Product Icons(产品图标)
产 品 图 标 是 品 牌 产 品 , 服 务 和 工 具 的 直 观 表 达 \color{red}{产品图标是品牌产品,服务和工具的直观表达} 产品图标是品牌产品,服务和工具的直观表达
设计原则
品牌表达
- 产品图标是品牌和产品的视觉表达,包括其服务和工具。
- 图标以简单,大胆和友好的方式传达产品的核心理念和意图。
- 虽然每个图标在视觉上都是不同的,但品牌的所有产品图标都应该通过概念和执行来统一。
这些指南是确保您的产品图标颜色和关键元素反映您的品牌标识的起点。

设计方法
材料的触觉和物理质量反映在材料图标的设计中。
- 每个图标都像纸张一样被剪切,折叠和点亮,但由简单的图形元素表示。
- 材料质量坚固,具有干净的褶皱和清晰的边缘。
- 曲面通过微妙的高光和一致的阴影与光线相互作用。

网格和keyline形状
图标大小
创建图标时,以400%(192 x 192 dp)查看和编辑图标,这将显示4dp的边缘。
通过保持这个比例,原始的任何变化都将按比例放大或缩小,这样可以在刻度恢复到100%(48dp)时保留锐边和正确对齐。

图标网格为图形元素的一致但灵活的定位建立了明确的规则。

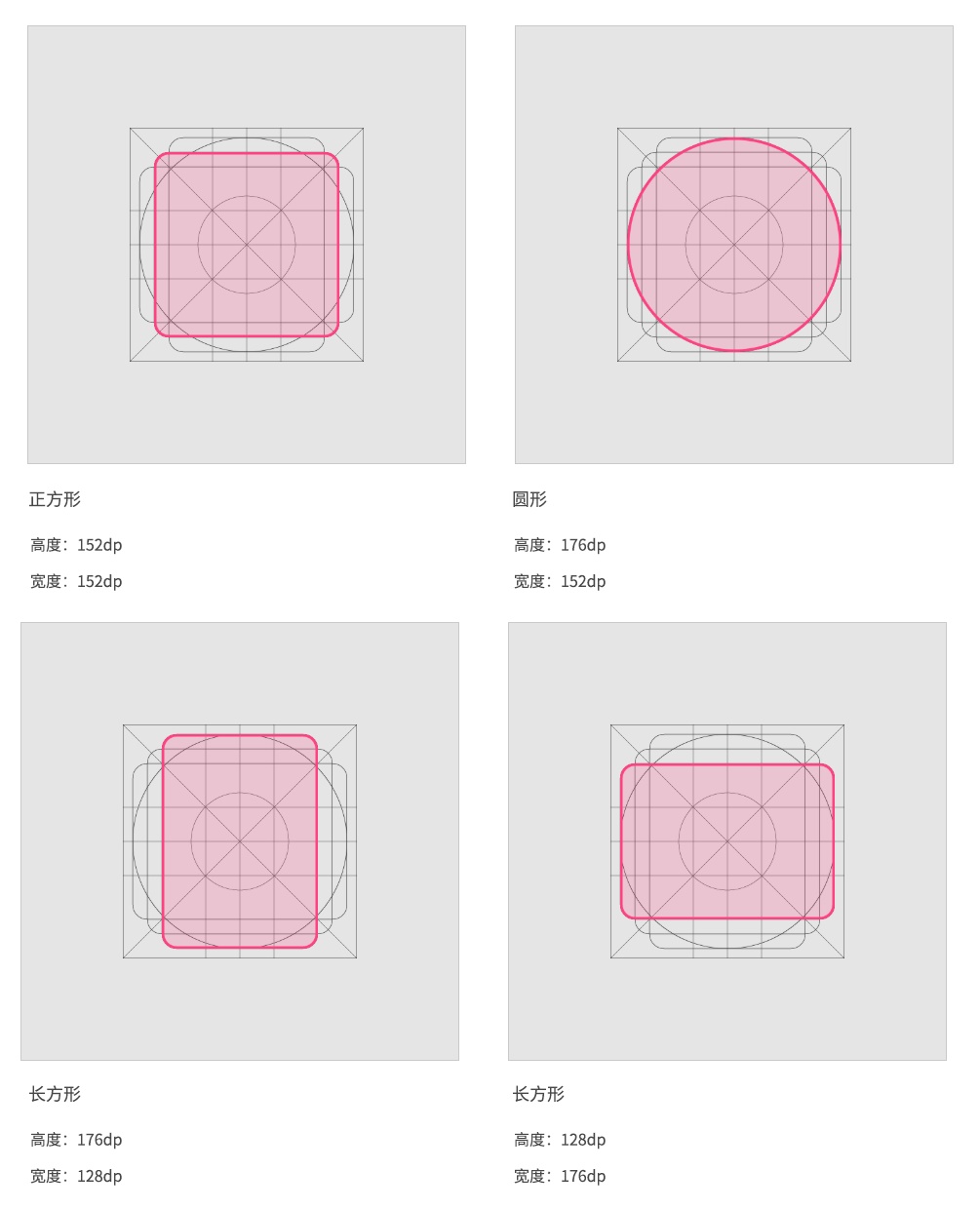
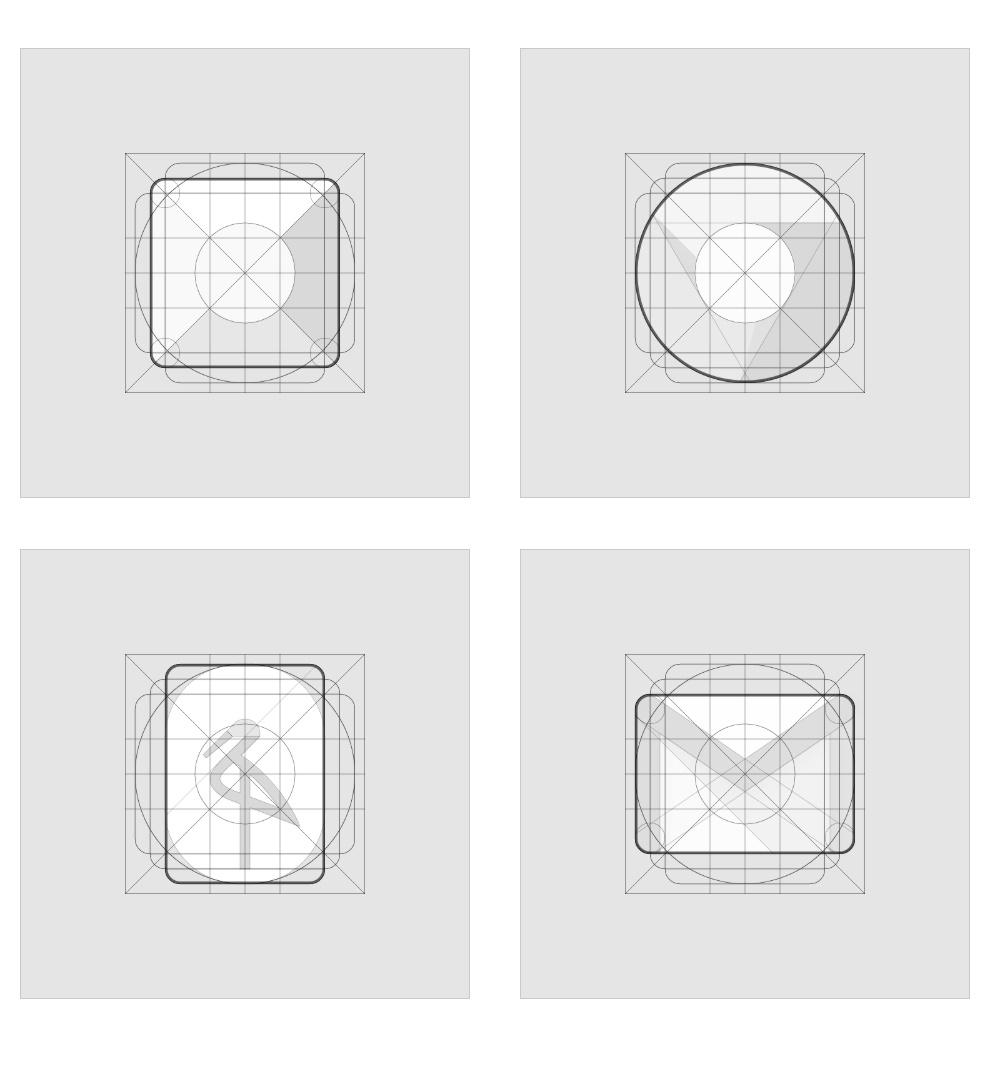
Keyline形状
Keyline形状基于网格。通过使用这些核心形状作为基线,您可以在整个产品图标中保持一致的视觉比例。

