大家好,我是软件部长,今天给大家介绍JVS低代码的模型生成设计功能。
欢迎关注微信公众号: 【软开企服】,获取开源项目分享、产品功能和视频教程等。
模型生成设计是什么
在JVS低代码平台根据模型生成设计,则是基于数据模型的列表表单设计,是一个将数据结构转化为用户界面元素的过程,旨在以直观和高效的方式展示和操作数据。
首先要明确数据模型中包含哪些实体(如用户、产品、订单等),并对每个实体,列出其所有属性元素类型(如文本、图片、链接、时间等)。
最后直接通过界面化操作就可实现模型生成列表、表单设计,并可实现对数据的简单增、删、改、查操作。
配置说明
创建模型
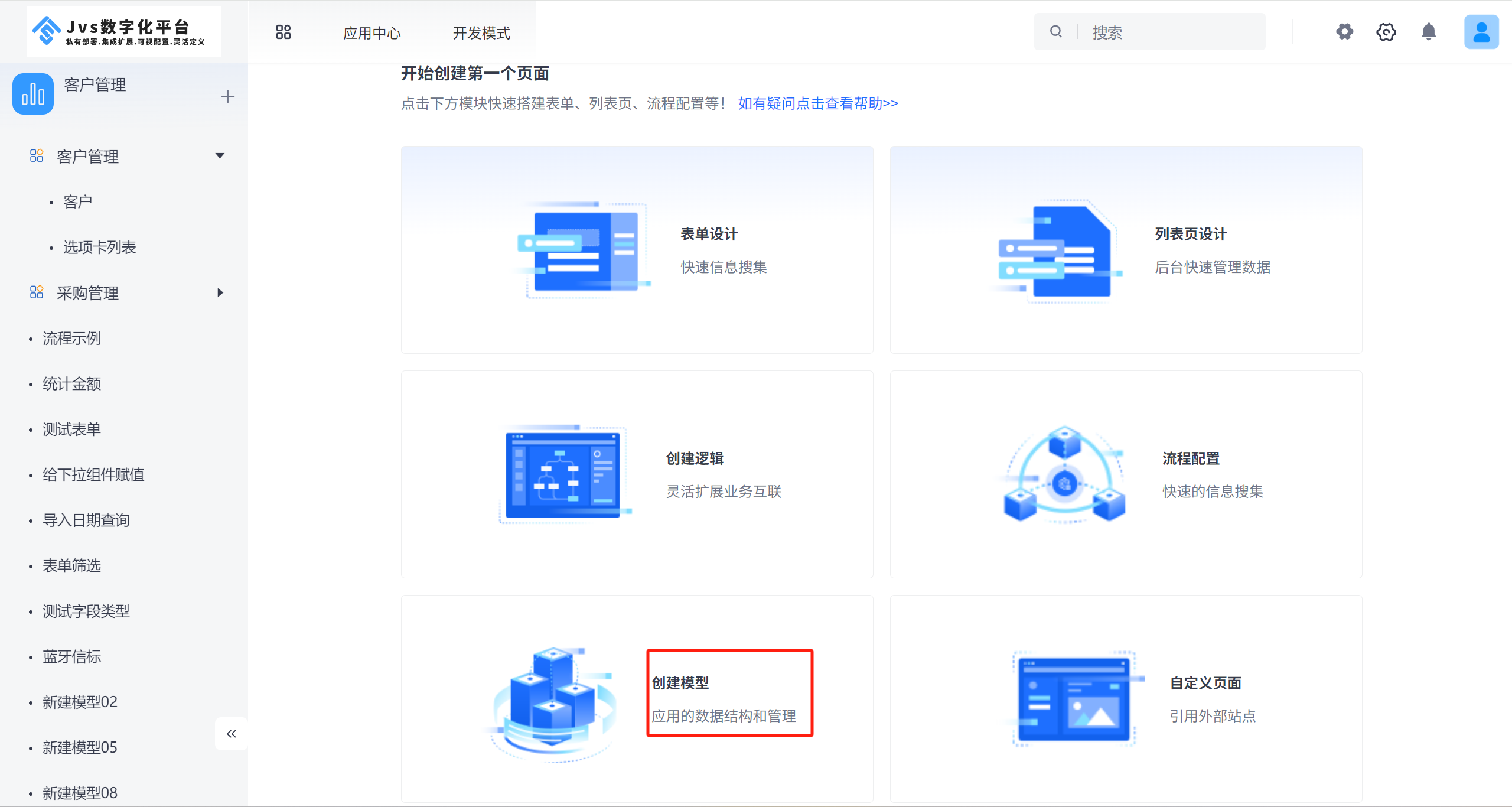
创建模型入口,如下图
