
硅谷Live / 实地探访 / 热点探秘 / 深度探讨
最近小探的大姑妈来硅谷看望小探。没来之前,大姑妈脑海中的硅谷是这样滴:

棕榈树下宽阔的大道!

旧金山的金门大桥横跨南北!

科技公司鳞次栉比,高科技人才在街道上川流不息!
可是到了之后,大姑妈看到了堵成狗的101 公路。

惊讶于各大科技公司城乡结合部风格的楼房。

被旧金山的妖风阵阵吹得没有心情去看大桥了。住了几周后,大姑妈得出结论:硅谷比不上我们吕家屯!
说起来,被名声在外的硅谷“坑”的游客绝对不止大姑妈一个人。 而搬来硅谷的人们,也常常会扪心自问一下“我到底为何而来?”
于是,便有许多好事者把他们在硅谷的所见所闻画成漫画,虽有夸张成分,但却能让读者们会心一笑。今天咱们以画为文,看看漫画中的硅谷到底是怎样一番景象!
人在硅谷,生活在别处?
Sarah Cooper 是谷歌纽约UX 设计师一枚,但她还有另外两个身份:脱口秀表演者以及漫画师。虽然住在纽约,但是经常出入硅谷的她,却能把硅谷文化的精髓洞察透彻。
她曾经画过一组漫画,把位于硅谷的旧金山与东部的纽约市进行了一番对比。之所以要比较这两个城市,是因为纽约和硅谷分别打造出了美国的金融圈与科技圈,同时也吸引了美国最优秀的人才,当然这二者在高房价、高物价上也不分伯仲。只是小探看了之后,感觉有点心酸……

【纽约】:抱歉我迟到了,地铁又出幺蛾子了!
【旧金山】:抱歉我迟到了,根本找不到停车位啊!
在以缺乏公共交通设施而臭名昭著的硅谷,有汽车绝对比有女朋友更重要!在纽约,你可以选择地铁、公交车;而在硅谷,想去和朋友吃顿饭或者去华人超市买个菜,基本只能靠开车。然而,当你一不小心把车开进城里(就是旧金山,对,硅谷这就这么一座大城市),那你只能哭着找停车位。
不是有高层停车场吗?确实有,可是每小时15-20美金的高价停车位,可能比你吃的那顿饭还贵。于是,想找个便宜的路边停车位,就成了一件头疼的事。
据《旧金山周报》记载,抢夺路边免费停车位已经上升到了“肉搏”的级别。而一位旧金山市民表示,住在旧金山,车主可能会“花费半生寻找车位”。看来,住在硅谷,成本真不小!
既然居住成本这么大,那大家都得靠什么职业为生呢?

【纽约】都有啥职业?金融、法律、医药、科技。
【旧金山】都有啥职业?科技金融、科技法律、科技医药、科技科技。
看完这张图,小探感觉中枪了,在硅谷当个记者都得是科技记者……
相比于东部经济中心的纽约,硅谷的职业虽然不少,但是一定要与科技相关。为啥? 答案请见下图:

硅谷的科技公司分布图(密集恐惧症患者勿入)
而支撑诸多硅谷大公司运转的硅谷的核心力量就要数工程师们了。

【纽约】看起来西装革履很有钱。银行账户余额:还欠着250块。
【旧金山】衣衫褴褛像个要饭的。银行账户余额:250万。
在Business Insider 上曾经流传着这样一幅漫画:一只毕业于卡内基梅隆大学的小老鼠,带着厚厚的眼镜,穿着套头衫校服。漫画上写着:生于1994年,不知道戈尔巴乔夫是谁。 (额,他是谁?)

生于1994年,不知道戈尔巴乔夫是谁。
总结一下,在人们心中,工程师中的“战斗机”软件工程师(又称码农)就应该:
年纪小,挣得多,不会打扮,没啥文化,人挺老实。
然鹅,为啥他们找不到妹子了呢?

【纽约】男:这周我约了四次会。
女:你能跟我好吗?
【旧金山】男:真不容易,今年一共约了四次会。
女:真可怜!
据数据统计,在硅谷,30岁以上的未婚人士的比例竟然达到了50%!而估计国内相亲角的大爷大妈们眼睛都绿了。
不过,不是不想结婚,而是女的真的很少啊。据2014年的数据统计,硅谷24-35岁之间的单身职业男女比例为:114比100。
当然还有人不知道要与哪个结婚。在硅谷,“多伴侣” (open-marriage)情感状态越来越发成为了一种时尚。然而竟然没有漫画来描绘这个新趋势,真遗憾。
在有关硅谷的漫画里,除了工程师的喜怒哀乐,还有不少体现了公司科技公司文化。那么,在漫画家是如何用漫画来”怼“这些科技公司的呢?
漫画里的硅谷科技公司
9月份的时候,一本名为 Goomics 的漫画书在亚马逊网站上线。Goomics 这个词,是 Google(谷歌)和 Comics(漫画)的缩写,书中不仅描绘了谷歌的公司文化,还嘲讽了工程师们的种种在外人看来“怪异”的行为,以及科技在给人类带来便利的同时制造出的麻烦。

