补充知识:
XLM:可扩展标记语言,XML同HTML一样,都来自SGML(标准通用标记语言)。用于存储和传输数据的,HTML是用来展现数据的。SGML是一种在Web发明之前就早已存在的用标记来描述文档资料的通用语言,但是比较难学和用。
(这里下面的图片展示了 XML它是没有预定义标签的,HTML是有预定义标签的,后来被json给替代了)。

默认异步:异步请求就当发出请求的同时,浏览器可以继续做任何事,Ajax发送请求并不会影响页面的加载与用户的操作,相当于并联电路。一般默认值为true,异步。异步请求可以完全不影响用户的体验效果,
支持度:表示前项与后项在一个数据集中同时出现的频率。这里说的是 在进行异步操作时数据都没有到位,无法进行AJAX操作
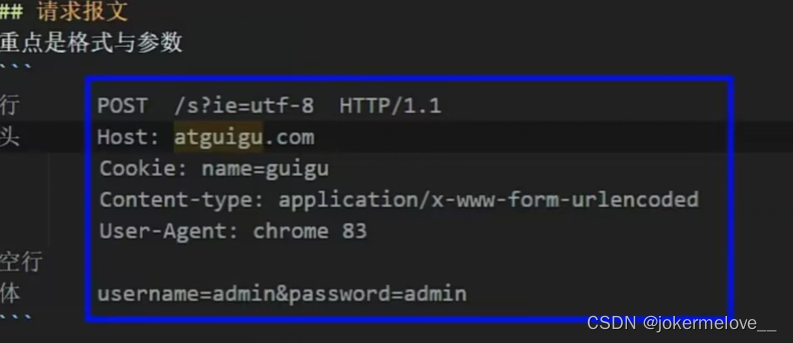
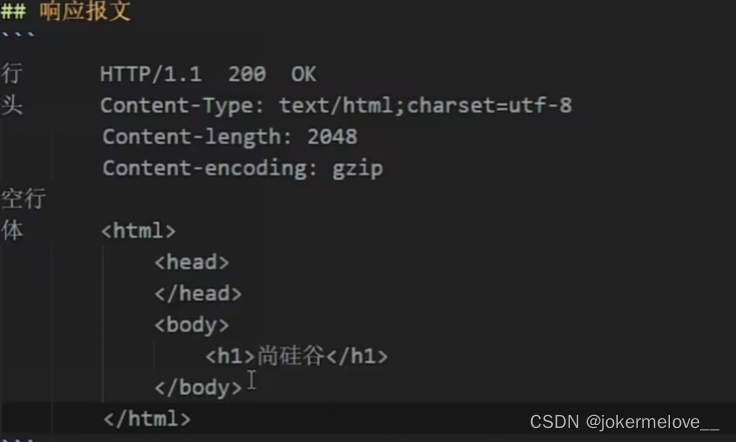
HTTP 的补充内容 请求报文 :get请求的请求体为空 post请求请求体可以不为空
get的请求参数后面直接在url后面进行拼接
a=100&b=200'这里的a为key 后面的100 200为value 用&链接即可
const xhr = new XMLHttpRequest()
// 直接在地址后面加一个 ?,然后以 key=value 的形式传递 // 两个数据之间以 & 分割
xhr.open('get', './data.php?a=100&b=200')
xhr.send()
post请求参数携带在请求体里
const xhr = new XMLHttpRequest() xhr.open('post', './data.php')
// 如果是用 ajax 对象发送 post 请求,必须要先设置一下请求头中的 content- type
// 告诉一下服务端我给你的是一个什么样子的数据格式 xhr.setRequestHeader('content-type', 'application/x-www-form- urlencoded')
// 请求体直接再 send 的时候写在 () 里面就行
// 不需要问号,直接就是 'key=value&key=value' 的形式 xhr.send('a=100&b=200')
xhr.send('a=100&b=200')
创建 post请求对象的过程