目录上快捷创建模型,若有设计模型字段,会自动创建列表页以及相关的新增、修改、详情表单

开始页面创建模型同目录上创建模型一样,创建成功后自动生成相关列表、表单

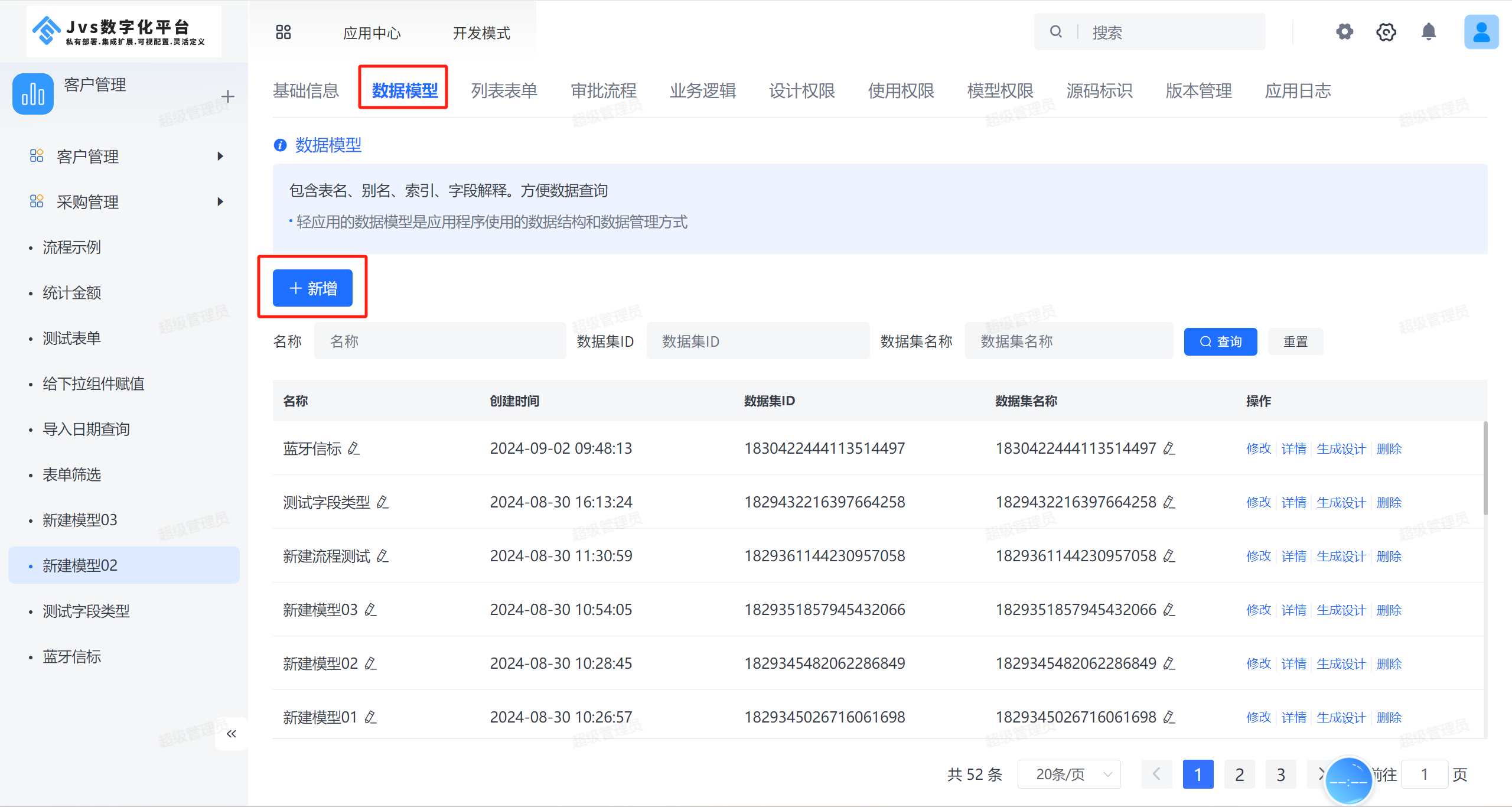
数据模型列表创建模型,需要手动生成设计

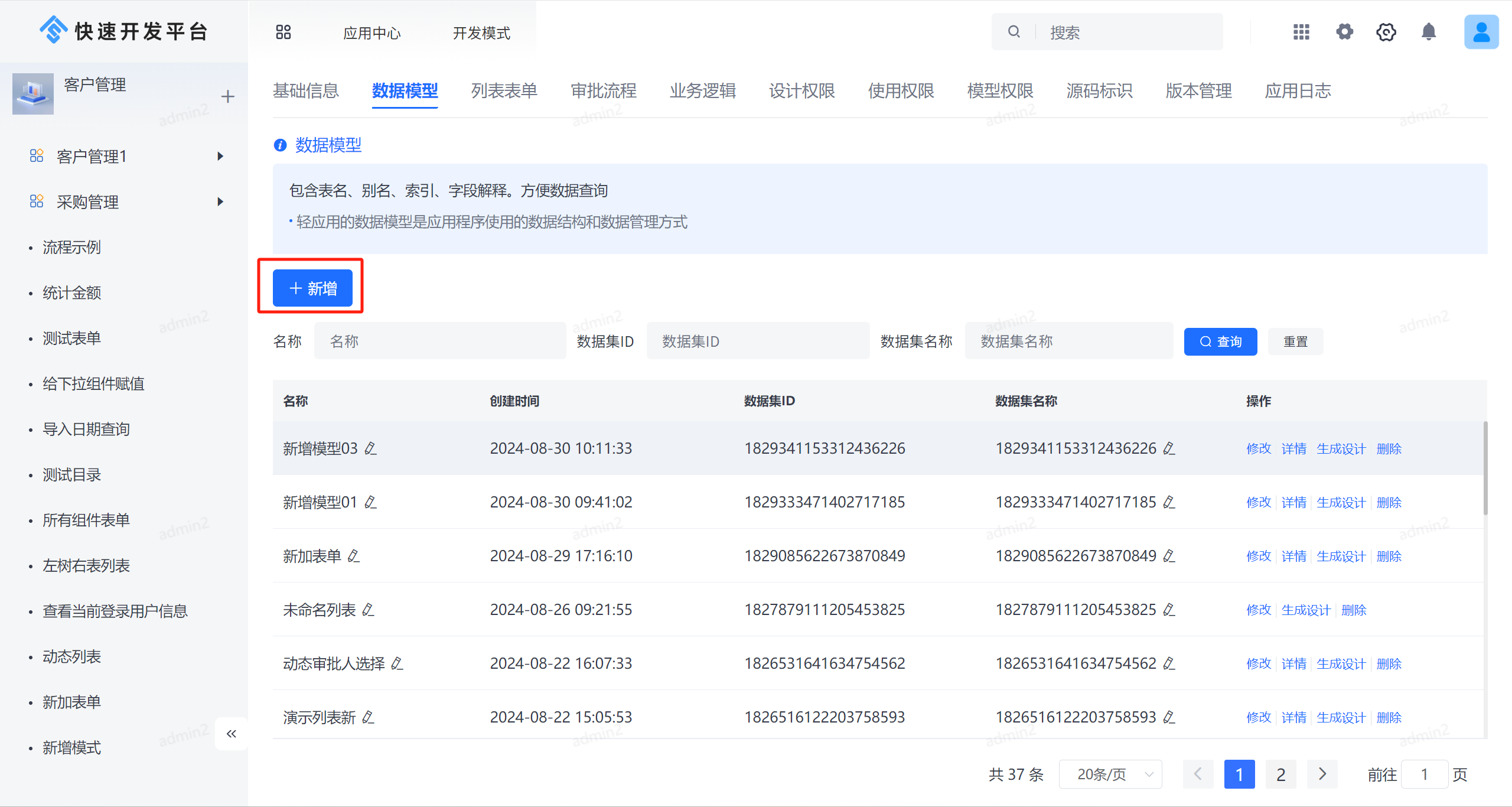
