关键
barGap:不同系列的柱间距离,为百分比(如 ‘30%’,表示柱子宽度的 30%)。如果想要两个系列的柱子重叠,可以设置 barGap 为 ‘-100%’。这在用柱子做背景的时候有用。在同一坐标系上,此属性会被多个 ‘bar’ 系列共享。此属性应设置于此坐标系中最后一个 ‘bar’ 系列上才会生效,并且是对此坐标系中所有 ‘bar’ 系列生效。
代码
option = {
xAxis: {
data: ['a', 'b', 'c', 'd'],
axisTick: {
show: false
},
},
yAxis: {
splitLine: {
show: false
}
}
animationDurationUpdate: 1200,
series: [
{
type: 'bar',
itemStyle: {
normal: {
color: '#ddd'
}
},
silent: true,
barWidth: 40,
barGap: '-100%', // Make series be ove
data: []
},
{
type: 'bar',
barWidth: 40,
z: 10,
data: []
}
]
};
var myChartBars = echarts.init(document.getElementById('bars'));
var data = [45, 60, 13, 25]
let max = 0;
let bgData = []
data.forEach(item = > {
if (max < item) max = item;
})
data.forEach(item = > {
bgData.push(max + 20)
})
option.series[0].data = bgData;
option.series[1].data = data;
myChartBars.setOption(option);
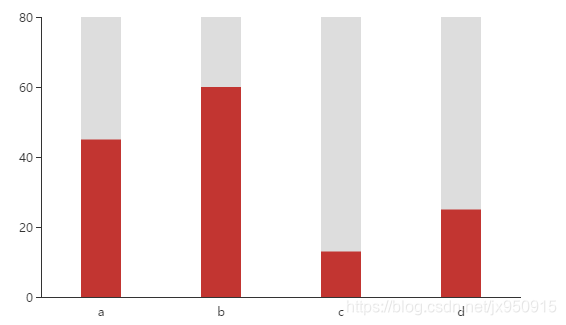
效果






















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








