JavaScript包装类指的是一个变量的值为:字符串、数字、布尔值的时候,这个变量我们就称为包装对象。下面看一个例子:
var a1 = "JavaScript";
var a2 = a1.substring(3, 6);
console.log(a2);这个例子中,当执行到第二行访问a1时,该过程处于读取模式,也就是要从内存中读取这个字符串的值。就在读取过程中,后台会同时完成下列处理:
1)创建String类型的一个实例;
2)在实例上调用指定的方法;
3)销毁这个实例;
该过程可想象成:
var a1 = new String("JavaScript");
var a2 = a1.substring(3, 6);
a1 = null;经过一番处理,基本的字符串值就变得跟对象一样了,上面这三个步骤适用于数字和布尔类型。
引用类型和包装类型的区别:
引用类型在执行流离开变量所在的作用域之前都是在内存中的;自动创建的基本包装类型对象只在那一行代码执行的瞬间存在,执行完立即被销毁。所以这也导致了不能为包装类型的对象添加属性和方法。
下面就试一下给a1添加一个属性和方法,
var a1 = "JavaScript";
var a2 = a1.substring(3, 6);
console.log(a2);
a1.name = "new name";
console.log(a1.name);
a1.sayName = function() {
console.log("1122");
};
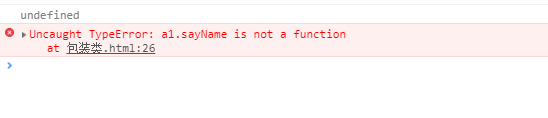
a1.sayName();输出结果:

这个结果证实了包装类是不能添加属性和方法的;在执行完a1.name = "new name";的时候,所创建的包装对象已经被销毁;然后在输出a1.name时后台又创建了一个String对象,而该对象没有name属性,所以返回undefined。后面的sayName方法同理。






















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








