文章目录
序言
- Playwright是一个强大的Python库,仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作。
- Playwright提供的自动化技术是绿色的、功能强大、可靠且快速,支持Linux、Mac及Windows操作系统。
- 支持各种编程语言,例如Node.js、Python、Java和.NET。主要使用的是Playwright for Python。支持两种通信方式:同步和异步async。
- Playwright for Python:https://playwright.dev/python/docs/intro
https://playwright.dev/python/docs/api/class-playwright
一、特性
1.测试和自动化框架
- 实现网络浏览器的自动化交互。
- 文档内容非常详细,覆盖面广。
2.支持所有主流浏览器
- 支持所有主流浏览器:例如Google Chrome、Firefox、使用Chromium内核的Microsoft Edge和使用WebKit内核的Safari,不支持IE11。
- 跨平台:Windows、Linux 和macOS。
- 跨浏览器的网络自动化,相同的代码可以在所有支撑的浏览器上有效地执行。
- 可用于模拟移动端WEB应用的测试,不支持在真机上测试。
- 支持无头模式(默认)和有头模式:
3.快速可靠的执行
- 自动等待API。浏览器交互遵循[auto-wait for elements],提高了可靠性并简化测试编写。
- 免超时自动化。Playwright接收浏览器信号,如网络请求、页面导航和页面加载事件,以消除睡眠超时需求。
- 使用浏览器上下文进行隔离并行化。为多个并行化的隔离执行环境重用一个浏览器实例browser contexts。
- 弹性元素选择器。Playwright可以依靠面向用户的字符串,如文本内容和可访问性标签来select elements。
4.强大的自动化功能
- 多域、多页面、多框架。Playwright是一个流程外的自动化驱动,它不受页面内JavaScript执行范围的限制,可以自动处理多页面等场景。
- 强大的网络控制。Playwright引入上下文范围内的网络拦截来存根和模拟网络请求。
- 覆盖所有场景的能力。支持file downloads、uploads、input events、video、screenshot。
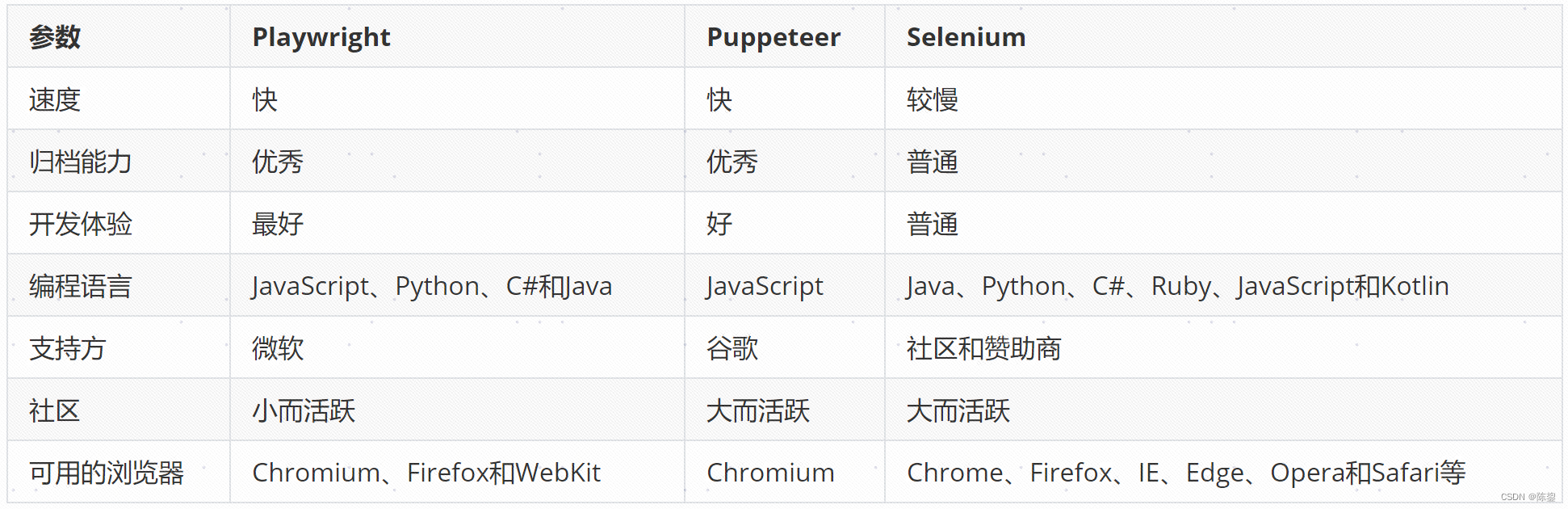
5.自动化工具对比
二、安装
pip install playwright==版本号
playwright install # 安装支持的浏览器:cr:chromium, ff:firefox, wk 和 webkit
playwright install chromium # 安装指定的chromium浏览器
安装时会自动下载浏览器依赖,windows系统在%USERPROFILE%\AppData\Local\ms-playwright 路径下。
1.命令行工具
命令行窗口使用如下语法格式进行脚本录制:
python -m playwright codegen [options] [url]
options参数:
-
-o, --output <file name>:保存生成脚本 -
--target <language>:生成的脚本语言,可以设置javascript, test, python, python-async和csharp,默认为python。 -
-b, --browser <browserType>:要使用的浏览器,可以选择cr, chromium, ff, firefox, wk和webkit,默认chromium。 -
--channel <channel>:chromium版本,比如chrome, chrome-beta, msedge-dev等, -
--color-scheme <scheme>:模拟器的颜色主题,可选择light 或者 dark样式。 -
--device <deviceName>:模拟的设备,比如iPhone 11。 -
--save-storage <filename>:保存上下文状态,用于保存cookies 和localStorage,可用它来实现重用。例如playwright codegen --save-storage=auth.json -
--load-storage <filename>:加载--save-storage保存的数据,重用认证数据。 -
--proxy-server <proxy>:指定代理服务器 -
--timezone <time zone>: 指定时区 -
--geolocation <coordinates>:指定地理位置坐标 -
--lang <language>:指定语言/地区,比如中国大陆:zh-CN -
--timeout <timeout>:超时时间,定位毫秒,默认10000ms -
--user-agent <ua string>:用户代理 -
--viewport-size <size>:浏览器窗口大小 -
-h, --help:查看帮助信息
样例:
python -m playwright codegen -o D:\my.py -b chromium --viewport-size 1200,900 https://www.baidu.com/
三、模块构成
四、关键内容点
1.元素选择器selector
- Playwright 可以使用 CSS 选择器、XPath 选择器、HTML 属性(如,
data-test-id甚至文本内容)来搜索元素。可以使用分隔符>>组合使用相同或不同引擎的选择器。
css 选择器
