以下只是引用于MSDN上的一个例子:
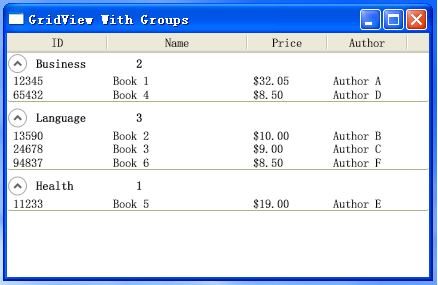
效果如下:
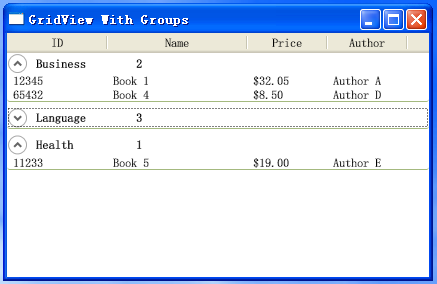
点击第二组标题后的结果(我们看到第二组被折叠、隐藏起来了):
XAML代码:
<Window xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' Width="430">
<Window.Resources>
<XmlDataProvider x:Key="MyData" XPath="/Info">
<x:XData>
<Info xmlns="">
<Item ID="12345" Name="Book 1" Price="$32.05"
Author="Author A" Catalog="Business"/>
<Item ID="13590" Name="Book 2" Price="$10.00"
Author="Author B" Catalog="Language"/>
<Item ID="24678" Name="Book 3" Price="$9.00"
Author="Author C" Catalog="Language"/>
<Item ID="65432" Name="Book 4" Price="$8.50"
Author="Author D" Catalog="Business"/>
<Item ID="11233" Name="Book 5" Price="$19.00"
Author="Author E" Catalog="Health"/>
<Item ID="94837" Name="Book 6" Price="$8.50"
Author="Author F" Catalog="Language"/>
</Info>
</x:XData>
</XmlDataProvider>
<CollectionViewSource x:Key='src'
Source="{Binding Source={StaticResource MyData},
XPath=Item}">
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="@Catalog" />
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</Window.Resources>
<ListView ItemsSource='{Binding Source={StaticResource src}}'
BorderThickness="0">
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Margin" Value="0,0,0,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True" BorderBrush="#FFA4B97F"
BorderThickness="0,0,0,1">
<Expander.Header>
<DockPanel>
<TextBlock FontWeight="Bold" Text="{Binding Path=Name}"
Margin="5,0,0,0" Width="100"/>
<TextBlock FontWeight="Bold"
Text="{Binding Path=ItemCount}"/>
</DockPanel>
</Expander.Header>
<Expander.Content>
<ItemsPresenter />
</Expander.Content>
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
<ListView.View>
<GridView>
<GridViewColumn Header="ID"
DisplayMemberBinding="{Binding XPath=@ID}"
Width="100" />
<GridViewColumn Header="Name"
DisplayMemberBinding="{Binding XPath=@Name}"
Width="140" />
<GridViewColumn Header="Price"
DisplayMemberBinding="{Binding XPath=@Price}"
Width="80" />
<GridViewColumn Header=""
DisplayMemberBinding="{Binding XPath=@Author}"
Width="80" />
</GridView>
</ListView.View>
</ListView>
</Window>






















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








