Hi!各位小伙伴!又到了摹客的新功能播报时间。本次我们做了很大的升级!不仅是界面上的改版,我们还对原有的第三方原型项目、协作项目及在线原型项目,做了一次大整合。现在在一个项目中就能同时查看需求文档、原型和高保真设计!另外,我们也对摹客原型的性能持续作优化。下面就一起来看看吧!
摹客协作
界面全面改版
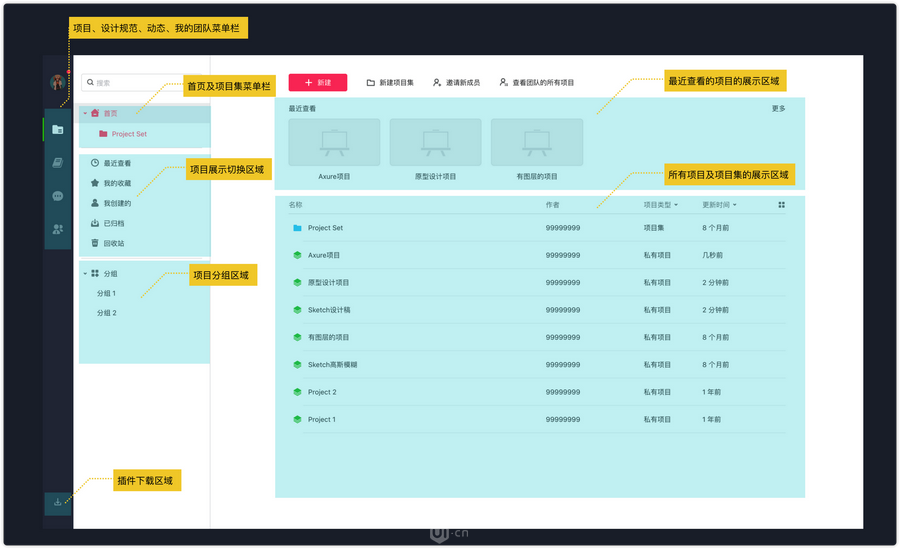
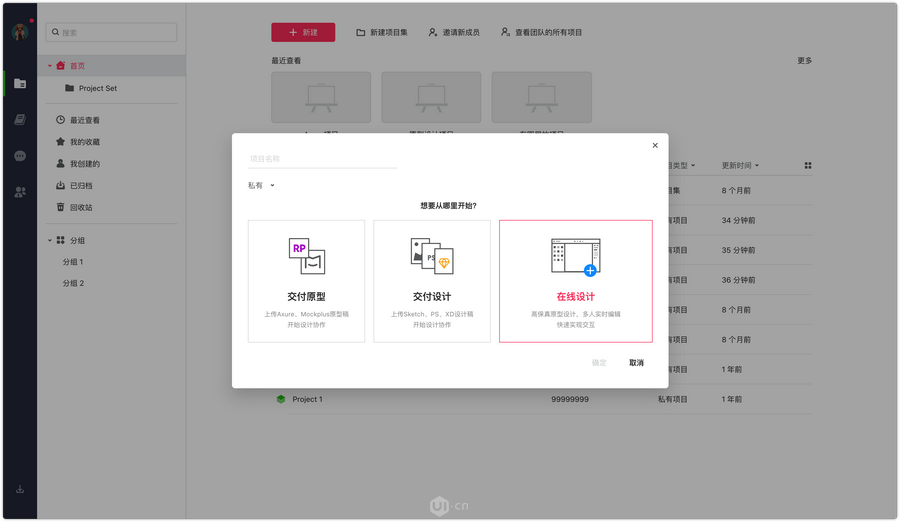
本次升级,我们对项目首页分区进行了新的设计,最近查看的项目会展示在最上方。新的分区可参考下图标注进行了解哦:

