目录
一、HTML入门
1、HTML5定义
1.1.HTML中文定义:超文本标记语言
1.2.文本:以.txt为后缀的文件/文档(只能存放字符)
1.3.超:”超越文本”,包含除了字符以外,还包含视频或者音频
1.4.标记:特殊字符<>
1.5.HTML 作用:开发网页(网站系统的网站页面)
2、HTML基本结构
<html> //网页的根标签(骨架最外层)
<head></head> //网页的头部标签(骨架的上层)
<body></body> //网页的体部标签(骨架的中层加下层)
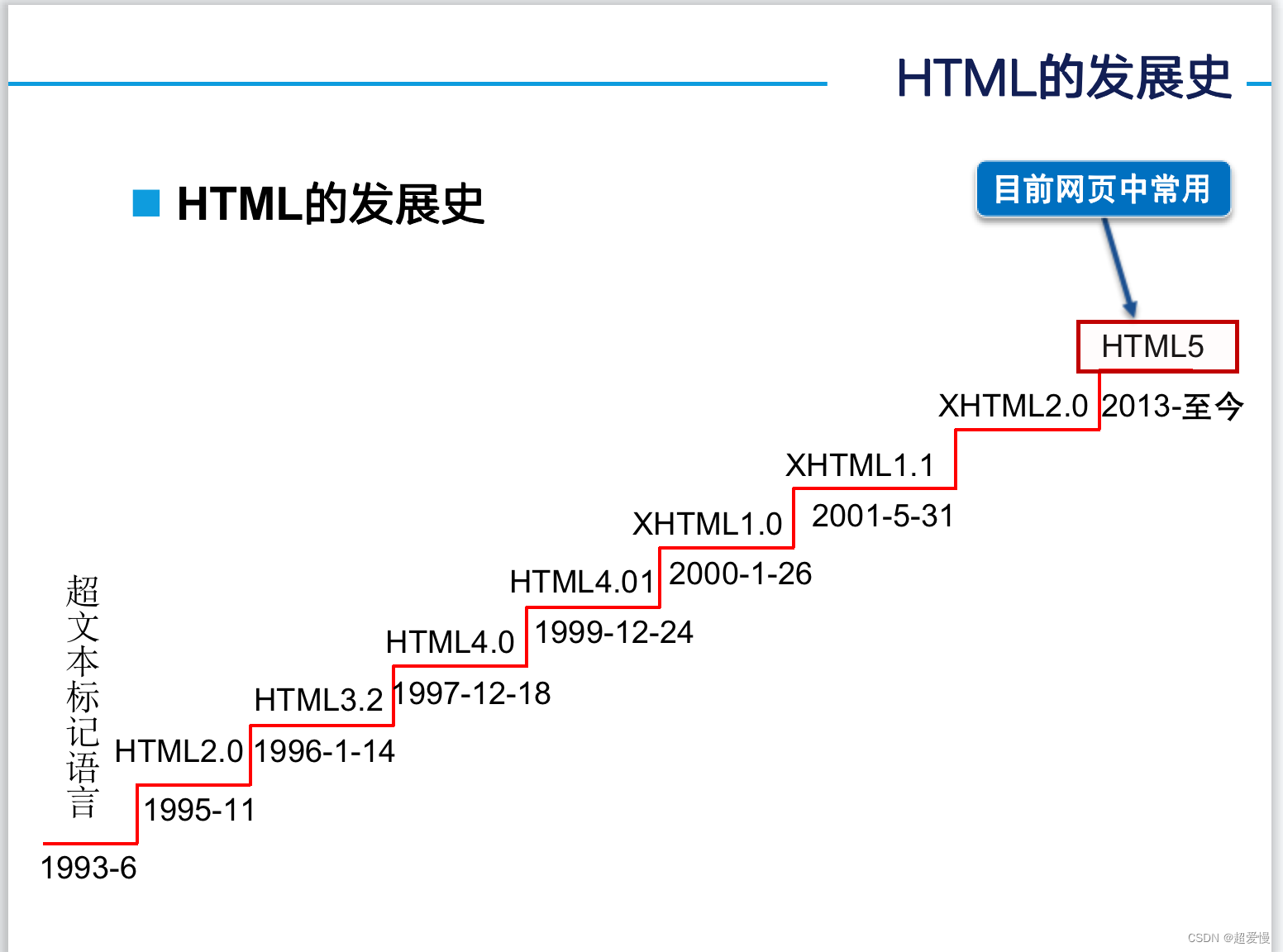
</html>3、HTML发展史
1993 html诞生
2013 html5诞生

