一.构建项目页面
1.配置app.json文件和配置页面路径

2.设置导航栏样式。

 、
、
二.首页结构
1.构建首页结

2.设置首页背景样式

三.新建banner组件

2.配置banner.json文件

3.在index.json中引入当前组件路径

4.按相同的步骤操作配置entrance文件
四.完成轮播图组件
1.运用bannerList,进行图片轮播

2.在banner.scss中设置轮播图样式


五.完成entrance组件
1.构建导航区域

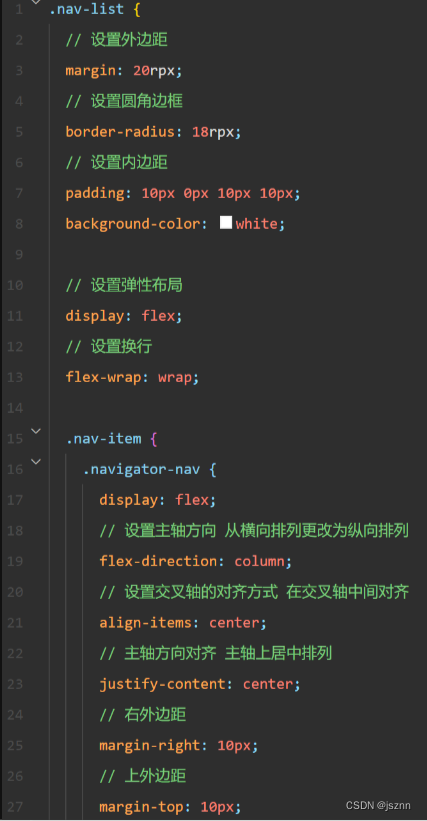
2.设置图标样式


以下是编写好的样式

六.广告区域编写
1.在index.wxml中完成广告区域架构

2.在index.scss中完成广告区域样式

7.商品列表区域编写
1.注册goods-card和goods-list组件。
在miniprogram中创建components文件夹,并在其创建goods-card和goods-list文件夹

2.在goods-card.json中注册引用组件

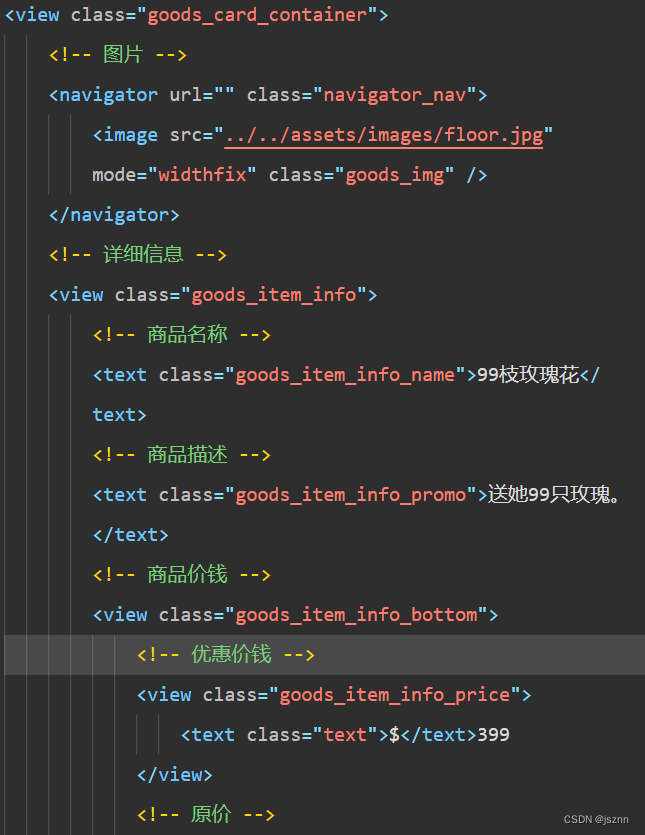
3.在goods-list.wxml中进行商品介绍编写


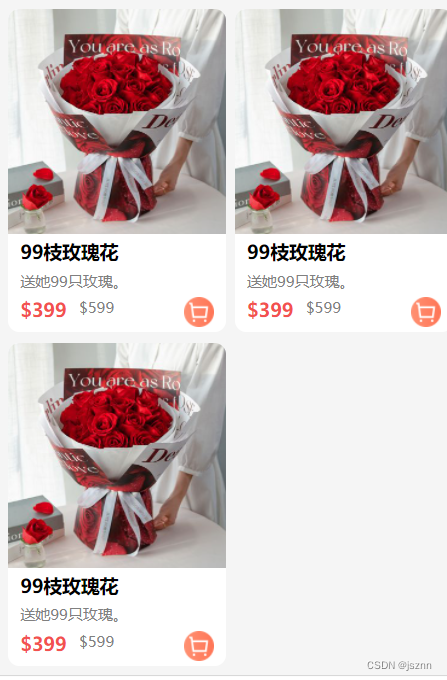
完成后的样子

八.分类页面编写
1.在page/category/category.html中编写分类页面样式

2.在category.scss中完成样式编写
/* pages/category/category.wxss */ .category-container { display: flex; // 左侧 .category-left-view { width: 220rpx; background-color: white; height: 100vh; .left-view-item { font-size: 26rpx; // 文本的排列方式 text-align: center; line-height: 99rpx; } .active { color: #f3514f; // &表示当前标签 // ::before是伪元素选择器 // 在指定元素前添加内容 &::before { content: ""; width: 6rpx; height: 66rpx; background-color: #f3514f; display: block; position: absolute; // 沿着Y轴平移 transform: translateY(25%); } } } // 右侧 .category-right-view { &::before { content: ""; width: 6rpx; height: 100vh; background-color: pink; display: block; position: absolute; } .right-view-item { width: 33%; float: left; margin-top: 30rpx; .navigator { display: flex; // 设置纵轴方向上排列 flex-direction: column; align-items: center; } .goods_item_name { font-size: 26rpx; margin-top: 18rpx; } } } image { width: 90rpx; height: 90rpx; } }
完成后如图所示

!!!!!!







 本文详细介绍了在微信小程序中构建项目页面,包括配置文件、导航栏、首页布局、轮播图组件、入口组件、广告和商品列表区域的编写,以及分类页面的样式设计。
本文详细介绍了在微信小程序中构建项目页面,包括配置文件、导航栏、首页布局、轮播图组件、入口组件、广告和商品列表区域的编写,以及分类页面的样式设计。














 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








