本文中的输入框中的字符串是逗号隔开的,你可以换成其他特别的字符串.
本篇中的亮点:
1. 里面有一个玻璃样式按钮,用XAML制作
2. WPF下TextBox允许多行文本的设置
3. 使用Hashtable剔除重复字符串(比如电话号码)
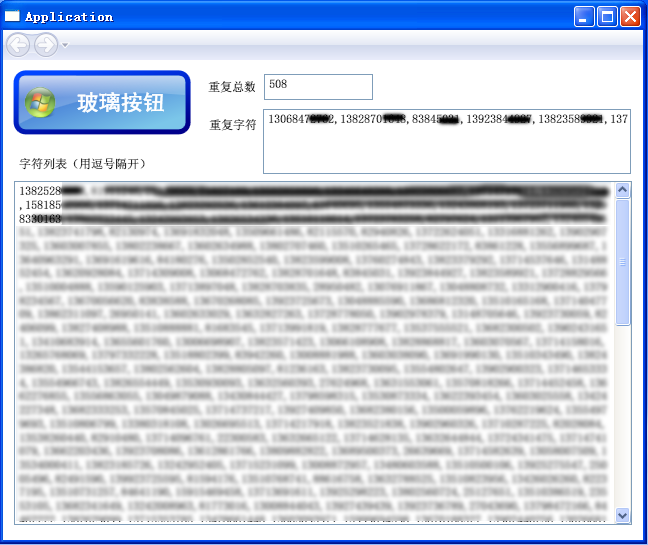
运行时的样子:(为了保护隐私,做了虚化及其他处理)
WPF下TextBox允许多行文本的设置:
需要:
(1)将TextWrapping设为"Wrap"
(2)将AcceptsReturn设为"True"
(3)将VerticalScrollBarVisibility设置为"Visible"
<TextBox Margin="11,121,11,15" Name="txtBoxTel" Tag="输入列表,用逗号隔开" TextWrapping="Wrap" AcceptsReturn="True" VerticalScrollBarVisibility="Visible"></TextBox>
具体参见这里:http://msdn2.microsoft.com/en-us/library/ms742157.aspx
下面XAML代码和C#代码使用Hashtable实现剔除以逗号隔开的字符串:
<Grid
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="#FFFFFFFF"
x:Name="DocumentRoot"
x:Class="UntitledProject1.Scene1"
Width="640" Height="480">
<Grid.Resources>
<Storyboard x:Key="OnLoaded"/>
<ControlTemplate x:Key="GlassButton" TargetType="{x:Type Button}">
<Grid x:Name="Grid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.30*"/>
<ColumnDefinition Width="0.70*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle RadiusX="9.5" RadiusY="9.5" StrokeThickness="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="0,0,0,0" Width="Auto" Height="Auto" x:Name="Rectangle" Grid.ColumnSpan="2">
<Rectangle.Stroke>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.RelativeTransform>
<TransformGroup>
<TranslateTransform X="-0.5" Y="-0.5"/>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<RotateTransform Angle="-120"/>
<TranslateTransform X="0.5" Y="0.5"/>
</TransformGroup>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="DarkBlue" Offset="0"/>
<GradientStop Color="#FF0044FF" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Stroke>
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.RelativeTransform>
<TransformGroup>
<TranslateTransform X="-0.5" Y="-0.5"/>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="-134.21615637340656"/>
<TranslateTransform X="0.5" Y="0.5"/>
<TranslateTransform X="0" Y="1.1102230246251565E-16"/>
</TransformGroup>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="sc#1, 0.19747445, 0.5656454, 0.8154832" Offset="0"/>
<GradientStop Color="sc#1, 0.0365921259, 0.134746253, 0.638337433" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Image Margin="10.0870444752514,11.2317796742785,10.0870444752514,11.2317796742784" x:Name="vista_png" Source="vista.png"/>
<TextBlock FontSize="22" FontFamily="黑体" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0" Width="Auto" x:Name="TextBlock" Grid.Column="1" Grid.ColumnSpan="2" Foreground="#FFFFFFFF" Text="玻璃按钮" TextWrapping="Wrap"/>
<Path Stroke="{x:Null}" StrokeThickness="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="5.50301444227762,5.28670889641099,5.45587888360024,10.5438191677396" Width="Auto" Height="Auto" x:Name="Path" Grid.ColumnSpan="2" RenderTransformOrigin="0.5,0.5" Stretch="Fill" Data="M8.1022701,17.799688 C7.3544157,11.583093 9.8522114,8.0085448 16.349833,7.6899629 L250.16826,7.8843801 C256.14965,8.0045337 259.63309,10.688788 259.03439,16.633179 L258.8282,31.797765 C164.51944,24.560953 80.727082,36.104513 8.3084562,67.959472 z">