1. 创建 ajax 对象
let xhr = new XMLHttpRequest()
2. 配置请求信息
xhr.open(‘GET’, ‘./test.php’, true)
3. 发送请求
xhr.send()
4. 接受响应
xhr.onload = function () {
console.log(xhr.responseText) }


1.概念
- AJAX = Asynchronous Javascript And XML(异步的 JavaScript 和 XML),是创建快速动态网页的方式
- 不是新的语言,而是现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
- AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
- XMLHttpRequest 只是实现 Ajax 的一种方式。
下面初体验一下 AJAX代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html> ==》
==》 
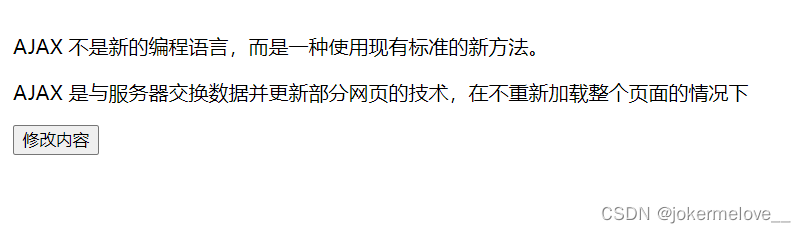
修改前 修改后
2.优势
(1)相对原始网页加载来说的
一般的网页都需要加载完成所有内容后再进行数据的更换,但是通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
通俗来讲:当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面处于一个假死状态, 当这个AJAX执行完毕后才会继续运行其他代码页面解除假死状态
(2)用户体验
无论请求的时间长或者短,用户都在专心的操作页面的其他内容,并不会有等待的感觉。
允许根据用户事件来更新部分网页内容
(3)不要插件,原生js就能使用
3.缺点:
(1)没有浏览历史 ,不能回退
(2)存在跨域问题
(3)SEO不友好(搜索引擎优化) 是不能在源代码里面找到动态数据的
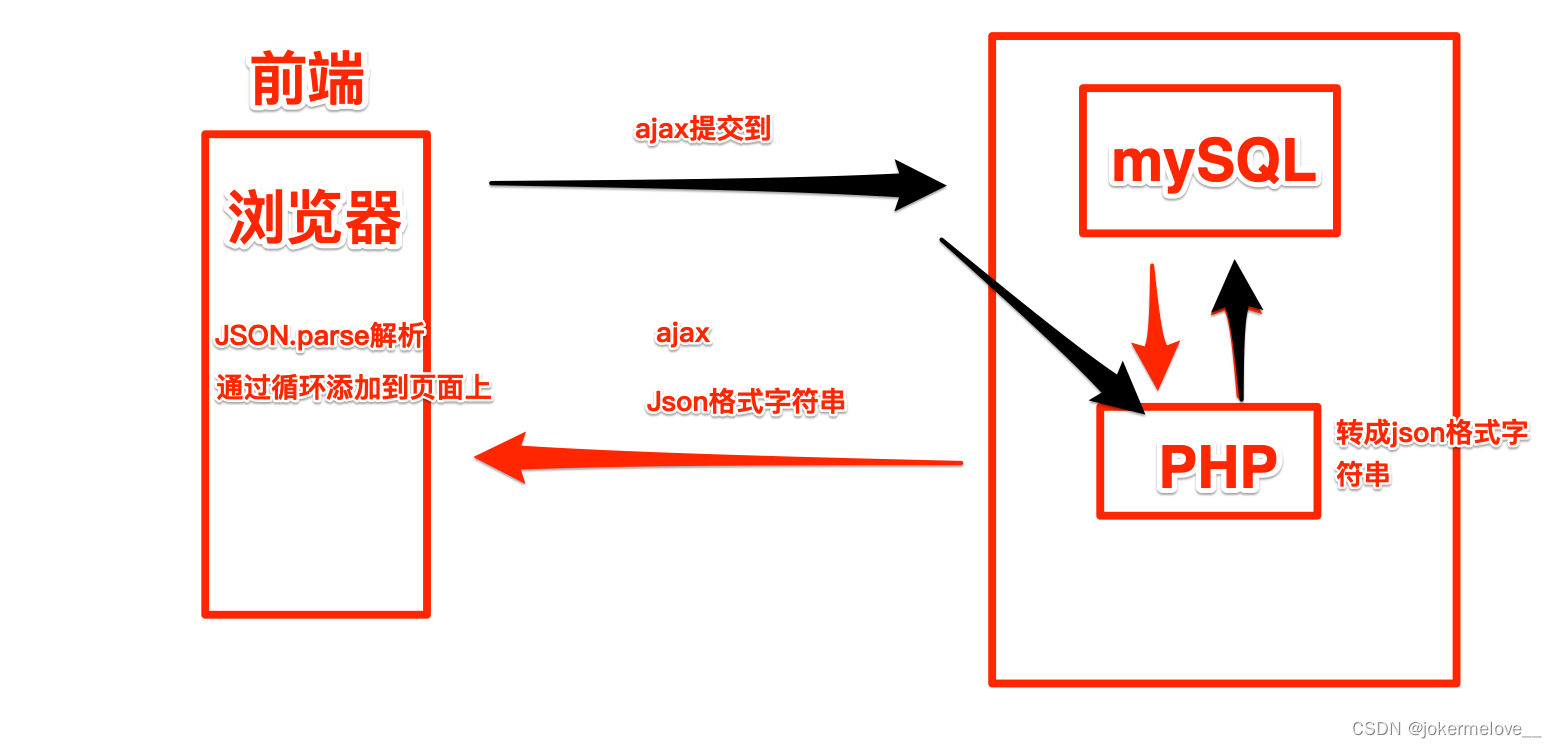
3.AJAX的执行过程

具体操作流程:
- 正向操作 PHP->json->ajax->json.parse
- 首先通过PHP页面将数据库中的数据取出
