html中的列表分为以下三种:有序列表,无序列表和自定义列表
1.有序列表
有序列表由两个元素组成:元素ol和元素li,此两个元素是父子关系,li必须包裹在ol里使用,
ol里直接嵌套的只有li,其嵌套效果需要放在li的里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 把大象装冰箱有几步: -->
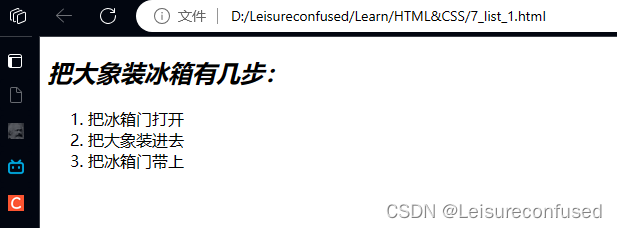
<h2><i>把大象装冰箱有几步:</i></h2>
<ol>
<!-- 列表前面自动生成的序号被称为项目符号,默认其从自然数1开始 -->
<li>把冰箱门打开</li>
<li>把大象装进去</li>
<li>把冰箱门带上</li>
</ol>
</body>
</html>

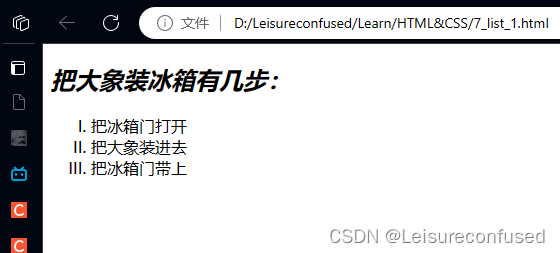
列表项目符号可以通过在ol标签中加入属性type来设置:
type属性值有5种,分别是A,a,I,i,1,
分别对应了大小写的英文数字顺序,大小写的罗马数字顺序以及阿拉伯数字顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2><i>把大象装冰箱有几步:</i></h2>
<ol type="I">
<li>把冰箱门打开</li>
<li>把大象装进去</li>
<li>把冰箱门带上</li>
</ol>
</body>
</html>

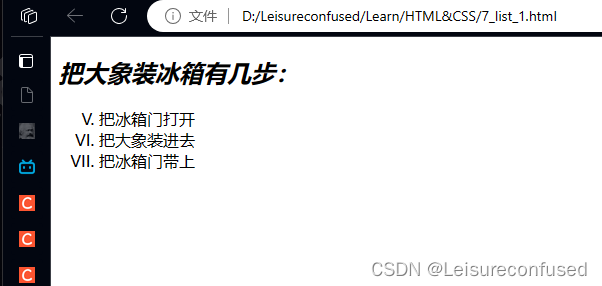
通过在ol标签内添加start属性来控制项目符号的初始值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2><i>把大象装冰箱有几步:</i></h2>
<ol type="I" start="5">
<li>把冰箱门打开</li>
<li>把大象装进去</li>
<li>把冰箱门带上</li>
</ol>
</body>
</html>

2.无序列表
下面这种没有标准顺序,无序的排列,可以称为无序列表

通过标签ul和li即可实现无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>事件1</li>
<li>事件3</li> <!-- 可以通过按住alt+↑或者↓的方式来快速交换无序列表中的两行内容 -->
<li>事件2</li>
</ul>
</body>
</html>

通过在ul标签中添加type属性来实现对无序列表项目符号大小形状进行设置:
disc是type的默认值,即黑色实心圆,circle为空心圆圈,square是黑色实心方块,none为无项目符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul type="circle">
<li>事件1</li>
<li>事件3</li>
<li>事件2</li>
</ul>
</body>
</html>

特别的,可以通过按住alt+↑或者↓的方式来快速交换无序列表中的两行内容
3.自定义列表
自定义列表由三个标签(双标签)组成: dl(定义列表),dt(定义术语)和dd(定义描述)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
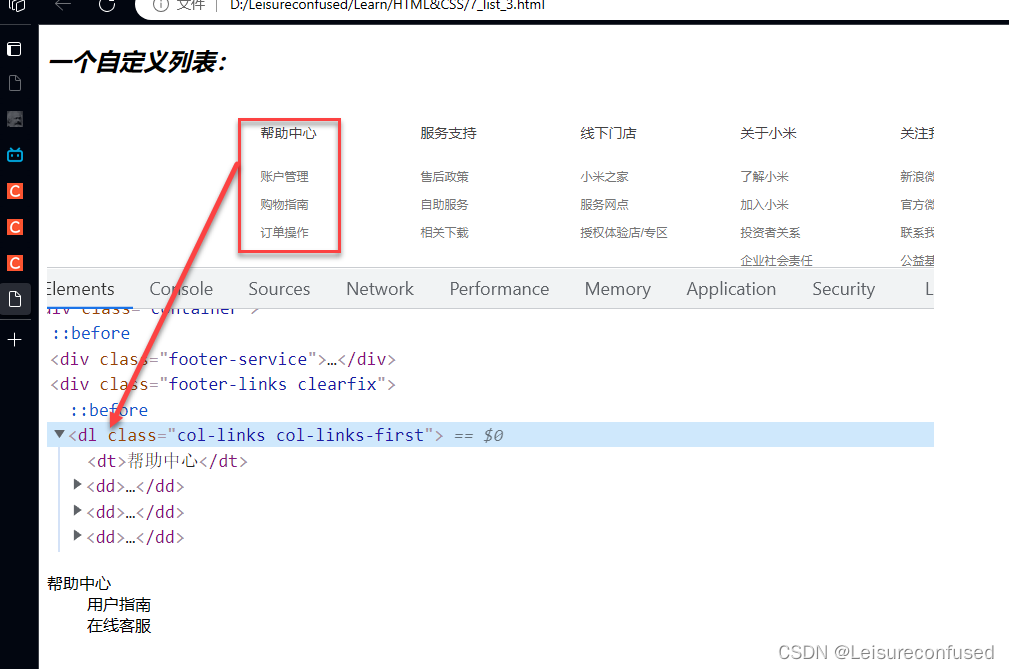
<h2><i>一个自定义列表:</i></h2>
<img src="https://www.itbaizhan.com/wiki/imgs/image-20211016131741655.png" alt="一个自定义列表" title="自定义列表">
<!-- dt和dd为dl的子标签,其互为兄弟关系,不能相互嵌套,不能脱离dl存在 -->
<dl>
<dt>帮助中心</dt>
<dd>用户指南</dd>
<dd>在线客服</dd>
</dl>
</body>
</html>






















 8821
8821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