<Path.RenderTransform>
<TransformGroup>
<TranslateTransform X="0" Y="0"/>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
<Path.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.RelativeTransform>
<TransformGroup>
<TranslateTransform X="-0.5" Y="-0.5"/>
<ScaleTransform ScaleX="0.42070697804067081" ScaleY="0.42070697804067081"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="-278.63046519289236"/>
<TranslateTransform X="0.5" Y="0.5"/>
<TranslateTransform X="-0.02811997223844305" Y="-0.28845321875685026"/>
</TransformGroup>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="sc#0.7, 1, 1, 1" Offset="0"/>
<GradientStop Color="sc#0.2, 1, 1, 1" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</Grid>
</ControlTemplate>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Margin="10.592229483486,10.304722572417,0,0" x:Name="Button" Template="{DynamicResource GlassButton}" Content="Button" HorizontalAlignment="Left" Width="177" Click="GetTelNo" Height="64" VerticalAlignment="Top" />
<TextBox Margin="11,121,11,15" Name="txtBoxTel" Tag="输入列表,用逗号隔开" TextWrapping="Wrap" AcceptsReturn="True" VerticalScrollBarVisibility="Visible"></TextBox>
<TextBox Height="26" Margin="261,14,270,0" Name="txtBoxTelCount" VerticalAlignment="Top" Tag="条数"></TextBox>
<TextBox Height="65" Margin="260,49,12,0" Name="txtBoxRepeatTel" VerticalAlignment="Top" Tag="重复字串"></TextBox>
<Label Height="22.6866666666667" HorizontalAlignment="Left" Margin="200,15.3133333333333,0,0" Name="label1" VerticalAlignment="Top" Width="57">重复总数</Label>
<Label Height="22.6866666666667" HorizontalAlignment="Left" Margin="201,53,0,0" VerticalAlignment="Top" Width="57">重复字符</Label>
<Label Height="22.6866666666667" HorizontalAlignment="Left" Margin="11,92,0,0" VerticalAlignment="Top" Width="173">字符列表(用逗号隔开)</Label>
</Grid>
关键的C#代码:
void GetTelNo(object sender, RoutedEventArgs e)
{
string tels = txtBoxTel.Text;
string[] telArr = tels.Split(new char[] { ','});
txtBoxTelCount.Text = telArr.Length.ToString();
Hashtable ht = new Hashtable();
Hashtable htRepeat = new Hashtable();
for (int i = 0; i < telArr.Length; i++)
{
try
{
ht.Add(telArr[i], telArr[i]);
}
catch
{
htRepeat.Add(i.ToString(), telArr[i]);
}
}
StringBuilder sb = new StringBuilder();
ICollection valueColl = ht.Values;
foreach (string s in valueColl)
{
sb.Append(s + ",");
}
StringBuilder sbRepeat = new StringBuilder();
ICollection valueCollRepeat = htRepeat.Values;
foreach (string s in valueCollRepeat)
{
sbRepeat.Append(s + ",");
}
txtBoxTel.Text = sb.ToString().TrimEnd(new char[]{','});
txtBoxRepeatTel.Text = sbRepeat.ToString().TrimEnd(new char[] { ',' });
}
完整的代码下载:(无法上传源码,试了几次都不行,唉....)
