克隆节点
cloneNode()克隆节点
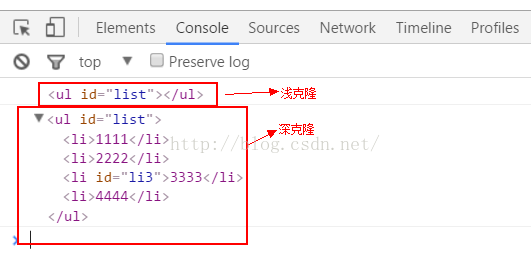
cloneNode(false)浅拷贝,只拷贝当前标签节点,而不拷贝标签节点中的内容以及子节点,
cloneNode(true)深拷贝,标签中的所有内容全部都拷贝
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="list">
<li>1111</li>
<li>2222</li>
<li id="li3">3333</li>
<li>4444</li>
</ul>
<script>
var ul = document.getElementById("list");
console.log(ul.cloneNode(false));
console.log(ul.cloneNode(true));
</script>
</body>
</html>克隆节点后可以进行插入节点和移出节点
appendChild(节点元素)
insertBefore(节点元素,位置)
removeChild(节点元素)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="list">
<li>1111</li>
<li>2222</li>
<li id="li3">3333</li>
<li>4444</li>
</ul>
<script>
//获取对象
var ul = document.getElementById("list");
var lis = ul.children; //获取ul标签下面的第一子节点
var li1 = lis[0].cloneNode(true); //将第一个子节点进行深拷贝,也就是说先克隆在内存中,然后从内存中剪切下来
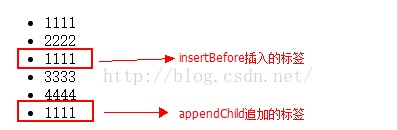
ul.appendChild(li1); //将拷贝的节点追加到ul标签下的最后面
li1 = lis[0].cloneNode(true);
ul.insertBefore( li1, lis[2]); //在第三个li标签前面插入克隆的第一个li标签
</script>
</body>
</html>
在script标签内最后面添加下面一句代码,将li1标签移除掉
ul.removeChild(li1); //将li1标签移除掉
























 1665
1665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








