
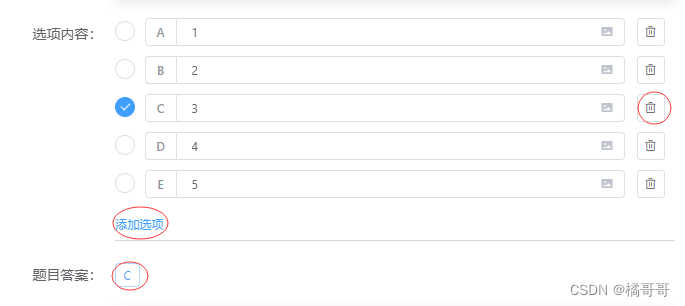
模拟出单选题,可以选中,添加,删除.
<el-radio-group v-model="form.correctAnswer">
<div v-for="(item,index) in list" :key="index">
<el-radio :label="item.prefix">
<el-input v-model="item.content" style="width:480px" size="mini">
<template slot="prepend">{{item.prefix}}</template>
</el-input>
<el-button class="el-icon-delete" size="mini" @click="handleRemove(item.prefix)"></el-button>
</el-radio>
</div>
</el-radio-group>
<el-button type="text" @click="handleAddItem">添加选项</el-button>
data(){
return {
form:{},
list: [
{ prefix: "A", content: "" },
{ prefix: "B", content: "" },
],
}
},
methods:{
handleAddItem(){
//将index转ABCD
var alphabet = String.fromCharCode(64 + parseInt(this.list.length + 1));
this.list.push({
prefix: alphabet,
content: "",
});
},
handleRemove(key) {
//删除时的逻辑
this.list.map((item, index) => {
//先清空当前选项
if (item.prefix == this.form.correctAnswer) {
this.$set(this.form, "correctAnswer", "");
}
//再通过ABCD对应的值删除在数组对象中的对象
if (item.prefix == key) {
this.list.splice(index, 1);
}
});
//重新将对象赋值,否则比如ABCD删了C.继续添加的时候index会直接跳过C再次生成D选项即ABDD
this.list.map((item, index) => {
item.prefix = String.fromCharCode(64 + parseInt(index + 1));
});
},
}























 4018
4018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