4、HTML5优势
1.知名浏览器厂商(特别是chrome和firefox)对HTML5的支持
2.市场的需求(页面开发H5的占有率极高)
3.跨平台(同一套H5可同时部署到PC端/APP端 )
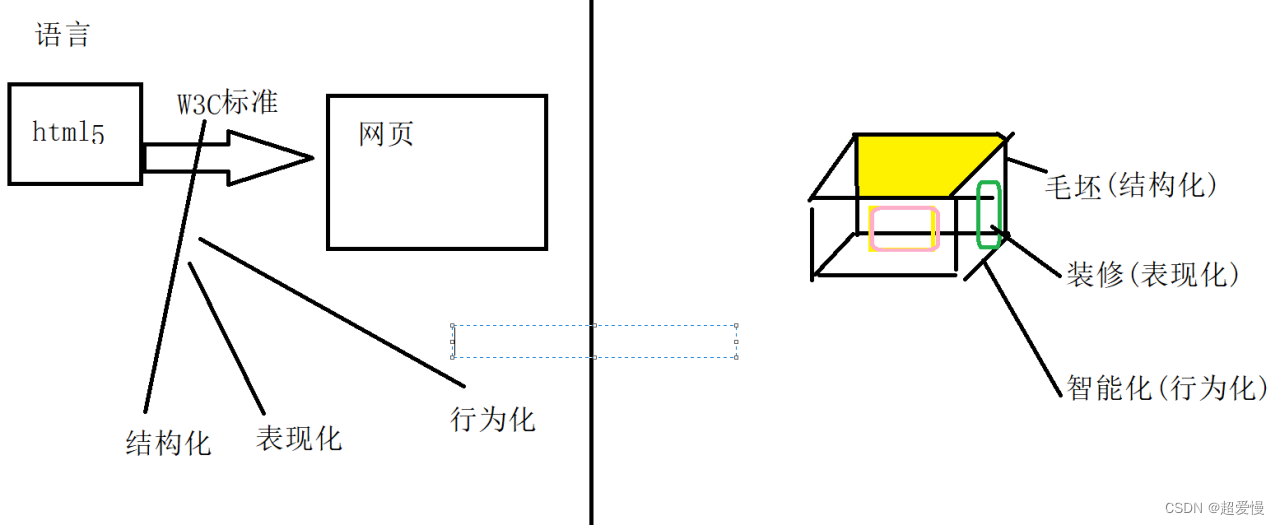
5、W3C标准
W3C标准组成结构:
1.结构化(XHTML 、XML)
2.表现化(CSS) ----样式级联表
3.行为化(DOM、ECMAScript) --文档模型,JS(JavaScript)的前身

二、基础环境软件
1、了解常用开发H5软件
(1)记事本(性能低)
(2)Dreamweaver(一般和PS结合使用/美工)
(3)WebStorm(功能组件不突出)
(4)Hbuilder(简单直观,入门必备)
(5)Vscode (高性能,企业选用)
(6)IDEA(主攻开发后端,前端开发不擅长)
2、安装Hbuilder
mac看这里mac下载HBuilder
window看这里下载HBuilder
三、HTML5常用标签
1、HTML基本结构
(1)
<html> //网页的根标签(骨架最外层)
<head></head> //网页的头部标签(骨架的上层)
<body></body> //网页的体部标签(骨架的中层加下层)
</html>(2)HTML标签种类:
(a)成对标签 例如:<head></head>
(b)自闭标签 例如:<hr/>
2、HTML5声明
<!DOCTYPE html>
(1)“DOC”: 文档
(2)“TYPE”:类型
(3)告诉浏览器当前的文档是使用什么样的规范(HTML的规范)
(4)HTML4.01的声明
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
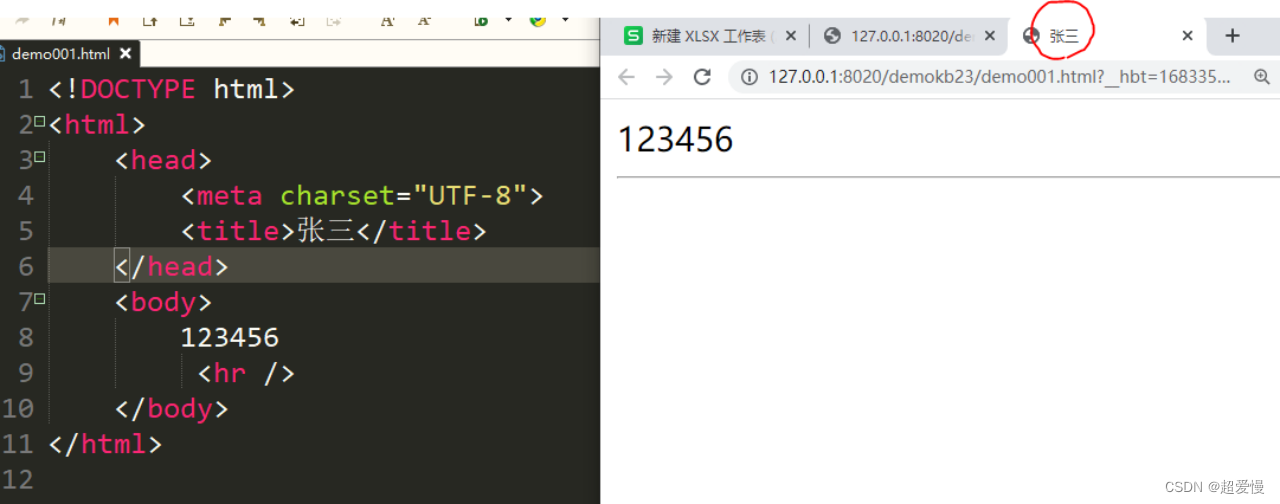
3、<title>文档标题标签