- 取出后转成json格式的字符串,后利用ajax把字符串返还给前台
- 再利用json.parse解析通过循环添加到页面上
- 同样的反向操作通过 ajax->json->PHP
- 那么反之,前端的数据可以利用ajax提交到后台
- 但是后台是没有办法直接把这些数据插入到数据库中,所以要先提交到PHP页面上
- 最后再由PHP将数据插入到数据库中
4.AJAX的使用
一.第一步:
内置的构造函数来创建AJXA对象,利用XMLHTTP组件XMLHTTPRequest对象来实现无需舒心页面对服务器传输和读取数据。
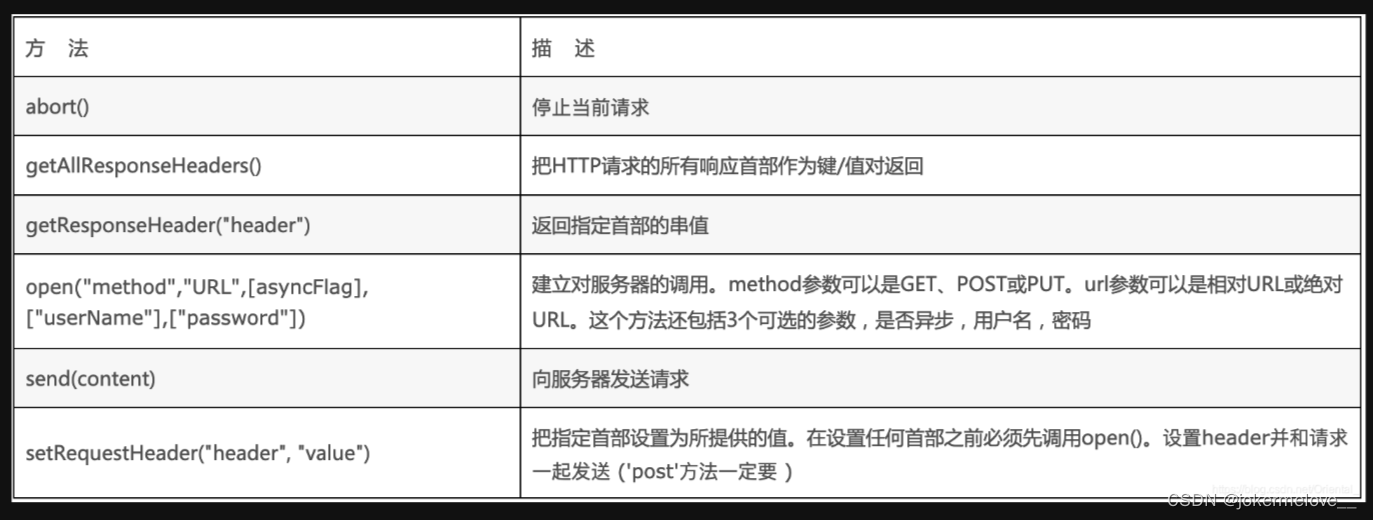
1.介绍 XMLHTTPRequest对象方法的描述

2.创建一个AJAX对象
// IE9及以上
const xhr = new XMLHttpRequest()
// IE9以下
const xhr = new ActiveXObject('Mricosoft.XMLHTTP')else
以下的兼容式写法
var xmlHttpRequest; //定义一个变量,用于存放XMLHttpRequest对象
createXMLHttpRequst(); //调用创建对象的方法
//创建XMLHttpRequest对象的方法
function createXMLHttpRequest(){
if(window.ActiveXObject) {//判断是否是IE浏览器
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");//创建IE的XMLHttpRequest对象
}else if(window.XMLHttpRequest){//判断是否是Netscape等其他支持XMLHttpRequest组件的浏览器
xmlHttpRequest = new XMLHttpRequest();//创建其他浏览器上的XMLHttpRequest对象
}
}3.对象属性的描述 (用于与服务器交换数据)
//所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
const xhr = new XMLHttpRequest()
// xhr 对象中的 open ⽅法是来配置请求信息的
// 第⼀个参数是本次请求的请求⽅式 get / post / put / ...
