四、基础选择器
选择器:精准的找到我们需要的元素
选择器分为基础选择器和复合选择器
1、通配符选择器
将页面中的所有元素都会挑选出来

注意: 通配符选择器会匹配页面中的所有元素,降低页面的响应速度,所以不建议随便使用

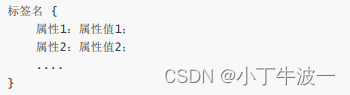
2、标签选择器
将具有相同标签名称的元素挑选出来

适用情况: 多个标签拥有相同样式时使用
优缺点: 元素不能设计差异化样式
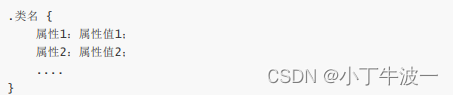
3、class选择器
也叫做类选择器
将具有指定class名称的元素挑选出来
语法: HTML: 需要使用class属性来定义类名
![]()
CSS: 以点(.)为标识

注意:
class选择器可以使用多次
class选择器可以使用词列表,多个类名中间以空格隔开
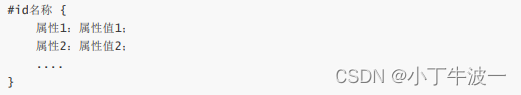
4、id选择器
将具有指定id名称的元素挑选出来
语法:
HTML: 给元素设置id属性
![]()
CSS: 以井号(#)为标识

注意:
id具有唯一性的,不能在同一个页面中多次使用
id不能使用词列表
id名和class名的命名规范
区分大小写
不能以数字开头
不能包含除下划线(_),中划线(-)以后的特殊字符
见名知意
5、基础选择器的优先级
权值越高,优先级越高
id选择器(100)
class选择器(10)
标签选择器(1)
通配符选择器(0)
五、文字文本属性
文字属性
1、font-family属性
设置文字的类型

常见字体类型:微软雅黑、宋体、楷体.....
字体类型可以有多个,多个字体中间以逗号隔开
如果有多个字体,英文字体放在前面,中文字体放在后面
字体设置时尽量采用系统自带的字体
英文字体可以不加引号,但如果英文字体中出现空格或者其他特殊符号时建议加上引号
2、font-size属性
设置文字的大小

常用的长度单位:
px 绝对长度单位,像素
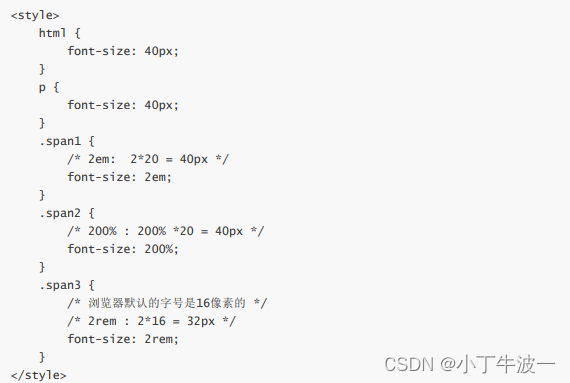
em 相对单位(相对于父元素来说的)
% 相对单位(相对于父元素)
rem 相对单位(相对于根元素的font-size )

注意:
浏览器默认的字号是16像素
设置字号时尽量设置为偶数,因为奇数在ie6以下的浏览器中可能会有bug
3、font-style属性
设置文字的风格
 normal 正常(默认值)
normal 正常(默认值)
italic 倾斜
4、font-weight属性
设置文字的粗细

normal 正常(400)
bold 加粗(700)
r lighter 更细(100-300)
bolder 更粗(900) 100-900 粗细程度
5、line-height属性
设置行高

基线: 英文小写字母x的下端沿的那根线
行高:书面含义指基线与基线之间的距离就是行高
![]()
注意: 行高撑不起盒高
应用:
单行文本的垂直居中: 盒高 = 行高
常用属性值:px
normal 正常
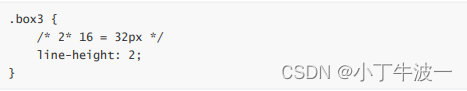
number 当前设置的数字乘以font-size得到的结果就是行高

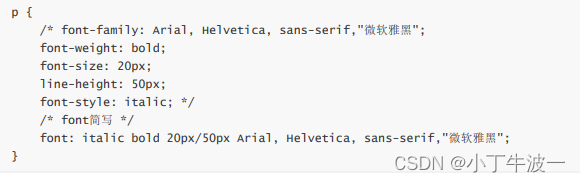
6、font简写
![]()






















 7976
7976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








