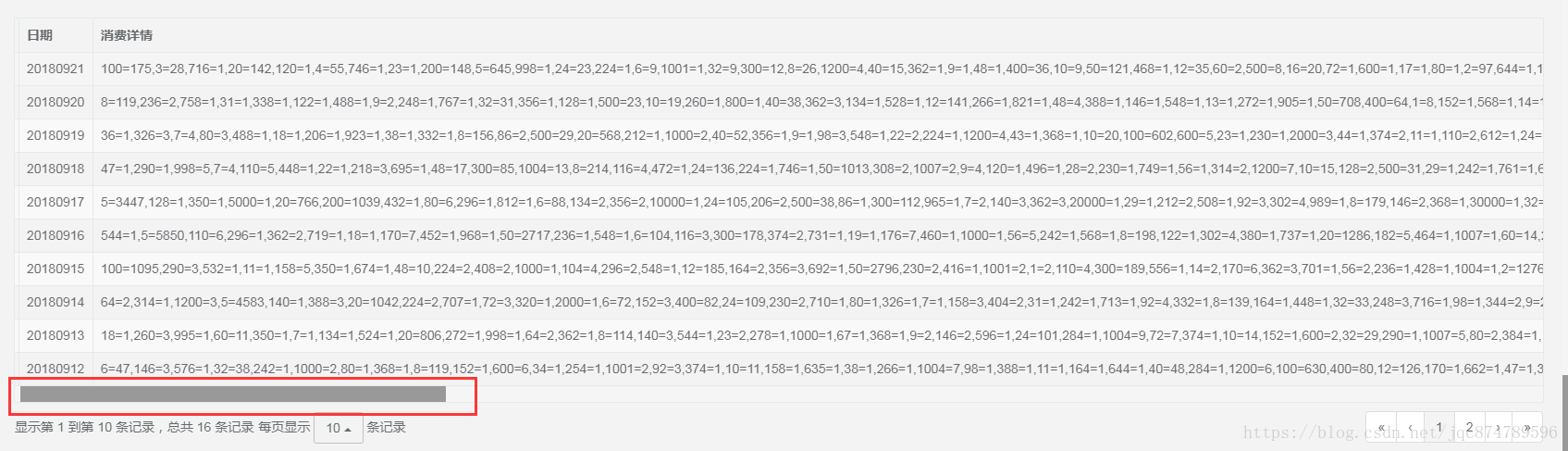
根据上图的滚动条可以发现,消费详情这列的数据的长度特别长,所以导致了页面出现了滚动条,在实际的应用中,页面水平方向使用滚动条去观察数据是较为不方便的,所以我们需要将此列的数据换行显示。
第一时间想到的是将表格的标题头设置宽度,我们可以设置固定宽度,也可以设置百分比宽度,我这里是设置的百分比宽度,上代码。
columns : [ {
checkbox : true
}, {
field : 'date',
width : '10%',
title : '日期'
}, {
field : 'spendDetail',
title : '消费详情',
width : '70%',
align : "left",
valign : "middle"
}, {
field : 'dpayr',
width : '10%',
title : '单日钻石总消耗'
}, {
field : 'tpayr',
width : '10%',
title : '累计钻石总消耗'
} ]我给“消费详情”这一列设置了70%的宽度比,清除浏览器页面缓存刷新页面,发现还是一样的问题。宽度比根本没起作用!
参考此篇文章:https://blog.csdn.net/wang1171405487/article/details/80667530
我尝试着用样式去改变,在静态页面加上 <style type="text/css">.table {table-layout:fixed;}</style>
注:table-layout:fixed 的作用就是固定列的宽度的。
再次清除缓存刷新页面。
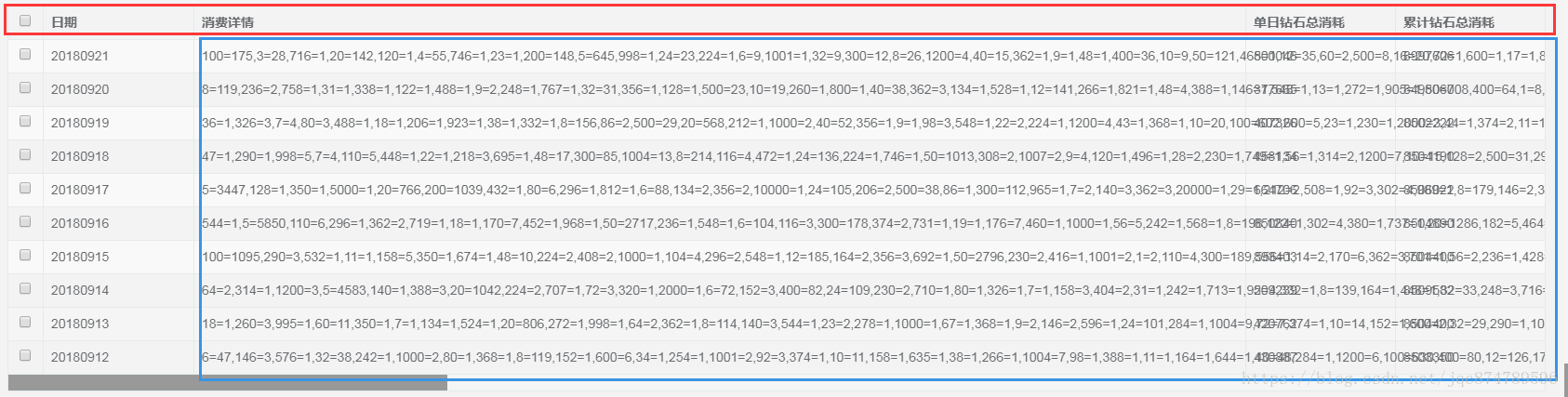
发现页面的宽度已经固定了,这就解决了设置宽度不起作用的问题,但是“消费详情”这列的数据还是有问题,我们只固定了标题头,但是数据还是没有换行显示!
参考此篇文章:https://blog.csdn.net/qq_30616169/article/details/55212284?locationNum=7&fps=1
我们还需要一个属性:word-break:break-all;
注:此属性的含义是如果单元格内的数据在被列宽限制的情况下会换行显示。
现在我加上的是:<style type="text/css">.table {table-layout:fixed;word-break:break-all;}</style>
注:以下两个样式分别解决了列设置宽度不起作用的问题与数据不换行的问题。
























 2112
2112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