而这本书的作者,是一位在谷歌工作了10年的软件工程师Manu Cornet。这位工程师平时写写代码,没事画画漫画,不仅出过音乐专辑,还出了本书教法国人学中文的书(小探也是醉了……)
只能说,不会说中文的漫画家不是好码农!
最近小探和Manu聊了一下,听了听他的这些作品背后的故事。
翻开这本书,你会发现苹果的现任 CEO Tim Cook 被描绘成了乔帮主的“傀儡”。这不得不说是iPhone 1 - 10 毫无创造性的功劳。

而人家Tim Cook 对广大用户的不满,道歉方式是这样滴:“你打开方式不对!”

【苹果如何道歉】 Tim Cook:那是你不会用。
对于一直深陷“隐私门” 的Facebook 创始人小扎,Manu的漫画中也是极尽嘲讽。

【Facebook 如何道歉】 小扎:对不起啦~!但是我们就是没做错!
正是小扎当年这种对待用户无所谓的态度,才使得自己今年被美国国会质询, 如今 Facebook 的股价也一跌再跌(参考密探文章:扎克伯格国会听证最新报道:5小时鏖战44议员!)。
小扎,你要是早上点心,看看Manu的漫画,是不是就闹不出这么多幺蛾子了!
或许你会问,看漫画有用么?你别说,还真有科技公司大佬看完讥讽他们公司的漫画“改邪归正”把公司重新领上正轨的。
本周美国科技圈的最大新闻之一,要数微软打败苹果,成为了世界上价值最高的公司。有评论说到,微软能够东山再起离不开它现任 CEO Satya Nadella 的功劳。

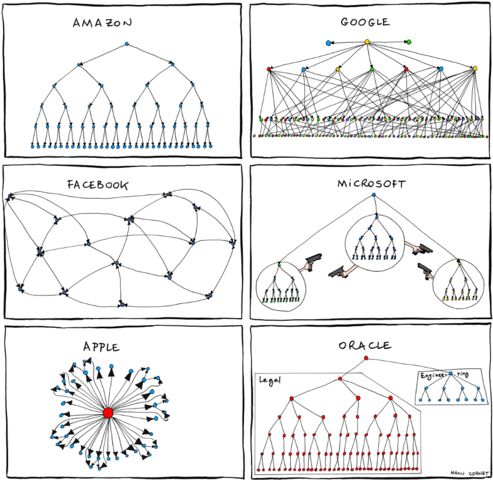
而 Satya Nadella 在他去年出的自传 Hit Fresh 的前言中曾经提到了一幅《纽约时报》上嘲讽微软公司文化的漫画。正是这幅漫画坚定了他大刀阔斧改革微软”各自为政“的企业文化。

在这幅漫画中,微软的组织结构被描述为“三足鼎立”,互相捅刀。虽然有CEO高高在上,但是内部已经乱作一团。

据Manu对小探讲,他在创作这幅画时本没想加入微软,但是已经画了前面五幅,为了凑上六个格,才花了一些时间研究微软的公司内部纷争,最后加上了微软这幅图。
没想到的是,这幅嘲讽的漫画竟然还无心中帮了微软一把。估计是出于感谢,Satya Nadella 还在Manu 的新书的封底上留了一句评论: “这书你可不能错过。(Impossible to ignore)”
为啥要画这些关于硅谷的漫画?Manu表示自己一开始作画的时候并没有什么明确的目的。
“我觉得可能是自小受到法国文化中嘲讽艺术的熏陶吧。在法国用漫画来嘲讽执政者和周围的事物一直很流行。”

Manu 给小探发的自画像
说起法国的“嘲讽”评论艺术可谓源远流长,从当年最爱评头论道的文艺评论家纪德、罗曼罗兰,到如今的左翼讽刺周刊《查理周刊》漫画杂志,法国人把“事事可评,事事可讽” 的特点发挥到了极致。
记得小探的一位法国同事曾经说过,法国人一定不会一个人去博物馆。因为当一个法国人在评论“这幅画烂透了“的时候,他一定需要有个朋友一起在旁边应和“你说得太对了,这画就是垃圾!”
原来人家的评论水平真的是练出来的!
而在硅谷这个每天有惊喜的地方,怎么能少得了漫画的嘲讽呢?这些漫画,除了让读者会心一笑,更多的是让人们开始思考:科技与我们到底是怎样的一种关系?是我们控制了科技,还是我们被科技奴役?使我们的公司文化影响了我们,还是这文化本身就来自我们人类的劣根性?
看了这些关于硅谷的漫画后,你们有什么体会?欢迎留言分享!
本文除 Manu Cornet 的漫画外的图片全部来自网络,版权属于原作者。
推荐阅读























 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