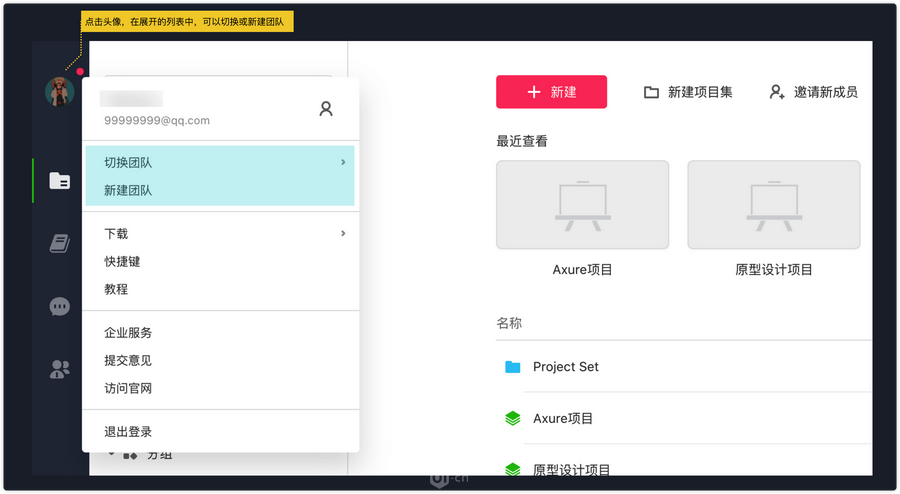
如果想要切换团队或新建团队,点击头像,在展开的面板里可以进行相应操作~

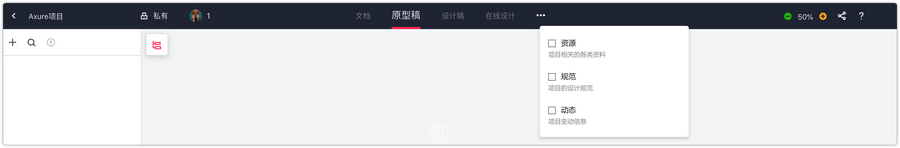
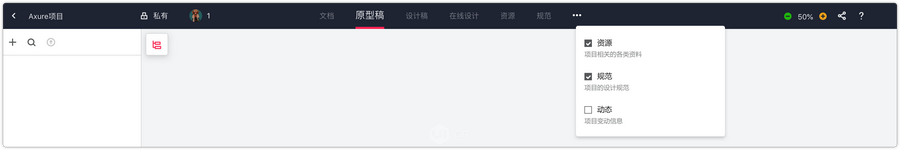
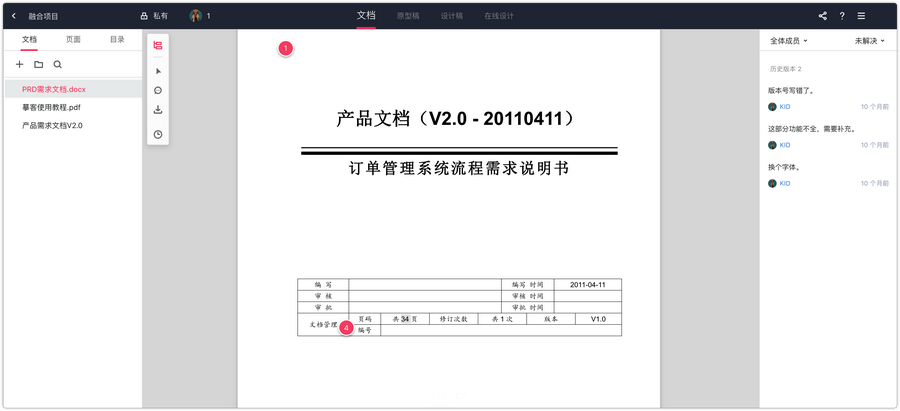
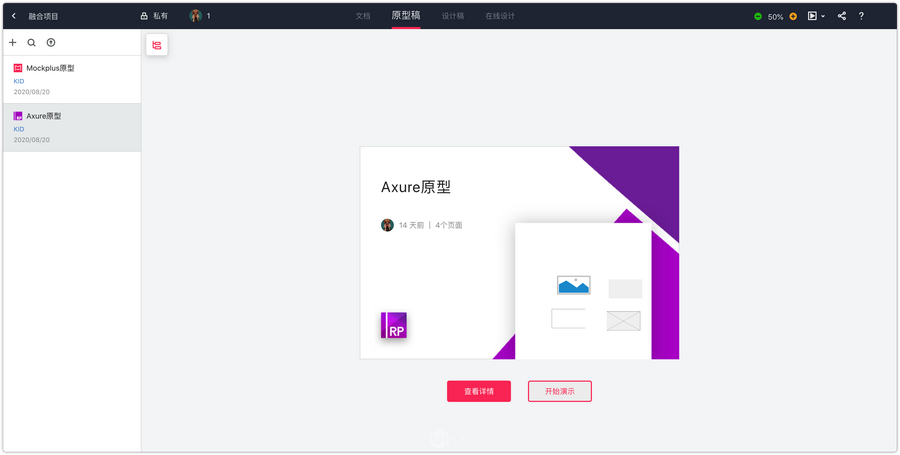
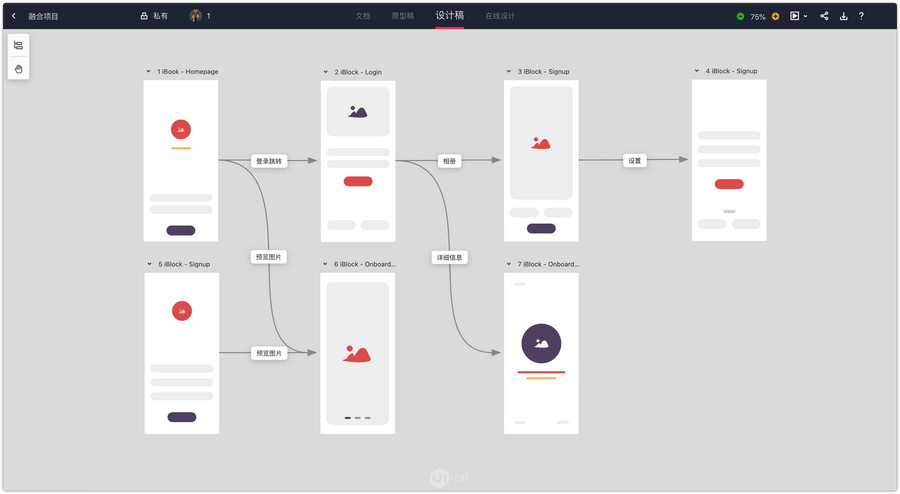
另外,进入项目内,导航栏的分布和以往也有很大区别。默认展示“文档”、“原型稿”、“设计稿”、“在线设计”四个标签,如果想查看其它标签下的内容,对标签前的复选框勾选上就可以了。