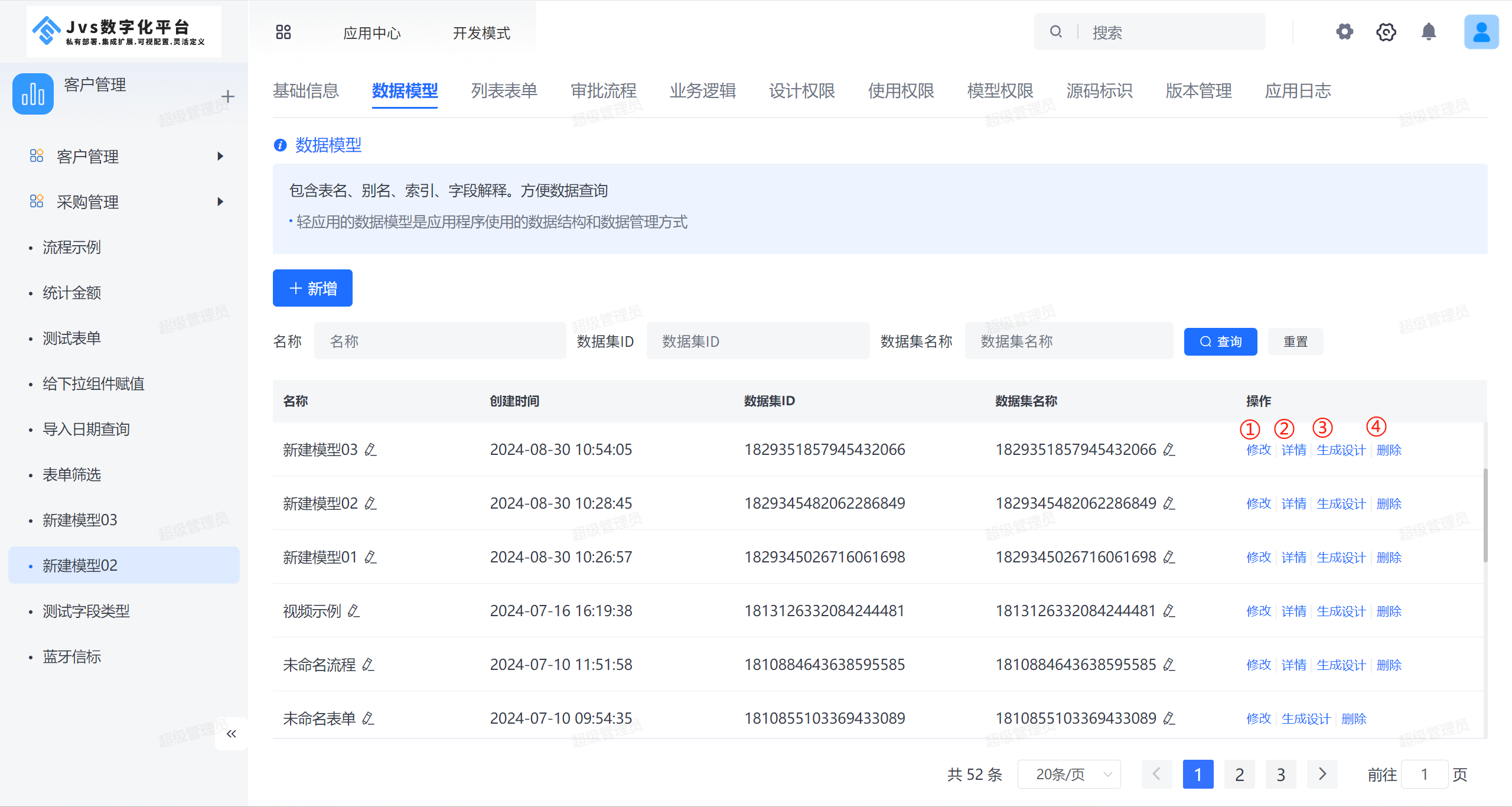
在系统应用后台,点击【数据模型】如下图,点击【新增】按钮

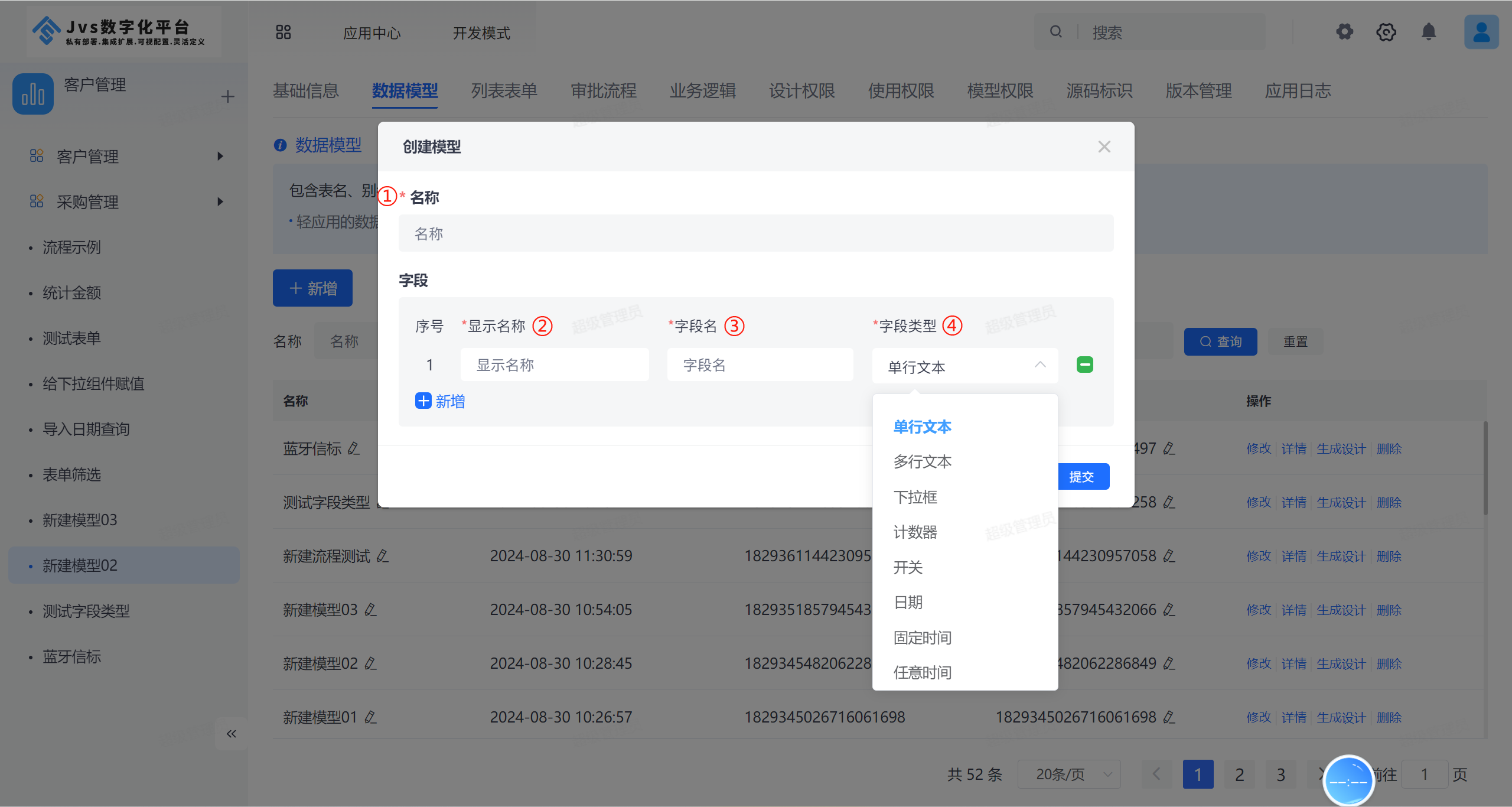
弹框输入模型名称,并点击【新增】字段

①名称:模型名称
②显示名称:显示中文名
③字段名:显示字段名,不能包含空格和特殊符号