CSS (Cascading Style Sheets)是一种样式表语言,是所有浏览器内置的,用于描述以HTML或XML编写的文档的外观和样式。
css是默认引擎 - 任何不以引号//开头和结尾的格式的选择器假定为 css 选择器。例如 page.$(‘span > button’)
常见实例:
#<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" \
#autocomplete="off">
#1.标签选择器,元素不唯一
_elements = page.query_selector_all('input', '武汉')
#2.id选择器
page.fill('#kw', '武汉') 或 page.fill('id=kw', '武汉')
#3.class选择器
page.fill('.s_ipt', '武汉') 或 page.fill('class=kw', '武汉')
#4.属性选择器,格式:[属性="值">],可进行子字符串匹配,如:^= 匹配前缀、$= 匹配后缀、
#*= 包含某个字符串
page.fill('[id="kw"]', "武汉")
page.fill('[class="s_ipt"]', "武汉")
page.fill('[name="wd"]', "武汉")
#5组合[标签选择器+属性选择器],格式:标签[属性=值>]
page.fill('input[name=wd]', '武汉')
Xpath选择器
XPath是XML路径语言,是一种查询语言,使用路径表达式浏览XML文档中的元素和属性。
以引号//开头的格式选择器被假定为xpath选择器。例如 page.$(‘//html/body’)`
XPath标准语法:Xpath=//tagname[@attribute=‘value’]
// : 选择当前节点
Tagname: 节点标签名(如input、text、button、table、tbody、ul、li等Dom标签元素名)
@: 选择属性 Attribute: 节点属性名 Value: 属性值
常见函数:
contains(): 是否包含对应的值starts-with(): 是否以某种字符串开始ends-with(): 是否以某种字符串结束last(): 列表/集合类元素的最后一个值text(): 一个节点的文本值
#<a target="_self" href="http://www.baidu.com">百度一下</a>
page.click('//a[text()="click here"]')
常见实例:
#<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100"
# autocomplete="off">
#<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
page.fill('//*[@id="kw"]','武汉')
page.fill('//input[@name="wd" and @type="text"]','武汉')
# ‘and’ 、 ‘or’ 、‘not’ 连接 和 !=
#page.fill('//input[@id="kw"]','武汉')
#page.fill('//input[@name="wd"]','武汉')
#page.fill('//input[@class="s_ipt"]','武汉')
page.click('//input[@id="su"]')
文本选择器
- 文本选择器按照页面显示出的文本定位元素。
#<span class="title-content-title">中国夏粮实现增产丰收</span>
_text_content = page.query_selector('text="中国夏粮实现增产丰收"').text_content()
#或_text_content = page.query_selector('"中国夏粮实现增产丰收').text_content()
assert _text_content == "中国夏粮实现增产丰收"
总结:
XPath通过遍历的方式从XML文档中选择节点,CSS Selector是一种匹配模式定位,CSS Selector比 XPath 执行效率高。
2.可操作性
Playwright 在执行某些操作之前会对元素进行一系列可操作性检查,确保操作按预期运行,例如不会单击禁用的按钮。
Playwright 会等到所有相关的可操作性检查都通过后才执行操作。如果检查未在指定的范围内通过,操作将失败Timeout,抛出TimeoutError。
某些操作(如page.click()支持{force: true}选项)禁用非必要的可操作性检查,例如传递{force: true}给click()方法将不会检查目标元素是否实际接收到点击事件。
例如click和fill自动等待元素可见和可操作之类的操作,单击后将:
- 等待具有给定选择器的元素出现在 DOM 中-[Attached:随附]
- 等待它变得可见-[visible]:有非空边界框并且没有
visibility:hidden - 等待它稳定-[stable]:例如等到 css 转换完成
- 等待它在动作点接收指针事件-[Receives Events]:例如 等到元素变得不被其他元素遮挡
- 元素已启用-[Enabled]
- 如果在上述任何检查期间元素分离,重试
// Playwright waits for #search element to be in the DOM
page.fill('#search', 'query');
// Playwright waits for element to stable and accept clicks Events.
