最近计划开发一个chrome 插件玩一下,于是就在网上找学习资料。但是没找到有关的中文的资料,就去看了一下官方文档,这里就记录下学习内容,方便后面时间长了再重新拾起来~
官方地址:https://developer.chrome.com/extensions
废话不多说~
本来觉得Chrome 插件很高大上有没有,实际上 插件是将一些javascript、html、图片等等你所需要用到的资源的整合打包,实际跟普通的网页没什么区别。
常会用到的插件UI的两种形式:
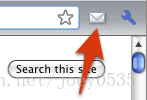
① browser actions:打开绝大部分网页的时候都能看到,会以toolbar 的按钮形式显示在浏览器上。
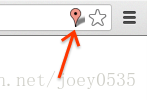
② page actions:插件图标只有在打开特定网页时显示,会显示在地址栏里。

browser actions page actions
需要注意的是每个插件最多只能有一个 browser actions 或者 page actions
另外,插件UI还有其他形式,可以查阅Developers Guids 。
Chrome 插件包括的文件:
-- manifest.json 核心文件,主要是一些配置
-- 一个或多个html文件
-- js 文件 (可选)
-- 其他能用到文件 (可选)
所有的文件都是放在同意个目录下的,引入文件的方式跟html里的方式一样,只要写相对路径即可,特殊情况需要写全文件路径的时候,可以用@@extension_id关键字。
其他关键字可 查看文档 predefined message。
关于manifest.json文件的介绍可查阅文档 manifest files。
一般得,插件的结构包含 background page 、 UI pages 、 content script
-- background page:我理解的是后台执行逻辑操作的文件,貌似类似于WEB项目里的service文件
①persistent background pages : 需要一直处于运行状态的页面;
② event pages:只有需要的时候再运行的页面
官方更建议使用event pages,更多细节查看 background pages
-- UI pages :貌似类似于WEB项目里的View文件
-- content script:这个我没怎么搞明白,暂时理解为 web项目里的contrller。
如果要对当前访问的页面进行操作,就要用到content script,并可以与插件进行交互。原文中提到要把content script 看作当前页面的内容,不能当成插件的一部分(Think of a content script as part of that loaded page, not as part of the extension it was packaged with (its parent extension)),我没理解,也不知道是不是我没看懂这句话捏。。。。
chrome.*APIs 只有chrome可以使用的方法
包含两种形式的方法:
--asynchronous methods:没有返回值,但可以用回调方法,不必等到完全执行完方法,可以在方法的执行过程中执行回调方法。
chrome.tabs.create(object createProperties, function callback)
--synchronous methods:一般执行完毕后有返回值,但不可以使用回调方法
string chrome.runtime.getURL(
//THIS CODE WORKS
chrome.tabs.query({'active': true}, function(tabs) {
chrome.tabs.update(tabs[0].id, {url: newUrl});
});
someOtherFunction();
最后讲到,要注意判断浏览器是否实在隐身模式下进行的操作。。。
判断方法
function saveTabData(tab, data) {
if (tab.incognito) {
chrome.runtime.getBackgroundPage(function(bgPage) {
bgPage[tab.url] = data; // Persist data ONLY in memory
});
} else {
localStorage[tab.url] = data; // OK to store data
}
}
今天看的大概就是这些,英文水平有限,理解有问题的地方,希望看到的童鞋们能给予斧正~

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








