
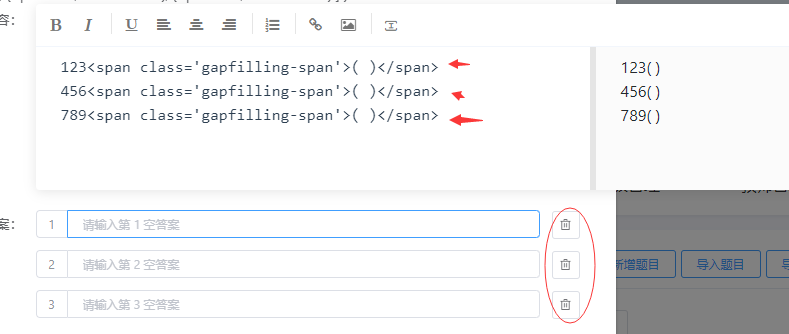
如图需要这样操作,根据上面的指定字符串,下面渲染多少个input,且删除input时,上面的第几个字符串也需要删除
例如,删除第二个input,上面的字符串即变成
123<span class='gapfilling-span'>( )</span>
456
789<span class='gapfilling-span'>( )</span>
代码区
// input是遍历渲染,增加一个删除事件,并且传入input的index索引
handleRemove(idx) {
//假设i就是idx,需要删除value中的第三个abc,即要求得到新的字符串"哒哒哒abc滴滴滴abc哈哈哈啦啦啦abc嘻嘻嘻"
var i = 3
var value = "哒哒哒abc滴滴滴abc哈哈哈abc啦啦啦abc嘻嘻嘻"
var Arr = value.split("abc")
let str = Arr[i - 1] + Arr[i];
Arr.splice(i - 1, 2, str);
value = Arr.join("abc")
console.log(value)
},
























 4249
4249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








