最近应届找工作好难,聊了一个公司,老板说自研项目,前端功能完善,我只需要做后端的就行。第二天技术人员面试让我写个纯html、css聊天界面,虽然楼主不是主要写前端的,奈何工作难找,硬着头皮上了。最后在B站找了个类似的项目,融合了自己的想法,凑合凑合写了一下。
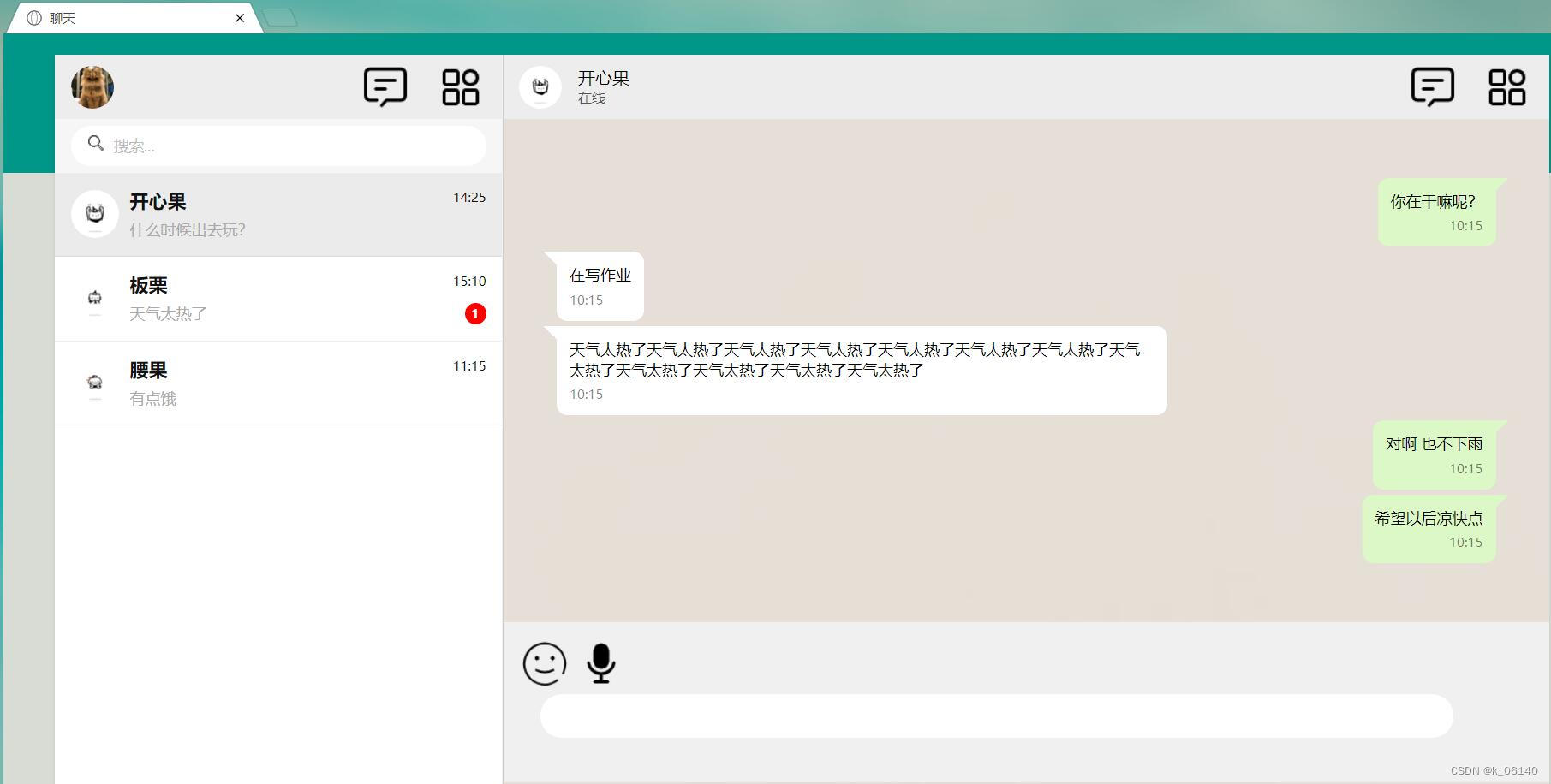
页面效果如下: 
铁子们,话不多说,咱们直接上代码!!!
Chat.html
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>聊天</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="leftSide">
<!--header-->
<div class="header">
<div class="userimg">
<img src="user.jpg" class="cover">
</div>
<ul class="nav_icons">
<li><img src="消息.png"></li>
<li><img src="更多.png"></li>
</ul>
</div>
<!--search-->
<div class="search_chat">
<div>
<input type="text" placeholder="搜索...">
<img src="搜索.png">
</div>
</div>
<!--ChatList-->
<div class="chatlist">
<div class="block active">
<div class="imgbx">
<img src="img1.jpg" class="cover">
</div>
<div class="details">
<div class="listHead">
<h4>开心果</h4>
<p class="time">14:25</p>
</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