4、<meta>元信息标签
<meta charset="UTF-8">
(1) meta 标签名称
(2) charset 属性名
(3) UTF-8 属性值
(4) 可以设置当前的文档的字符集,以便于浏览器识别字符集
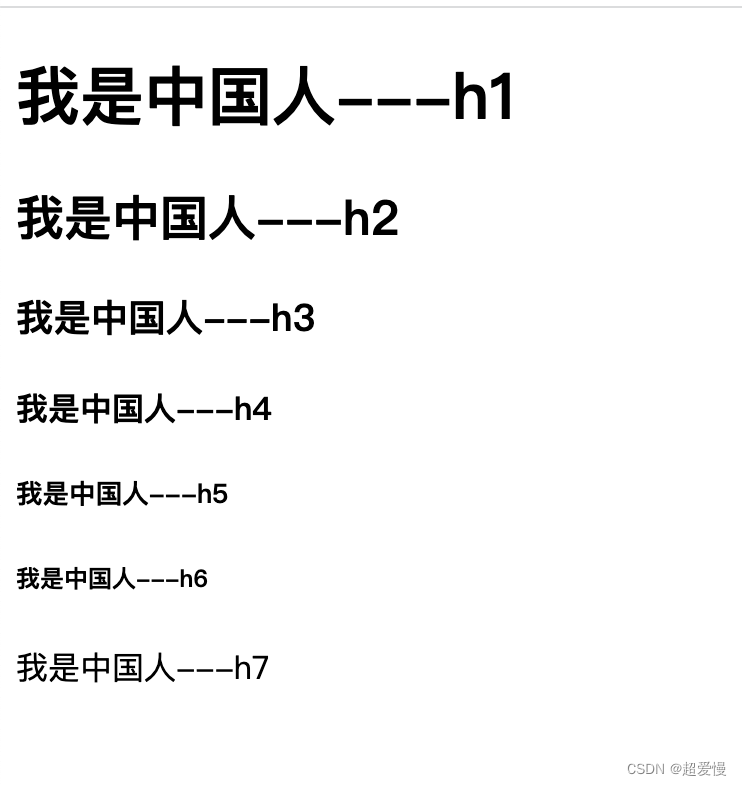
5、<h1>标题标签
(1) h1-h6
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是中国人---h1</h1>
<h2>我是中国人---h2</h2>
<h3>我是中国人---h3</h3>
<h4>我是中国人---h4</h4>
<h5>我是中国人---h5</h5>
<h6>我是中国人---h6</h6>
<h7>我是中国人---h7</h7>
</body>
</html>
(2)h1-h6(标题标签)一般存放的位置在body标签中
而title(文档标题标签)一般存放的位置在head标签中
6、<p>段落标签
被p标签包裹的内容作为一个新的段落
<body>
<p>我是中国</p><p>人---p</p>
</body>
7、<br/>换行标签
定义:强制性的将<br/>之后的内容另起一行。
<body>
我<br/>是中国人---br
</body>
8、<hr/>水平线标签
实现水平线分割
<body>
我<hr/>是中国人---hr
</body>
9、<strong>加粗标签
对字体进行加粗
<body>
我是<strong>中国</strong>人---strong
</body>
10、 <em> 斜体标签
对字体进行倾斜
<body>
我是<em>中国</em>人---em
</body>
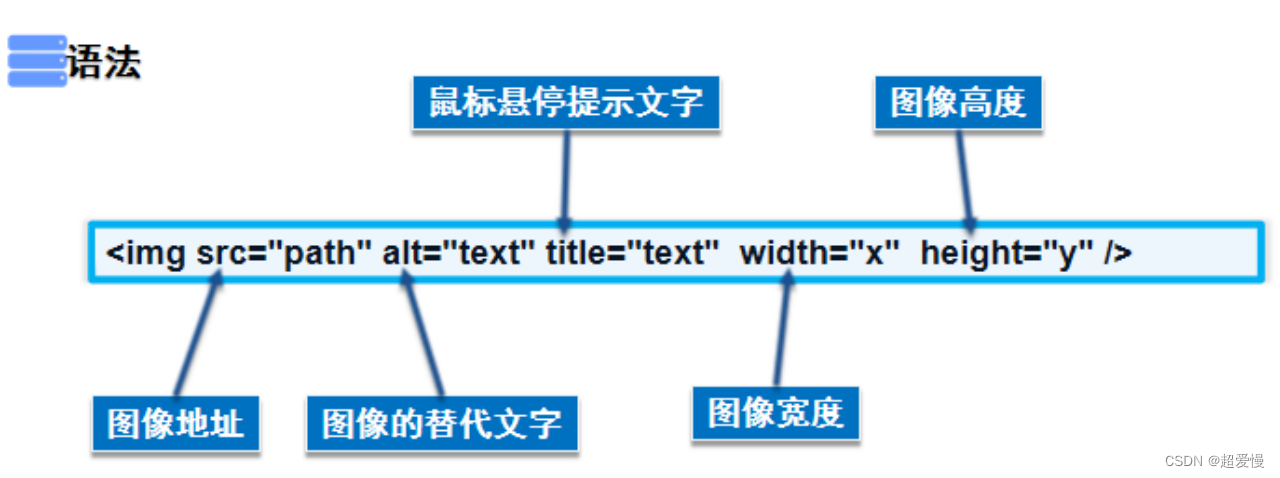
11、<img>图像标签

