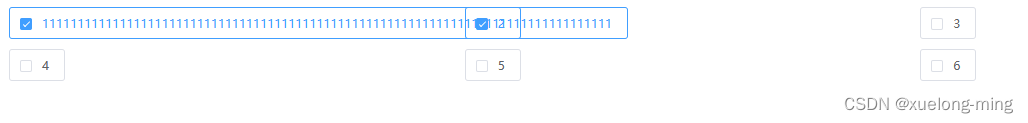
问题
vue项目中使用elementUI的el-checkbox多选,但需求是有固定长度,而el-checkbox是没有配置长度的。

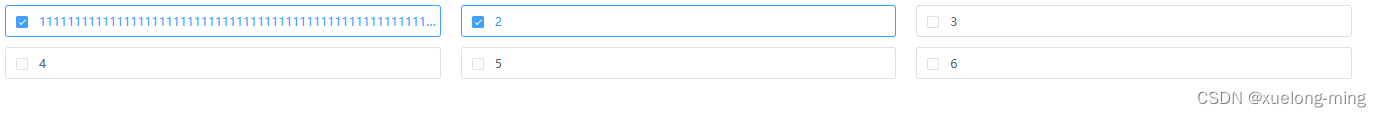
期望

代码
html代码
<el-checkbox-group v-model="tags" size="small">
<el-row :gutter="20">
<el-col class="main-tab" :span="8" v-for="(item, index) in tagList" :key="index">
<el-checkbox :label="item.id" :title="item.name" border>{{ item.name }}</el-checkbox>
</el-col>
</el-row>
</el-checkbox-group>
js代码
export default {
data() {
return {
tags: [1, 2],
tagList: [
{ id: 1, name: '1111111111111111111111111111111111111111111111111111111111111111111111111' },
{ id: 2, name: '2' },
{ id: 3, name: '3' },
{ id: 4, name: '4' },
{ id: 5, name: '5' },
{ id: 6, name: '6' }
],
}
}
}
css代码
.main-tab {
margin: 5px 0;
}
::v-deep .el-checkbox {
position: relative;
display: block;
.el-checkbox__label {
position: absolute;
left: 23px;
top: 50%;
transform: translate(0, -50%);
width: calc(100% - 25px);
text-overflow: ellipsis;
/* 溢出显示省略号 */
overflow: hidden;
/* 溢出隐藏 */
white-space: nowrap;
/* 强制不换行 */
}
}























 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