一个项目支持多种类型
除了界面上的改版,我们还对原有的第三方原型项目、协作项目及在线原型项目,做了一次大整合。新建项目时,你可以将Axure、Mockplus的原型上传到项目中,将Sketch、PS或XD的设计稿上传到项目中,还可以直接开启在线原型设计。

在一个项目中就能同时查看需求文档、原型和高保真设计!



项目内增删成员的方式修改为树状结构选择
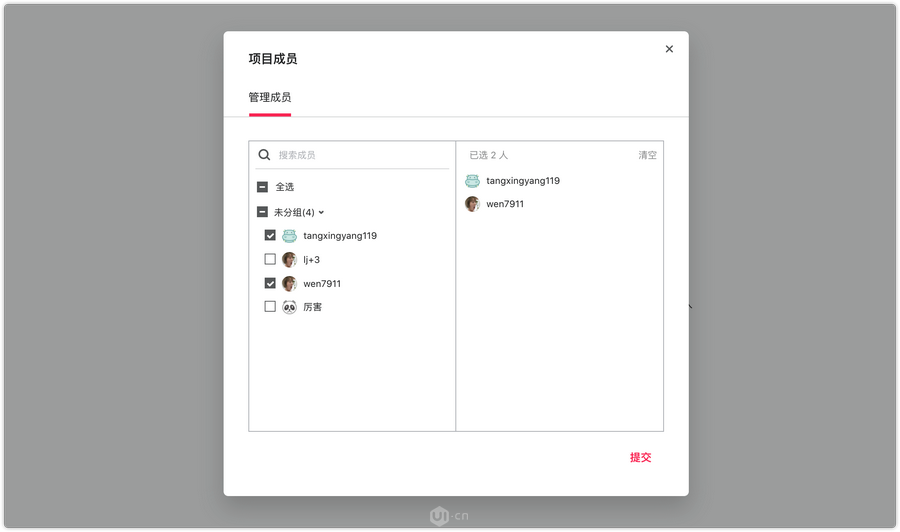
在项目内,可以添加或删除项目成员。本次升级,我们对增删项目成员的界面也进行了优化,树状结构的选择器,左侧为非项目内成员,勾选后会自动添加到右侧列表中,查看起来非常方便。