几何
这些keyline形状使用预设标准:圆形,方形,矩形,正交和对角线。它们统一了产品图标并在网格上保持一致的位置。

图标处理
颜色
材料元素具有触觉表面。当与颜色结合时,这些表面可以产生许多独特的组合。
- 颜色与元素表面齐平。因为颜色本身没有深度,所以它不包含边缘或阴影。

层
- 当材质元素分层时,每个图层投射的阴影会产生深度。应该限制重叠的表面层的数量,因为太多的层可能使图标过于复杂。
- 不要添加太多图层。

分割
通过将表面分成两半,对图标进行评分会产生深度错觉。分数应居中并放在对称的形状上。
- 不要使用多个分数或将分数定位在偏离中心的位置。

折
当以多个角度折叠时,材料元件具有更大的尺寸。
- 不要在折叠元素上使用专色,以避免改变或歪曲关键元素。

交叠
当Material元素重叠时,它会创建独特的轮廓。所有元素,边缘和阴影都局限于轮廓的内部。

手风琴
手风琴式折叠包括将两个材料元件与连接折叠相邻,从而为元素增加尺寸。
- 不要超过两个以上的手风琴折叠,因为太多使图标复杂化并且不能提供清晰的焦点。

歪曲
元素应保持其几何形状,不得倾斜,旋转,弯曲,弯曲或弯曲。
- 不要扭曲或转换产品图标。

























 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








