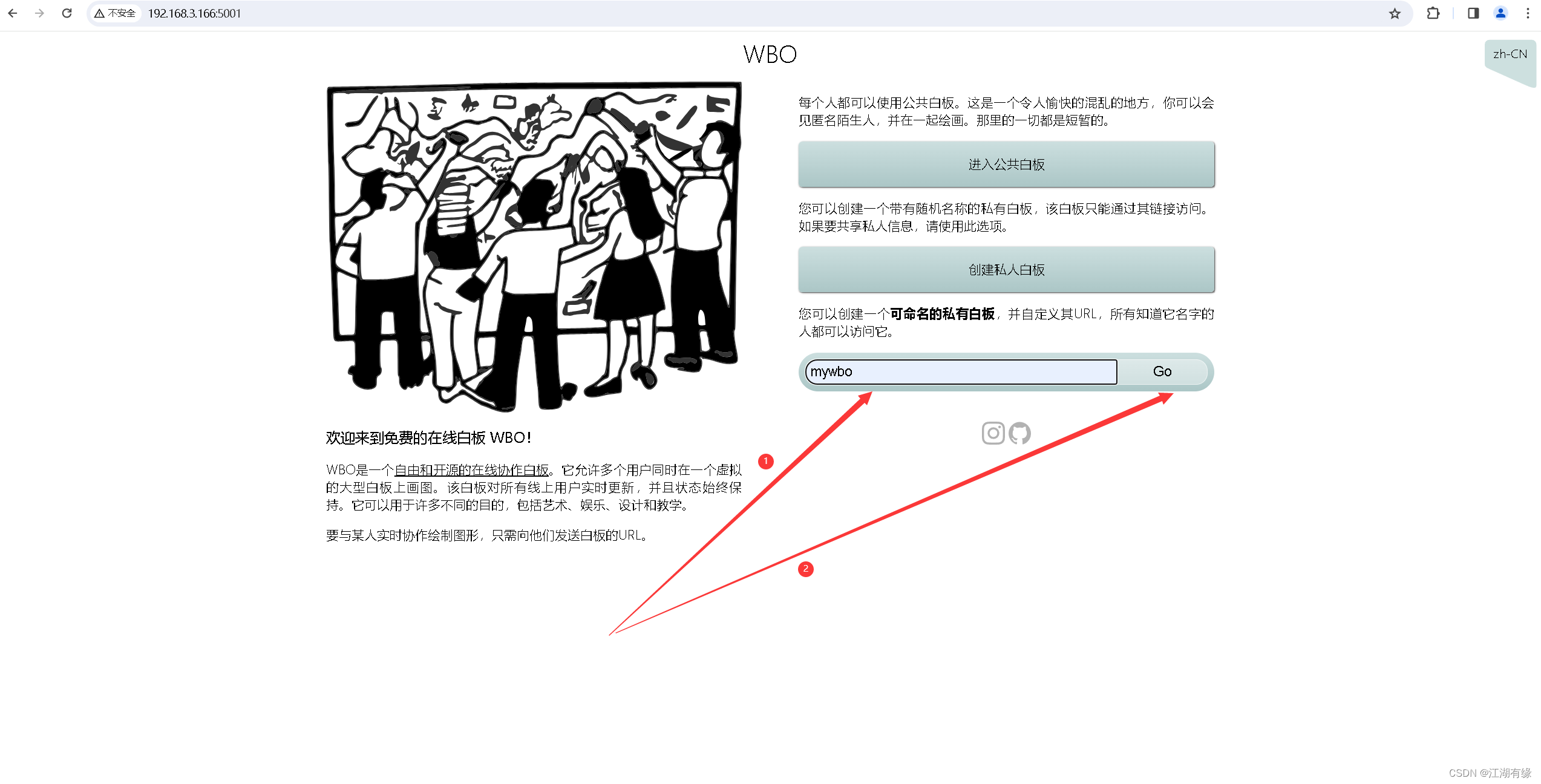
6.1 访问WBO首页
访问地址:http://192.168.3.166:5001/,将IP替换为自己服务器IP地址。

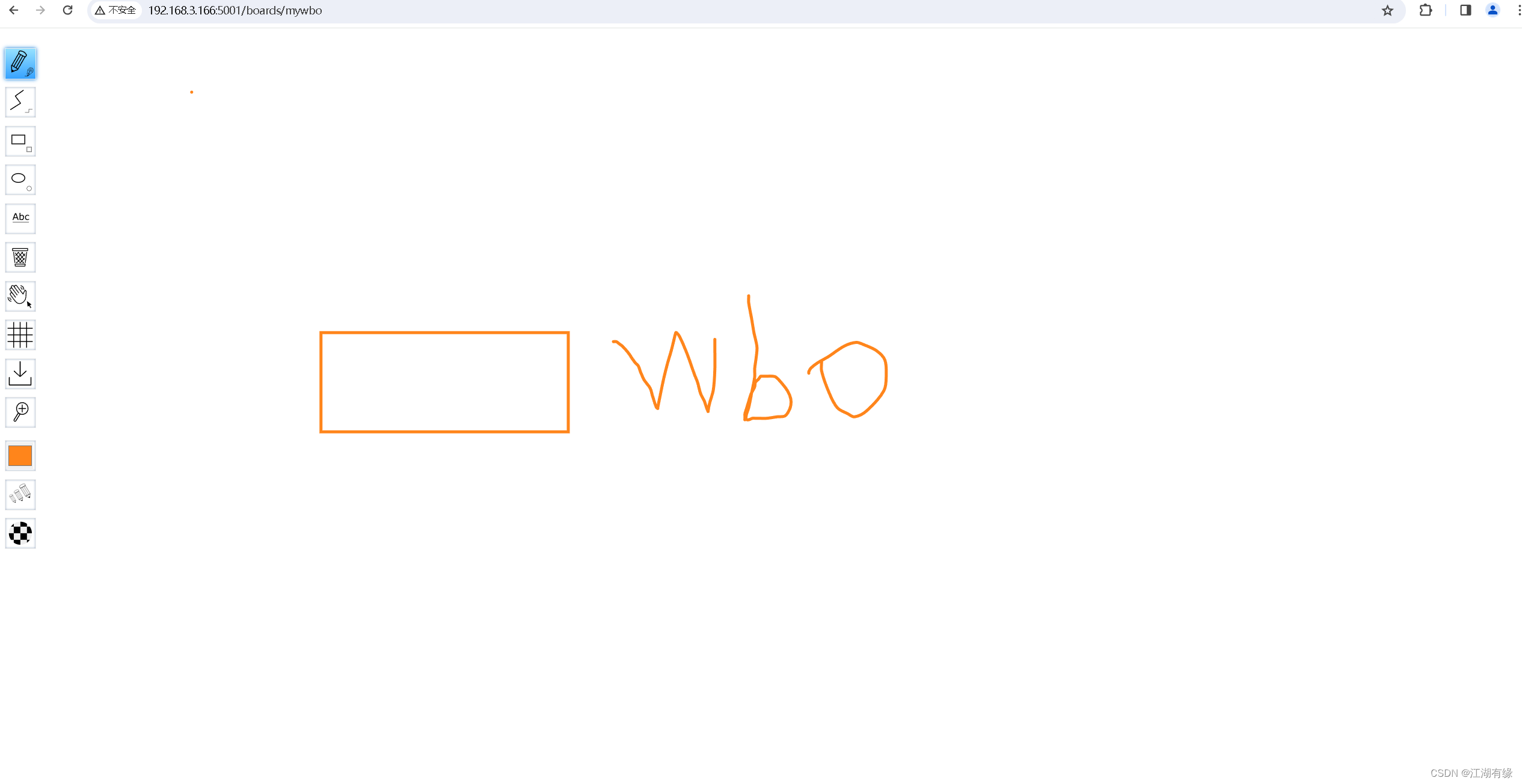
6.2 创建私人白板