④字段类型:组件类型,用于存业务数据
最后点击【提交】即可增加一个模型数据,在模型列表还可以点击【修改】【详情】【删除】按钮操作对应模型数据

①修改:修改模型名称、字段信息
②详情:查看模型数据信息
③生成设计:生成对应列表、表单
④删除:删除该条模型数据
生成设计
在模型数据有字段信息的前提下,点击【生成设计】按钮,如下图
注意:同一个模型可以重复生成列表页、表单设计, 但不会覆盖已有的列表和表单设计
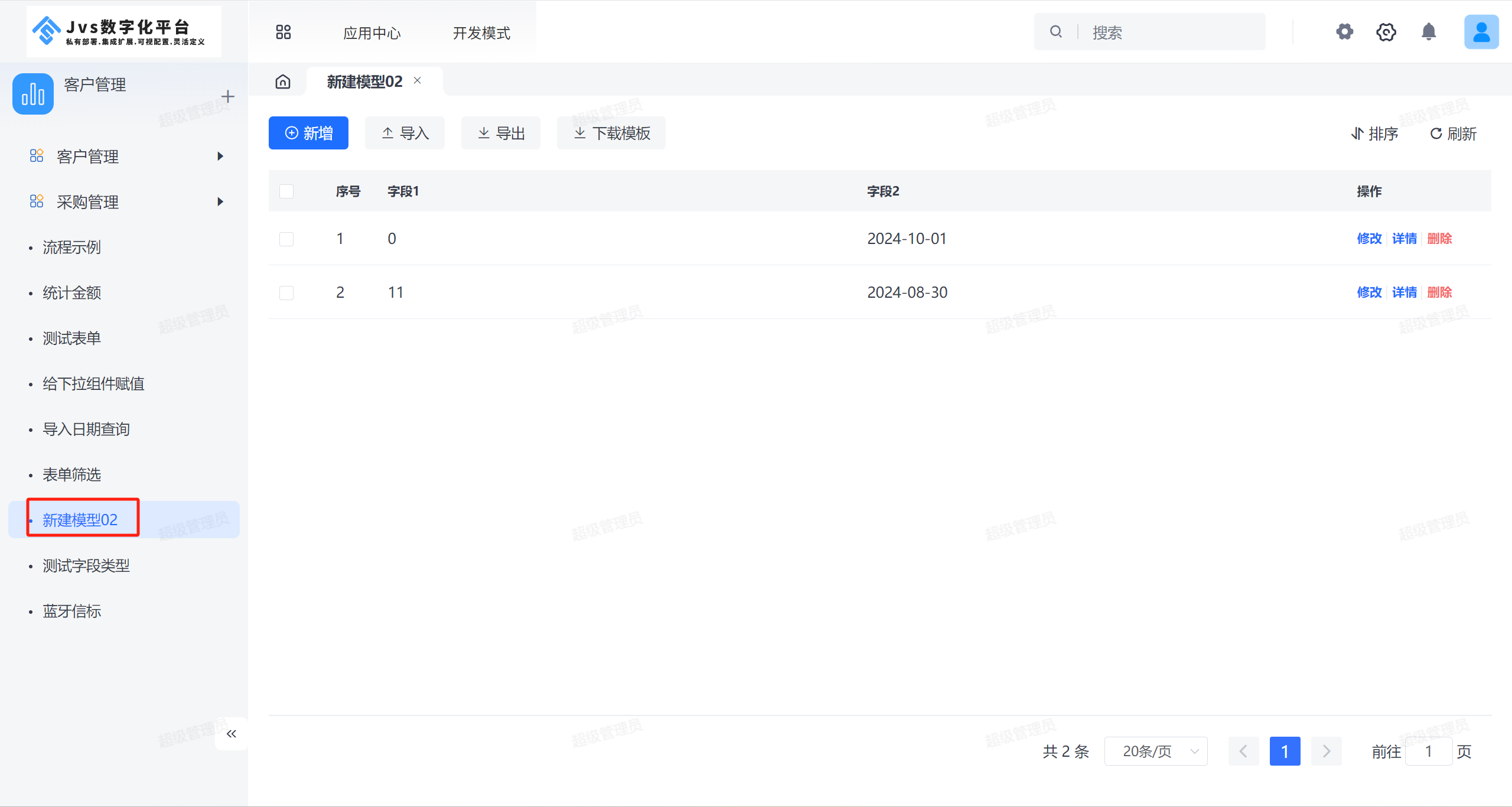
提交后在左侧应用目录下新增个对应模型名称的目录菜单
点击目录菜单即可进入生成的列表页面

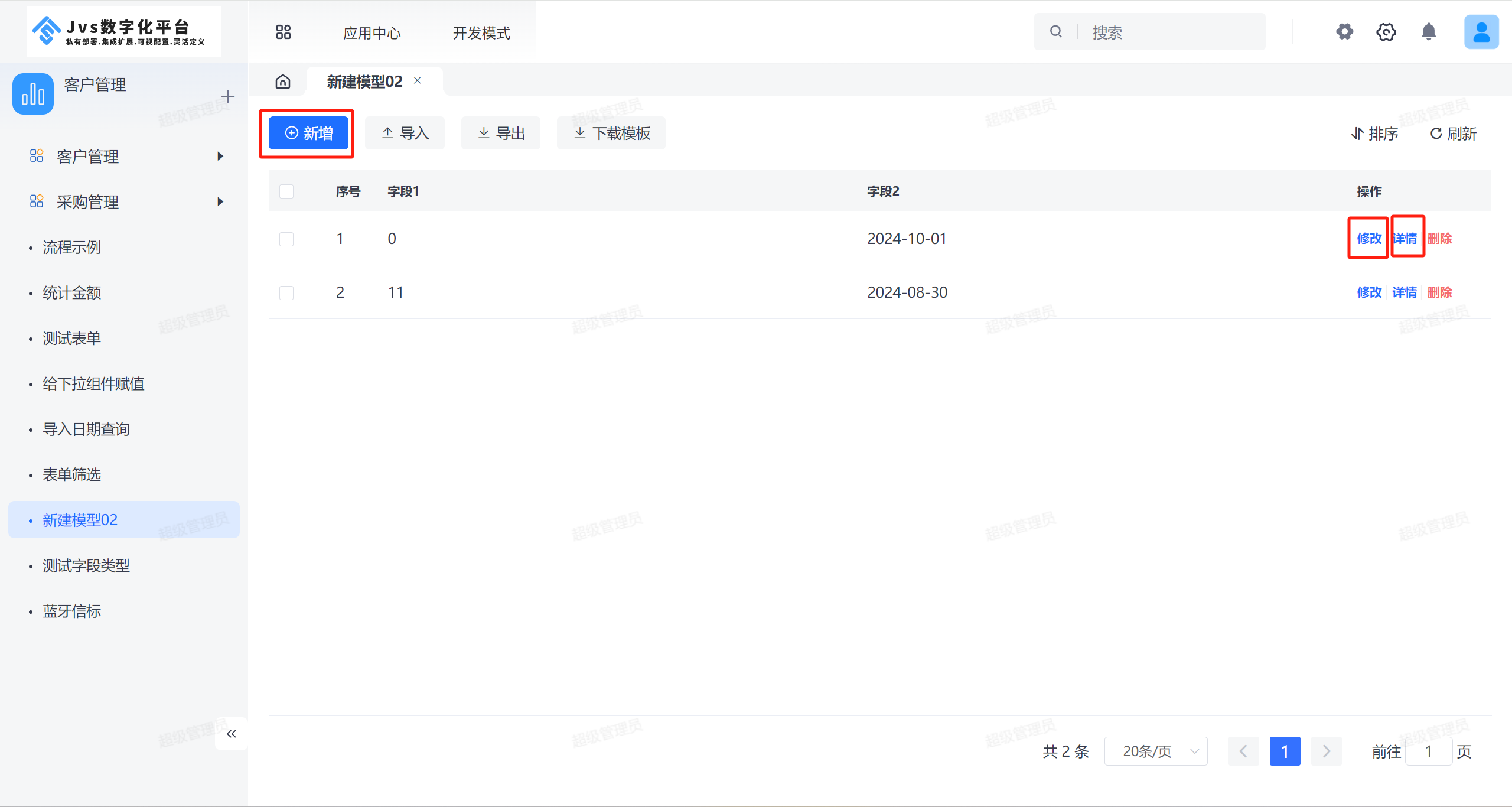
