前言
最近搭建个人博客站,少不了编辑器的整合,现在就分享下springMVC整合百度编辑器的一些心得。
简单步骤
1、百度编辑器官网下载开发版的完整源码。官网地址,点我进去
可以选择最新的jsp的utf8版本下载
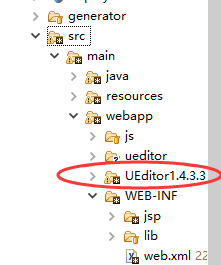
2、将解压后的整合文件夹拷贝到项目的wepapp目录下。如图

请先忽略上方的ueditor目录。
3、在相应的jsp页面引入百度编辑器,并进行实例化。
<%@ page contentType="text/html;charset=UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<script type="text/javascript" src="${URL }/js/jquery.js"></script>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="${URL }/UEditor1.4.3.3/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${URL }/UEditor1.4.3.3/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="${URL }/UEditor1.4.3.3/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" charset="utf-8" src="${URL }/UEditor1.4.3.3/ueditor.parse.min.js"></script>
</head>
<body>
<h2>Hello World!</h2>
<form action="blog/add.do" method="post">
标题:<input name="title" /><br/>
内容:<script id="editor" type="text/plain" style="width:500px;height:600px;"></script><br/>
<input type="button" value="添加" onclick="add()">
</form>
<script type="text/javascript">
var ue = UE.getEditor('editor');
function add(){
alert(ue.getContent());
}
</script>
</body>
</html>
上面是一个简单使用百度编辑器的一个页面。注意引入js文件和百度编辑器文件的时候,我用的前缀是“${URL}”,这是我配的一个网站根目录,大家如果没有配的话可以用“<%=request.getContextPath()%>”代替。要想了解怎么配的,可以看我的博客利用springMVC拦截器配置网站根目录。
4、此时访问上页面,基本上文字编辑功能是可以用的,但是图片上传和一些弹窗界面是不可以用的。下面先解决图片上传的问题。
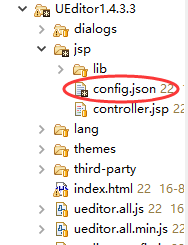
先找到config.json打开。

更改“imageUrlPrefix”为当前网站根目录,如图我在本地配的localhost就行了,若部署到服务器上,要配成服务器的ip或者域名。
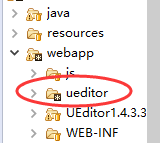
下面那个“imagePathFormat”是图片保存的路径。用默认的就可以。若成功上传后会在webapp下多一个“ueditor”目录,上传后的图片就在里面
接下来发现就可以用图片上传的功能了,但是弹框还用不了,不信可以试试点那个多图上传的图标,按理说应该出来一个弹框界面,但是出现了404,因为被springMVC拦截了,编辑器中的界面都是静态的html结尾的,所以在web.xml加入下面这段代码就行了。
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>






















 3109
3109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








