最近开始学习vue2.0,先是过了一遍官网的文档,然后就想着去github上面找个大神的项目学习学习,下载下来vue2-happyfri-master,就是这个项目,大神做的给新手练手的,下下来各种不会打开,鼓捣了两个晚上才发现这个貌似使用vue-cli来生成的项目,然后将vue文件用webpack打包生成js,有时间还是的多用用这几个前端化的工具,最近多学学nodejs、webpack在博客更新一下自己学习历程,加油。
1.Nodejs安装vue-cli
npm install -g vue-cli
2.使用vue-cli初始化项目
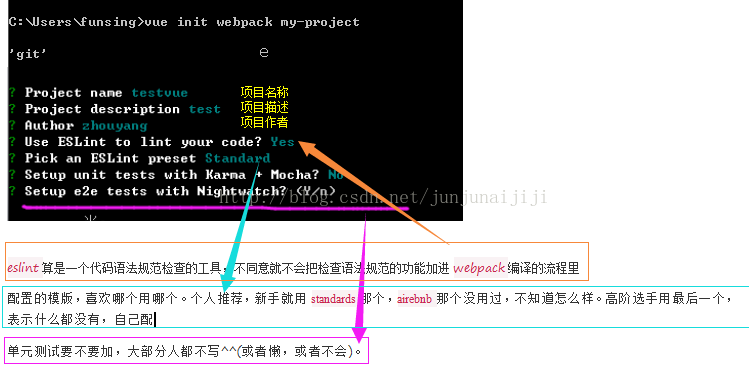
vue init webpack-simple my-project-name
(图片来源网络,侵删)
3、进到目录
cd my-project
4、安装依赖
npm install
5、开始运行
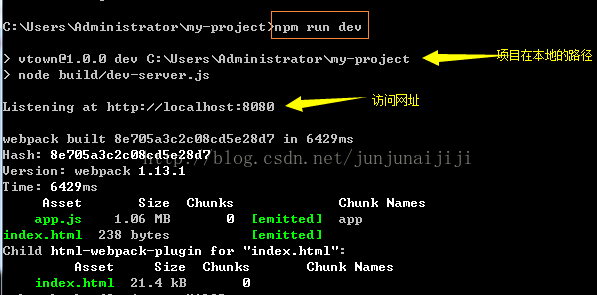
npm run dev
(图片来源网络,侵删)
6、测试项目--访问
localhost:8080
























 5471
5471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








