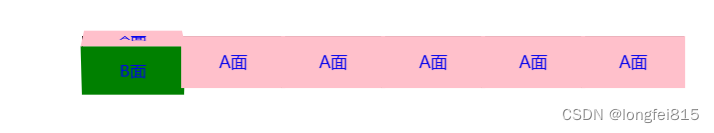
效果图:

下面是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;list-style: none;}
.nav{
width: 600px;
height: 50px;
border: 1px solid #000;
margin: 100px auto;
}
.nav ul{width: 600px;height: 50px;}
.nav li,.nav a,.nav span{width: 100px;height: 50px; display: block;}
.nav li{
float: left;
perspective:700px;
}
.nav a{
position: relative;
line-height: 50px;
text-align: center;
transform-style:preserve-3d;
transition:all .5s;
}
.nav span{
position: absolute;
}
.nav span:nth-of-type(1){
background-color: pink;
transform:translateZ(25px);
}
.nav span:nth-of-type(2){
background-color: green;
transform:rotateX(-90deg) translateZ(25px);
}
.nav li:hover a{
transform:rotateX(90deg);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span>A面</span>
<span>B面</span>
</a>
</li>
<li>
<a href="#">
<span>A面</span>
<span>B面</span>
</a>
</li>
<li>
<a href="#">
<span>A面</span>
<span>B面</span>
</a>
</li>
<li>
<a href="#">
<span>A面</span>
<span>B面</span>
</a>
</li>
<li>
<a href="#">
<span>A面</span>
<span>B面</span>
</a>
</li>
<li>
<a href="#">
<span>A面</span>
<span>B面</span>
</a>
</li>
</ul>
</div>
</body>
</html>























 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