// 第⼆个参数是本次请求的 url
// 第三个参数是本次请求是否异步,默认 true 表示异步,false 表示同步
// xhr.open('请求⽅式', '请求地址', 是否异步)
xhr.open('get', './data.php')
第三个参数默认是true 因为异步是默认情况 (基本不考虑兼容性问题)
二.第二步
发送请求 是将配置好信息的ajax对象发送到服务端
//如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
const xhr = new XMLHttpRequest()
xhr.open('get', './data.php')
// 使⽤ xhr 对象中的 send ⽅法来发送请求
xhr.send()
三.第三步
拿到响应 丹丹完成上面的步骤是可以将请求发送到服务器 但是响应回到客户端时 我们无法拿到
如果想要拿到响应,我们需要有两个前提条件
1. 本次 HTTP 请求是成功的,也就是我们下面要说的 http 状态码为 200 ~ 299
2. ajax 对象也有自己的状态码(第四点里具体讲解),用来表示本次 ajax 请求中各个阶段
四.AJAX的状态码
状态码 是用于表示ajax请求的全过程的
readyState === 0 : 表示未初始化完成,也就是 open 方法还没有执行
readyState === 1 : 表示配置信息已经完成,也就是执行完 open 之后
readyState === 2 : 表示 send 方法已经执行完成
readyState === 3 : 表示正在解析响应内容
readyState === 4 : 表示响应内容已经解析完毕,可以在客户端使用了,这里代表我们可以正常使用服务端传输的数据了
5.readyStateChange
作为一个方法监听ajax对象的状态码和http的状态码 是不是200--299
const xhr = new XMLHttpRequest() xhr.open('get', './data.php')
xhr.send()
xhr.onreadyStateChange = function () {
// 每次 readyState 改变的时候都会触发该事件
// 我们就在这里判断 readyState 的值是不是到 4
// 并且 http 的状态码是不是 200 ~ 299
if (xhr.readyState === 4 && /^2\d{2|$/.test(xhr.status)) {
// 这里表示验证通过
// 我们就可以获取服务端给我们响应的内容了 }
}
HTTP的请求的判断
1.当在非本地调用时
异步调用过程完毕,并不代表异步调用成功了,如果要判断异步调用是否成功,还要判断XMLHttpRequest对象的status属性值,只有该属性值为200,才表示异步调用成功
if(xmlHttpRequst.status == 200) {
document.write(xmlHttpRequest.responseText);//将返回结果以字符串形式输出
//document.write(xmlHttpRequest.responseXML);//或者将返回结果以XML形式输出
}2.当在本地调用时
如果HTML文件不是在Web服务器上运行,而是在本地运行,则xmlHttpRequest.status的返回值为0。因此,如果该文件在本地运行,则应该加上xmlHttpRequest.status == 0的判断
//设置当XMLHttpRequest对象状态改变时调用的函数,注意函数名后面不要添加小括号
xmlHttpRequest.onreadystatechange = getData;
//定义函数
function getData(){
//判断XMLHttpRequest对象的readyState属性值是否为4,如果为4表示异步调用完成
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status == 200 || xmlHttpRequest.status == 0){//设置获取数据的语句
document.write(xmlHttpRequest.responseText);//将返回结果以字符串形式输出
//docunment.write(xmlHttpRequest.responseXML);//或者将返回结果以XML形式输出
}
}
}
六.运行实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>运行前

运行后






















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