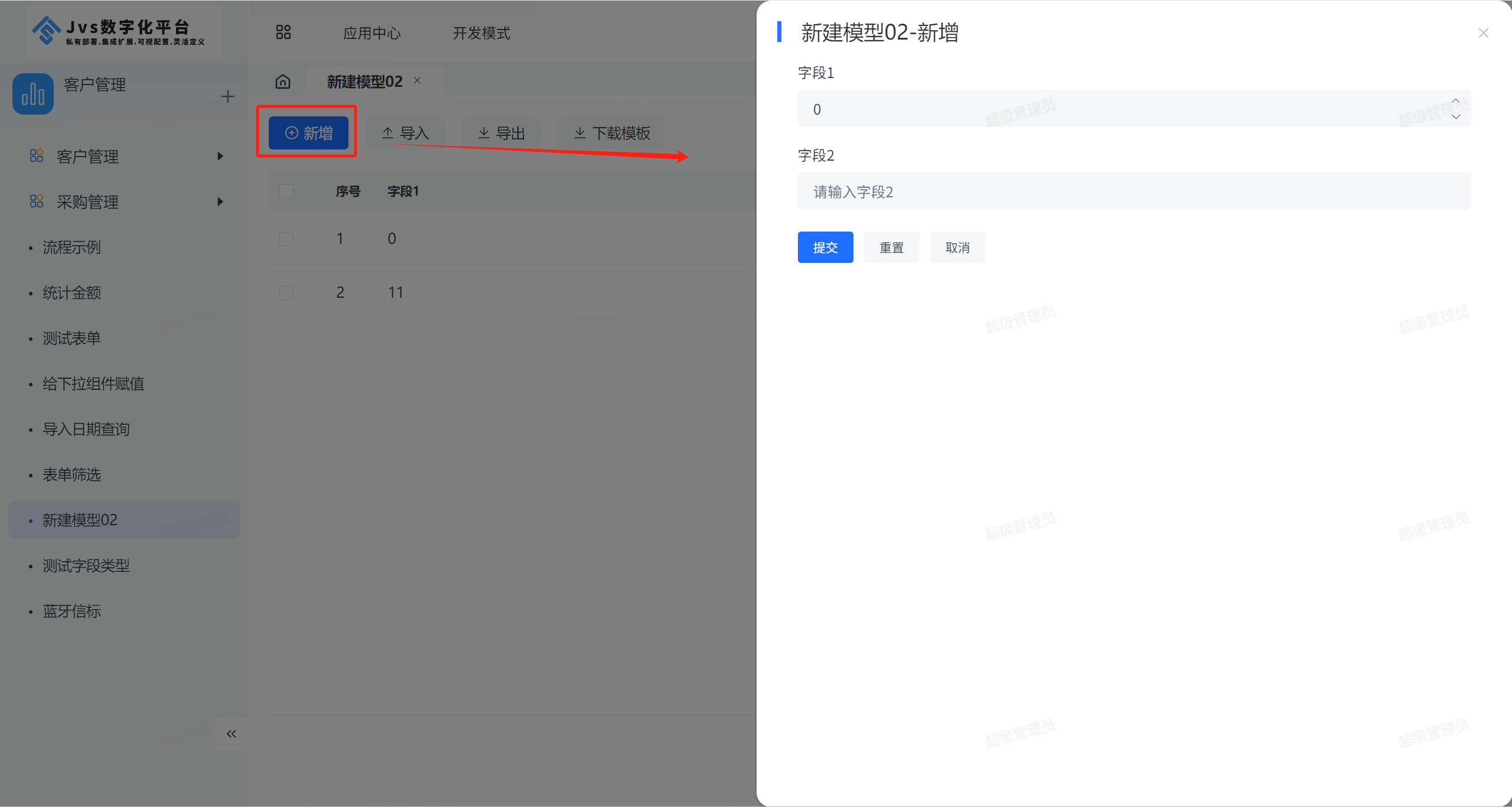
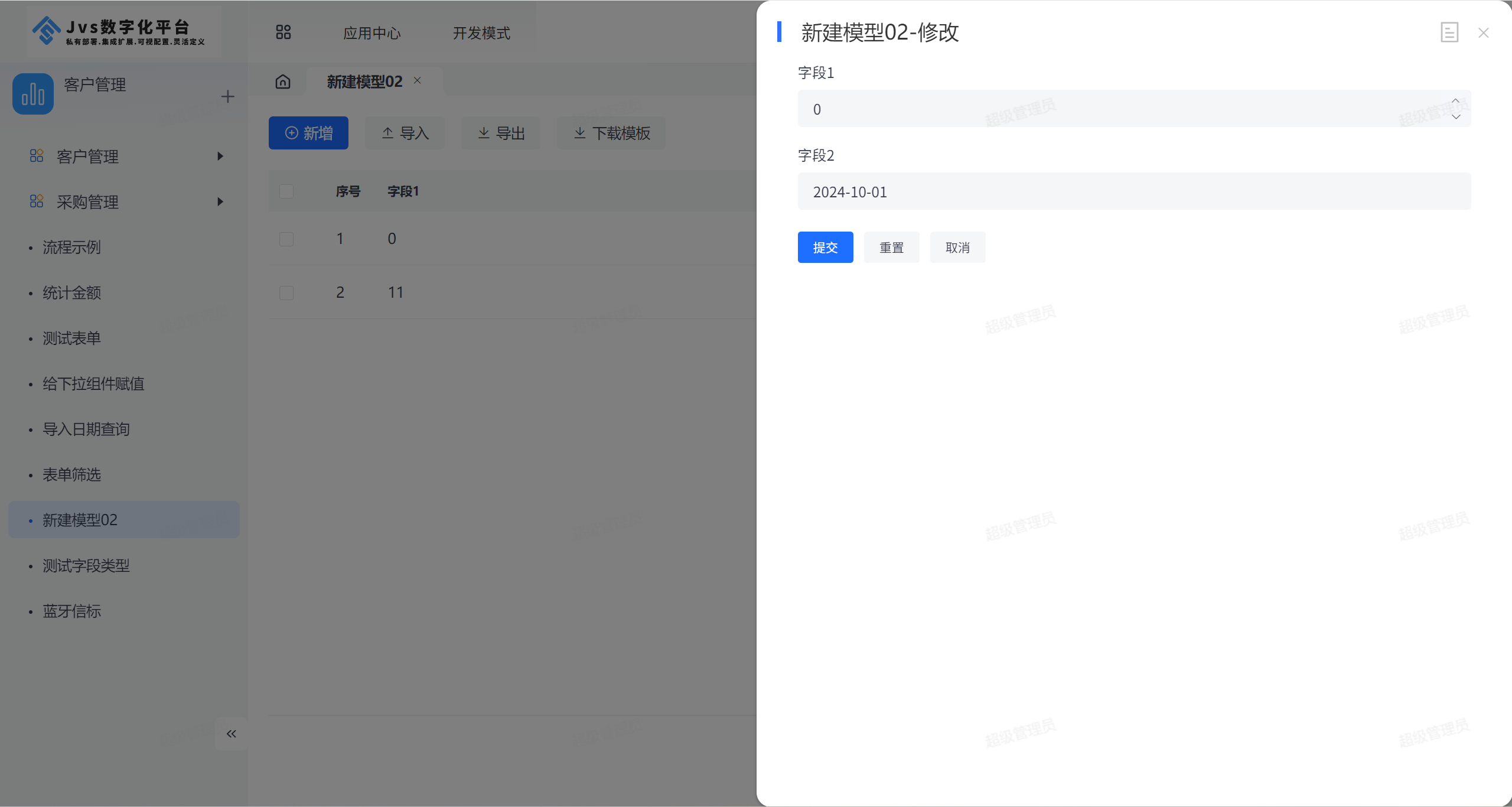
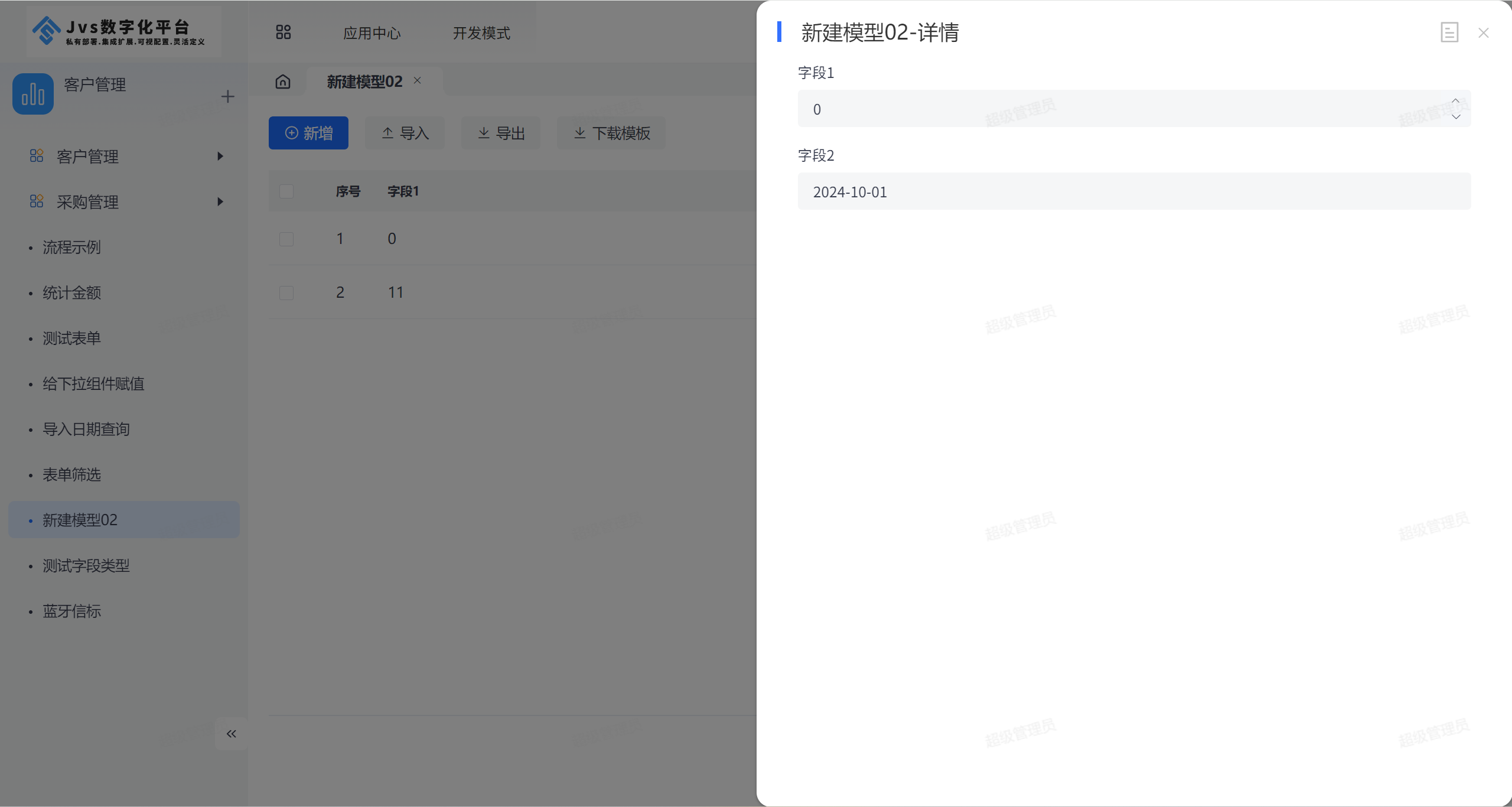
点击【新增】【修改】【详情】按钮分别打开生成的表单页面

新增表单

修改表单

详情表单

在线demo:https://frame.bctools.cn
基础框架开源地址:https://gitee.com/software-minister/jvs
























 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










