
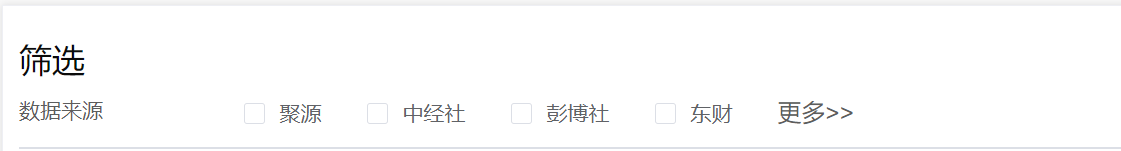
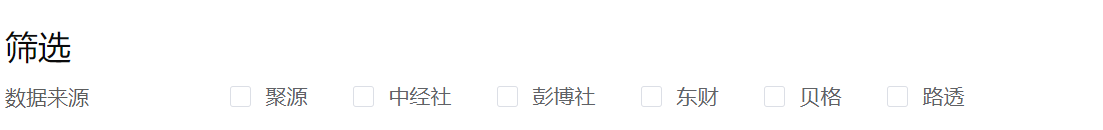
点击 更多

<template>
<el-row class="font-2">
<el-col :span="4">数据来源</el-col>
<el-col :span="20">
<el-checkbox-group v-model="dataSourceChecked">
<el-checkbox v-show="dataSourceMore" v-if="index < 4" v-for="(item,index) in dataSource" :label="item.code" :key="item.code + '1'">{{item.remark}}
</el-checkbox>
<el-checkbox v-show="!dataSourceMore" v-for="item in dataSource" :label="item.code" :key="item.code">{{item.remark}}
</el-checkbox>
<div class="divmore" v-if="dataSource.length > 4">
<div class="moreText point-click" v-show="dataSourceMore" @click="dataSourceMoreShow">更多>></div>
<!-- <div class="moreText point-click" v-show="!dataSourceMore" @click="dataSourceMoreShow"><收起</div> -->
</div>
</el-checkbox-group>
</el-col>
</el-col>
</el-row>
</template>
<script>
import {selectByTypeWeb} from '@/api/home/assetCatalogue'
export default {
data() {
return {
dataSource:[],//数据来源
dataSourceChecked: [],
dataSourceMore:false,
dataObject:[],//数据对象
dataObjectChecked: [],
dataObjectMore:false,
dataLifeCycle:[],//生命周期
dataLifeCycleChecked: [],
dataLifeCycleMore:false,
}
},
created() {
this.getDict()
},
methods: {
getDict() {
selectByTypeWeb('DATA_SOURCE').then(response => {
this.dataSource = response.data.data
if(this.dataSource.length > 4) {
this.dataSourceMore = true
}
})
selectByTypeWeb('DATA_OBJECT').then(response => {
this.dataObject = response.data.data
if(this.dataObject.length > 4) {
this.dataObjectMore = true
}
})
selectByTypeWeb('DATA_LIFECYCLE').then(response => {
this.dataLifeCycle = response.data.data
if(this.dataLifeCycle.length > 4) {
this.dataLifeCycleMore = true
}
})
},
dataSourceMoreShow() {
this.dataSourceMore = !this.dataSourceMore
},
dataObjectMoreShow() {
this.dataObjectMore = !this.dataObjectMore
},
dataLifeCycleMoreShow() {
this.dataLifeCycleMore = !this.dataLifeCycleMore
}
},
}
</script>






















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








