在学习了createjs一段时间以后,自己做了一个打豆豆小游戏。以前玩过flash版的,非常喜欢,于是就自己做了一个。
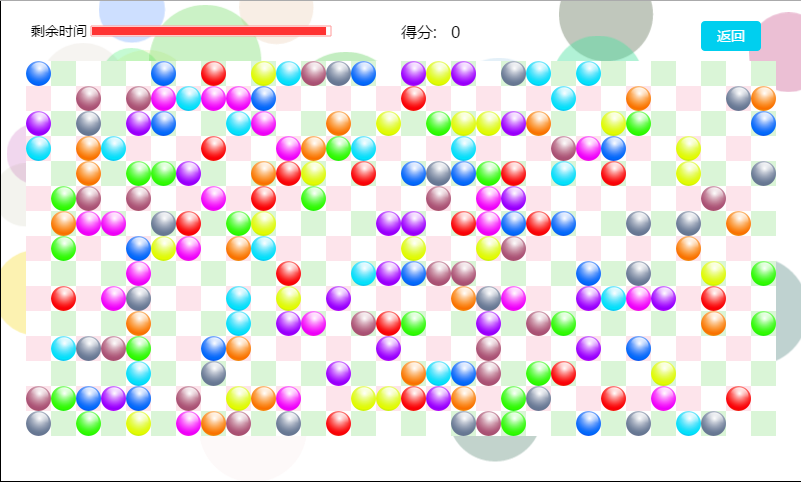
下面是最终的效果图:
游戏规则:
点击空白方格,在方格所在的十字上,相同颜色的豆豆即可消除,并得到分数。
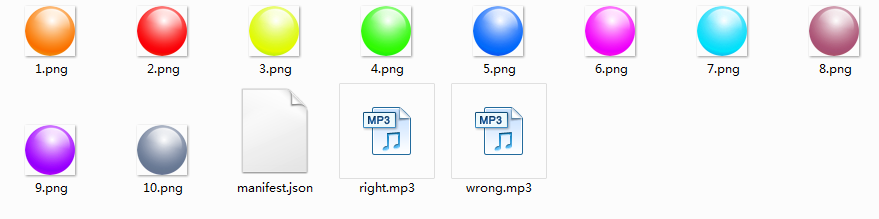
下面是游戏里用到的素材,包括图片和音频:
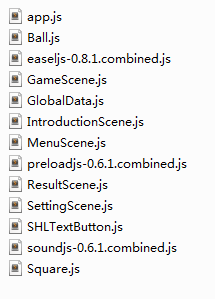
下面是所有的js文件:
游戏一共有五个场景,包括GameScene、MenuScene、ResultScene、SettingScene和IntroductionScene。最主要的就是GameScene,包括游戏界面、时间条、得分等等,其他场景的内容就比较少了。
上源码:
这个是index.html,基本上就是包含一个canvas,然后把canvas放到了居中的位置,设置了一下viewport。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no,width=device-width,initialscale=1 maximum-scale=1.0"/>
<title>打豆豆</title>











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1915
1915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