创建可命名的私人白板,可以愉快的使用wbo白板了。


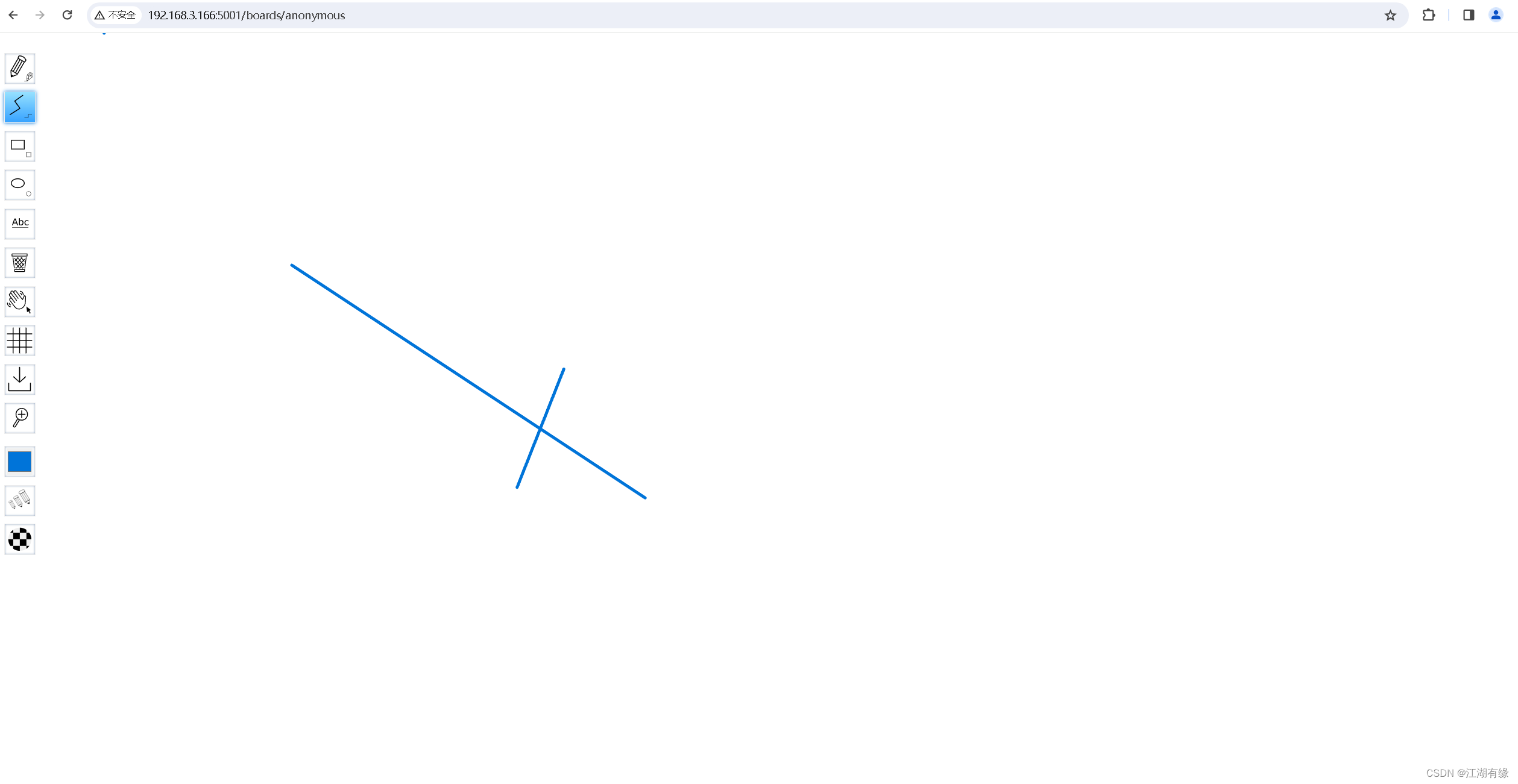
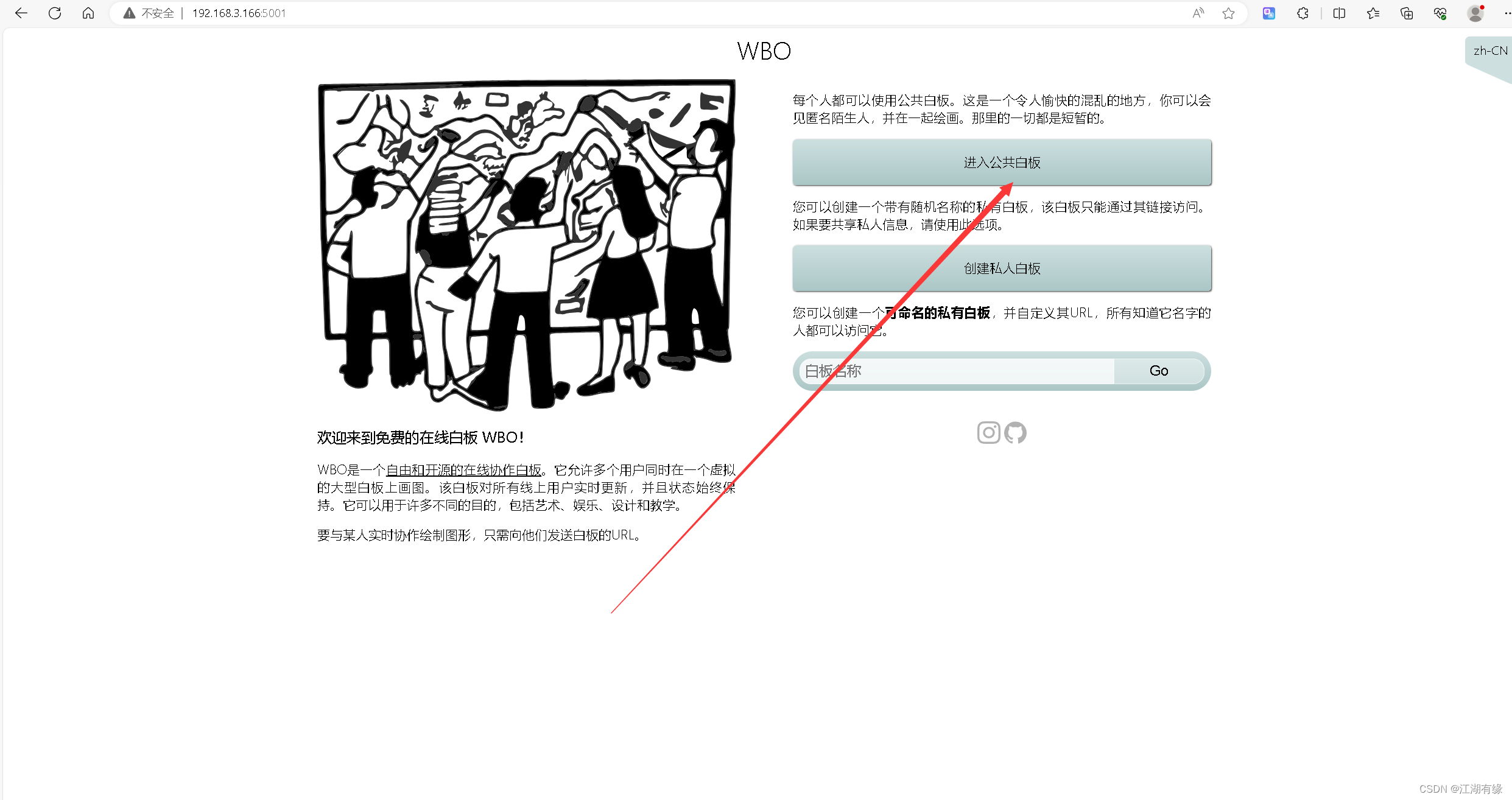
6.3 在线协作
进入公共白板,进行绘图操作。


在另外一台电脑或浏览器打开,可以进行协作绘图。


八、WBO在线协作白板使用总结
wbo白板工具目前仅支持基本的绘画、文字和标注工具,暂不支持高级功能如形状、图表等。此外,在进行协作时,需要确保网络连接稳定,否则可能会发生卡顿或数据丢失等问题。总体而言,wbo是一款简单易用的在线白板协作工具,广泛应用于团队合作、教学、头脑风暴等场景,具有较高的应用价值。
九、备注说明
备注:本文禁止转载和抄袭,转载需要获得本人授权。
现本人CSDN-id:jks212454授权在微信公众号:运维江湖客,id:gh_2eaa06b92a76发表该博文
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










