2.10 表单标签
分成两个部分
·表单域: 包含表单元素的区域.重点是 form标签.
表单控件: 输入框,提交按钮等.重点是input 标签

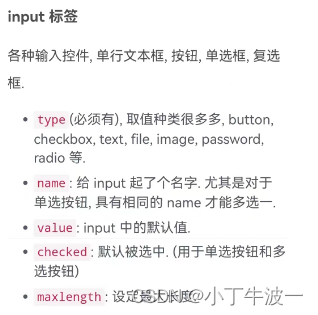
input 标签
各种输入控件,单行文本框,按钮,单选框,复选框。

1文本框

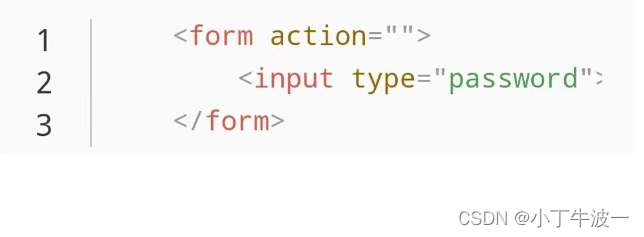
2密码框

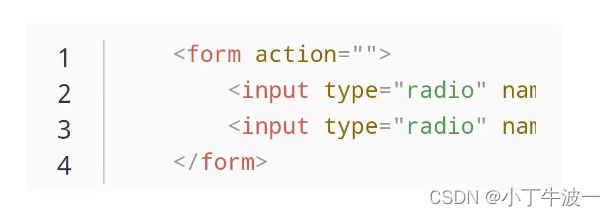
3单选框
注: 这里name属性相同,才能实现多选一

4复选框

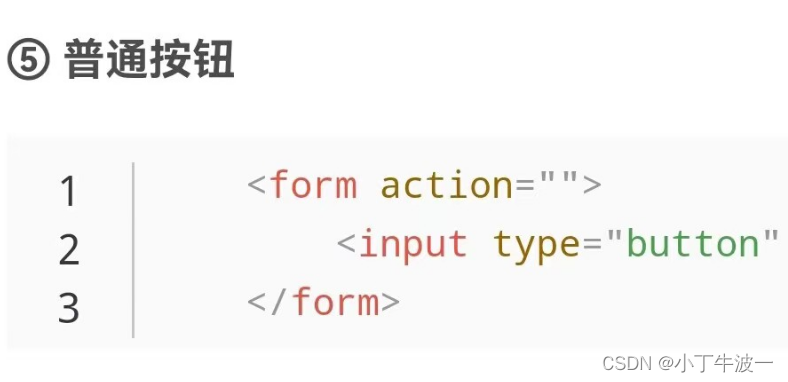
5普通按钮

6提交按钮

7清空按钮

8选择文件

2.11 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框,能够提升用户体验
·for 属性: 指定当前 label 和哪个相同 id 的input 标签对应.(此时点击才是有用的)

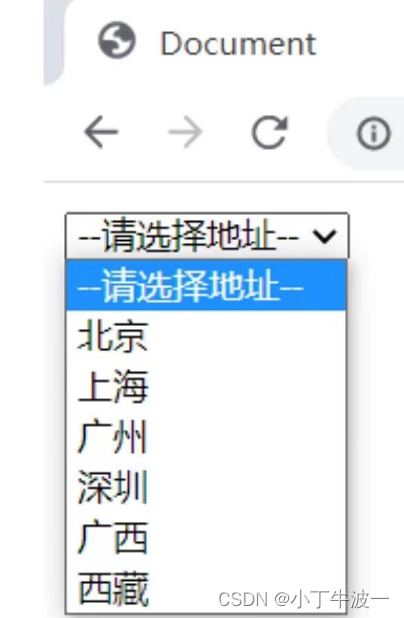
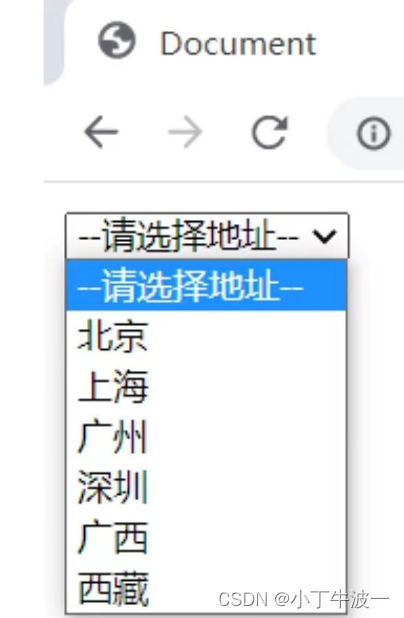
2.12 select 标签
下拉菜单
option 中定义selected="selected"表示黑认选中


2.13 textarea 标签

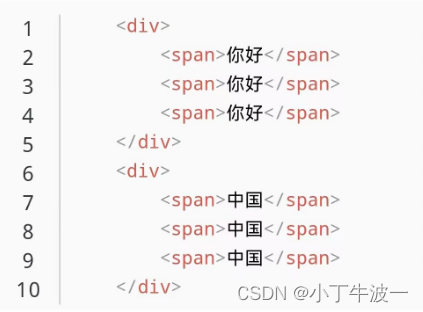
2.14 无语义标签: div & span
div 标签,division 的缩写,含义是 分割span 标签,含义是跨度
就是两个盒子.用于网页布局
·div 是独占一行的,是一个大盒子·span 不独占一行,是一个小盒子

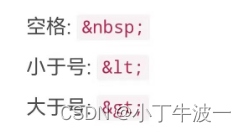
2.15 HTML 中特殊字符








 本文详细介绍了HTML中的表单元素如input的各种类型(文本框、密码框、单选/复选框、按钮等),以及label标签的使用提升用户体验,还涵盖了select下拉菜单和textarea的用法,以及div和span在布局中的作用,最后提到了特殊字符处理。
本文详细介绍了HTML中的表单元素如input的各种类型(文本框、密码框、单选/复选框、按钮等),以及label标签的使用提升用户体验,还涵盖了select下拉菜单和textarea的用法,以及div和span在布局中的作用,最后提到了特殊字符处理。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