page.click('#search');
您可以显式地等待元素出现在 DOM 中或变得可见:
// Wait for #search to appear in the DOM.
page.wait_for_selector('#search', { state: 'attached' });
// Wait for #promo to become visible, for example with `visibility:visible`.
page.wait_for_selector('#promo');
常见方法操作执行的可操作性检查的完整列表:


随附的-Attached
- 当元素连接到 Document 或 ShadowRoot时,它被认为是附加的。
可见的-visible
- 当元素具有非空边界框并且没有
visibility:hidden计算样式时,元素被认为是可见的。像样式大小为零或元素display:none为不可见。
稳定的-stable
- 当元素在至少两个连续的动画帧中保持相同的边界框时,元素被认为是稳定的。
接收事件-Receives Events]
- 当元素在动作点是指针事件的命中目标时,被认为接收指针事件。
启用-Enabled
- 当元素不是
<input>、<textarea>具有disabled属性 或<button>,<select>时,它被认为是启用的。
可编辑
- 当元素没有
readonly设置属性时,它被认为是可编辑的。
网页加载过程
页面加载需要时间通过网络检索响应正文、解析、执行脚本和触发事件。典型的负载场景会经历以下负载状态:
- page.url() 设置为新网址
- 文档内容通过网络加载并解析
- domcontentloaded 事件被触发
- 页面执行一些脚本并加载样式表和图像等资源
- load 事件被触发
- 页面执行动态加载的脚本
networkidle- 至少500ms没有新的网络请求,发送网络ajax等请求
常见场景(隐式加载处理):
page.goto('http://example.com');
// If the page does a client-side redirect to 'http://example.com/login'.
// Playwright will automatically wait for the login page to load.
// Playwright waits for the lazy loaded #username and #password inputs
# to appear before filling the values.
page.fill('#username', 'John Doe');
page.fill('#password', '********');
// Playwright waits for the login button to become enabled and clicks it.
page.click('text=Login');
// Clicking the button navigates to the logged-in page and
# Playwright automatically waits for that.
加载弹出窗口(显式加载处理)场景:
const [ popup ] = Promise.all([
page.wait_for_event('popup'),
page.click('a[target="_blank"]'), // <-- opens popup
]);
popup.wait_for_load_state('load');
常见显式等待加载api:
page.wait_for_event(event, **kwargs)
page.wait_for_function(expression, **kwargs)
page.wait_for_load_state(**kwargs)
page.wait_for_selector(selector, **kwargs) #等待元素出现
page.wait_for_timeout(timeout)
Page.click(selector, **kwargs) #no_wait_after:false
五、playwright Robot Framework(RF测试架构)
robot framework 管理和编写测试用例,robotframework-browser测试库。
安装:
wxPython:https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/
下载exe安装包
pip install robotframwork
pip install robotframework-ride #安装图形编辑器,基于wxPython
启动:python %Python%\Scripts\ride.py
robotframework-browser api说明文档
六、问题&解决方案
1.初始化Sync的playwright的实例 with 写法:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
for browser_type in [p.chromium, p.firefox, p.webkit]:
browser = browser_type.launch()
...
初始化一个全局的playwright的实例,供后续使用:
p = sync_playwright().start()
代码实现如下:


七、技术网站
RPA 之家:https://www.rpazj.com/
程序员福利网: https://www.coderfuli.com/#/home
开源中国社区:https://www.oschina.net/
开源 软件:https://gitee.com/explore/new-tech
w3schools英文官网: https://www.w3schools.com/
w3cschool官网(中文):https://www.w3cschool.cn/dict/
























 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