项目内添加成员时,支持拼音及邮箱注册搜索
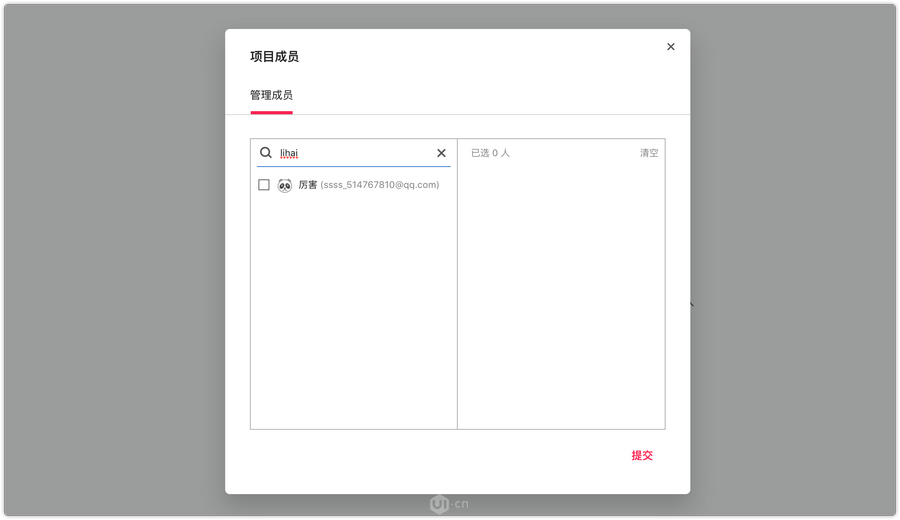
同时,在项目内添加成员可以使用拼音或邮箱,快速搜索出目标成员。

新增抓手工具
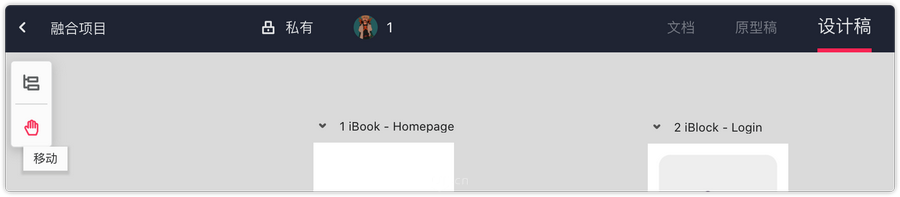
有小伙伴给我们反馈,希望能够有快捷的移动画布的功能。本次升级,我们新增了一个抓手工具,开启抓手工具后,按住鼠标就可以自由移动画布了哦。

演示页面左侧树新增搜索功能
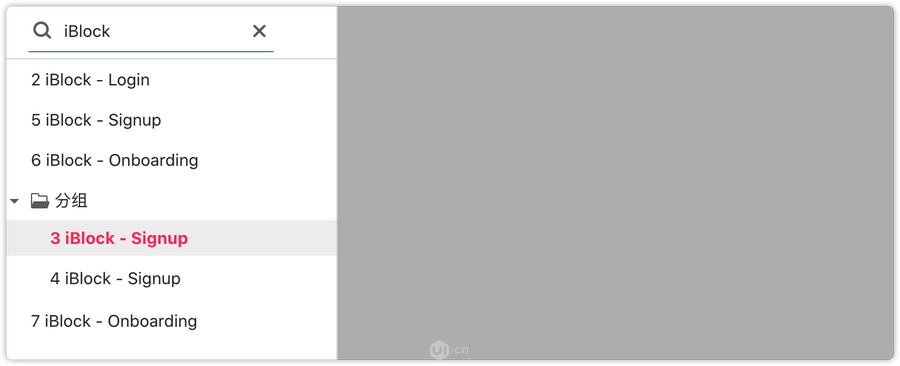
有的小伙伴的设计页面非常多,演示的时候想查看某个页面时找起来很麻烦。因此,我们在演示页面也为大家提供了一个搜索功能,方便快速找到目标页面。

摹客原型
新增画板列表,可快速定位画板,建立交互更方便
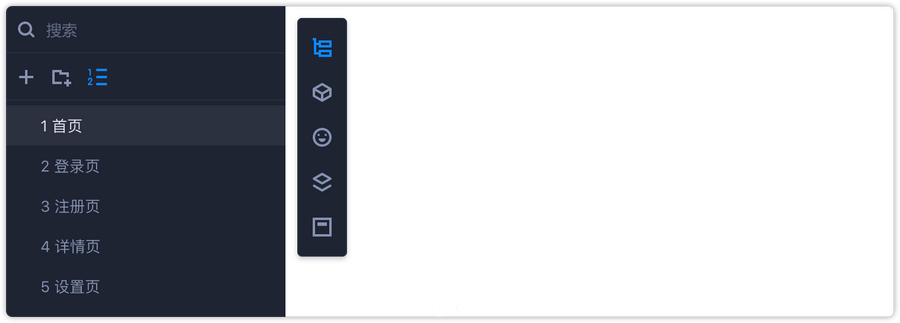
在摹客原型中,我们新增了“画板列表”的功能,目的是为了解决有些用户在进行原型设计时,画板过多,不好查找画板和添加交互的问题。