12、<a> 链接标签
<body>
<a href="demo013.html">点击1</a> //原有页面展示demo013.html页面内容
<a href="demo013.html" target="_blank">点击2</a> //跳转到新的空白页面demo013.html
<a href="demo013.html" target="_self">点击3</a> //原有页面展示demo013.html页面内容
</body>
总结:<a href> 如果不添加target属性 默认就是 target="_self"
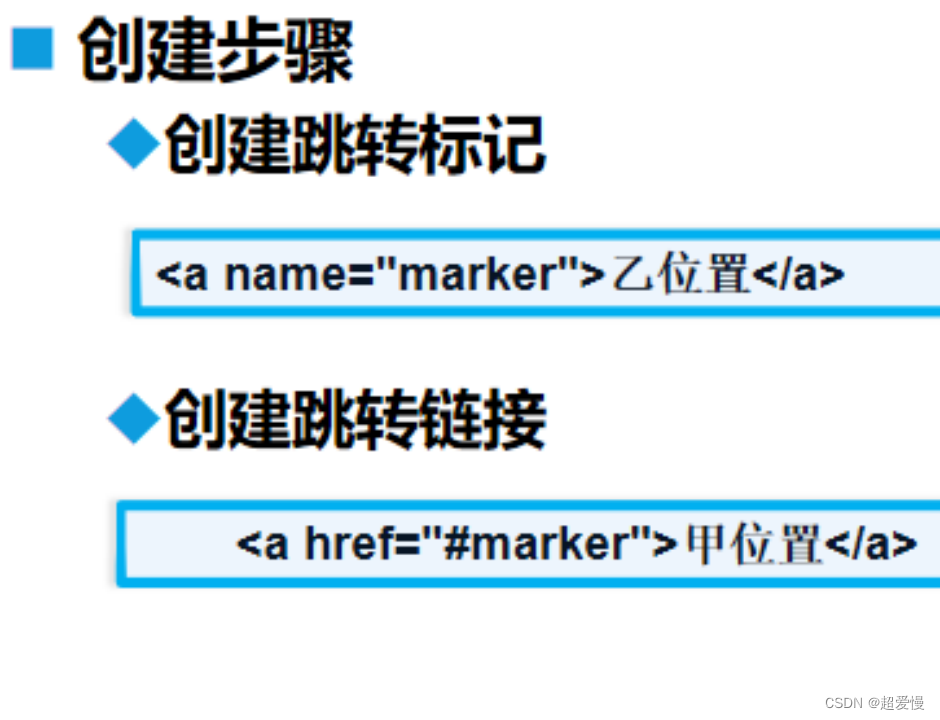
13、<a href="#marker">锚链接

锚链接用途:
a)跳转到当前页面的指定位置
b) 跳转到其他页面的指定位置
14、行内元素和块元素
行内元素:不独占一行,例如:a标签,stong标签,cm标签等等

块级元素:独占一行,例如<p>、h1-h6标签






















 3581
3581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