附: Window Forms的代码:
// Form1.Designer.cs
namespace BrawDraw.Com.HashtableFaxNoReplace
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.btnGetTelNo = new System.Windows.Forms.Button();
this.txtBoxTel = new System.Windows.Forms.TextBox();
this.txtBoxRepeatTel = new System.Windows.Forms.TextBox();
this.txtBoxTelCount = new System.Windows.Forms.TextBox();
this.SuspendLayout();
//
// btnGetTelNo
//
this.btnGetTelNo.Location = new System.Drawing.Point(489, 3);
this.btnGetTelNo.Name = "btnGetTelNo";
this.btnGetTelNo.Size = new System.Drawing.Size(57, 23);
this.btnGetTelNo.TabIndex = 0;
this.btnGetTelNo.Text = "转换";
this.btnGetTelNo.UseVisualStyleBackColor = true;
this.btnGetTelNo.Click += new System.EventHandler(this.btnGetTelNo_Click);
//
// txtBoxTel
//
this.txtBoxTel.Location = new System.Drawing.Point(5, 3);
this.txtBoxTel.MaxLength = 32767000;
this.txtBoxTel.Multiline = true;
this.txtBoxTel.Name = "txtBoxTel";
this.txtBoxTel.Size = new System.Drawing.Size(478, 272);
this.txtBoxTel.TabIndex = 1;
//
// txtBoxRepeatTel
//
this.txtBoxRepeatTel.Location = new System.Drawing.Point(5, 281);
this.txtBoxRepeatTel.Multiline = true;
this.txtBoxRepeatTel.Name = "txtBoxRepeatTel";
this.txtBoxRepeatTel.Size = new System.Drawing.Size(478, 190);
this.txtBoxRepeatTel.TabIndex = 2;
//
// txtBoxTelCount
//
this.txtBoxTelCount.Location = new System.Drawing.Point(490, 33);
this.txtBoxTelCount.Name = "txtBoxTelCount";
this.txtBoxTelCount.Size = new System.Drawing.Size(56, 21);
this.txtBoxTelCount.TabIndex = 3;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(558, 472);
this.Controls.Add(this.txtBoxTelCount);
this.Controls.Add(this.txtBoxRepeatTel);
this.Controls.Add(this.txtBoxTel);
this.Controls.Add(this.btnGetTelNo);
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button btnGetTelNo;
private System.Windows.Forms.TextBox txtBoxTel;
private System.Windows.Forms.TextBox txtBoxRepeatTel;
private System.Windows.Forms.TextBox txtBoxTelCount;
}
}
// Form1.cs
using System;
using System.Text;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
namespace BrawDraw.Com.HashtableFaxNoReplace
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnGetTelNo_Click(object sender, EventArgs e)
{
string tels = txtBoxTel.Text;
string[] telArr = tels.Split(new char[] { '/r' });
txtBoxTelCount.Text = telArr.Length.ToString();
Hashtable ht = new Hashtable();
Hashtable htRepeat = new Hashtable();
for (int i = 0; i < telArr.Length; i++)
{
try
{
// 这里将电话区号0755去掉,以便后面将所有Fax号码加上0755
ht.Add(telArr[i], telArr[i].Replace("0755", "").Replace("/n", ""));
}
catch
{
htRepeat.Add(i.ToString(), telArr[i].Replace("/n", ""));
}
}
StringBuilder sb = new StringBuilder();
ICollection valueColl = ht.Values;
foreach (string s in valueColl)
{
// 加上电话区号0755
sb.Append("0755" + s + ",");
}
StringBuilder sbRepeat = new StringBuilder();
ICollection valueCollRepeat = htRepeat.Values;
foreach (string s in valueCollRepeat)
{
sbRepeat.Append(s + ",");
}
txtBoxTel.Text = sb.ToString().TrimEnd(new char[] { ',' });
txtBoxRepeatTel.Text = sbRepeat.ToString().TrimEnd(new char[] { ',' });
}
}
}
// Program.cs
using System;
using System.Collections.Generic;
using System.Windows.Forms;
namespace BrawDraw.Com.HashtableFaxNoReplace
{
static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