表格单元格新增复选框类型
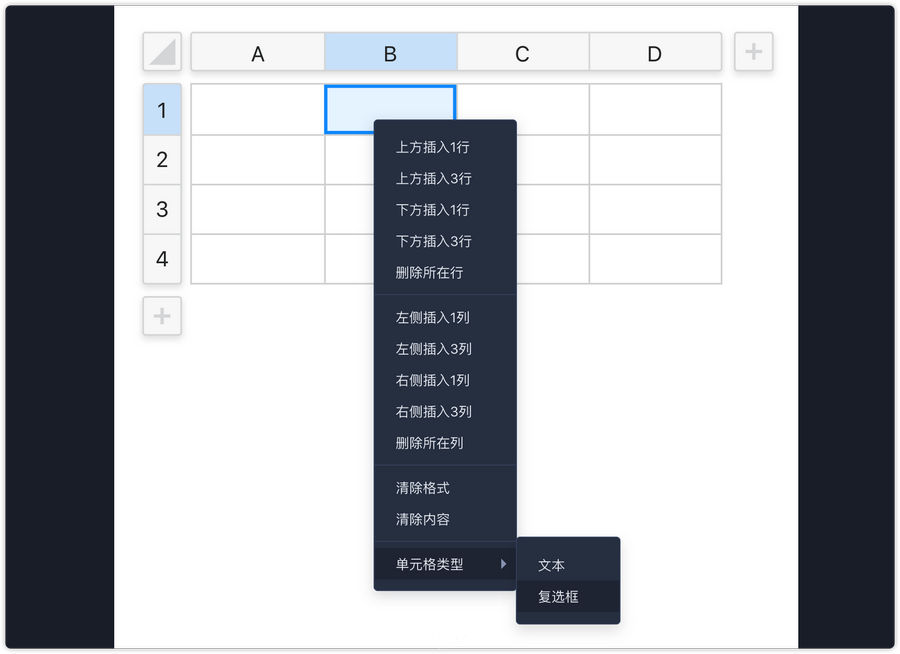
有些小伙伴在使用表格组件时,会需要用到复选框,本次升级我们为大家提供了这个功能,选中某个或部分单元格右键 - “单元格类型”,就可以看到“复选框”的选项了哦。

新增页面自动编号功能
在摹客原型的项目树上,新增了一个自动编号按钮,可以一键为你的所有页面添加序号,节省了大量手动操作的时间。

新增项目页面及分组内页面数量统计
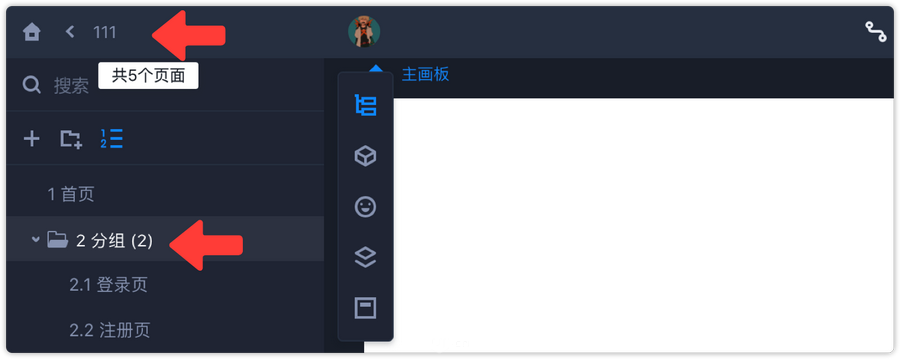
现在,鼠标hover在左上角项目名称上,会自动显示出当前项目内的页面总数。在项目树的分组名称后方,也会展示出该分组内的页面数量哦。

在线原型性能提升
摹客原型是基于Web的全新原型设计工具,对于性能方面,我们也在持续努力地作优化,为大家提供更好的使用体验~
今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn

























 2325
2325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








