计划:在index.js和about页面上方添加链接组件,并在组件中添加导航菜单,实现页面之间的无刷新切换。
在components文件夹下新建Header组件,用来存放导航菜单
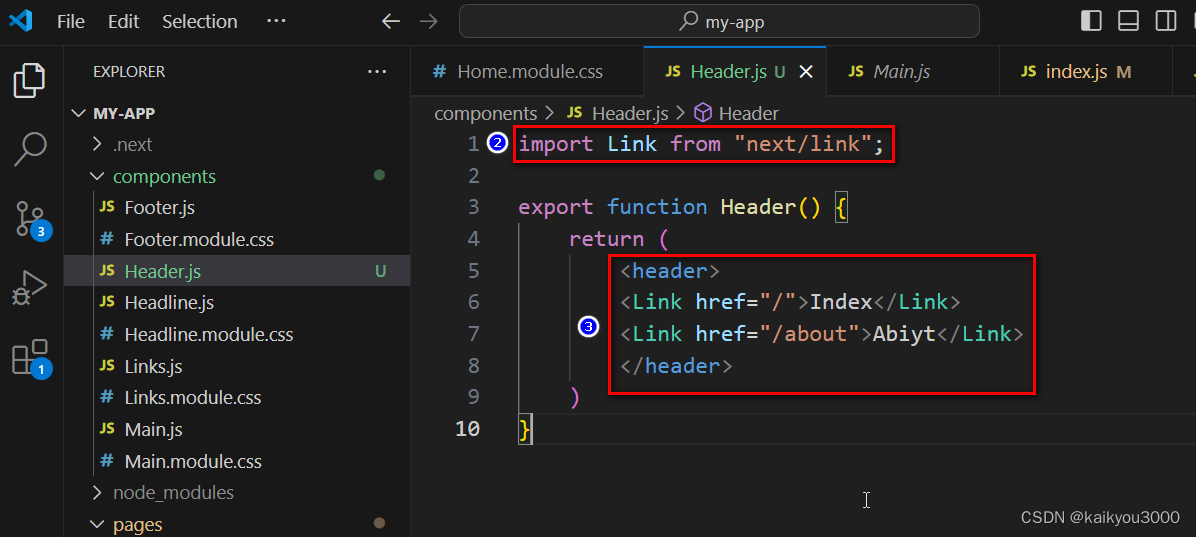
引入next.js的Link组件,编写导航菜单,至此Header组件初步创建完成
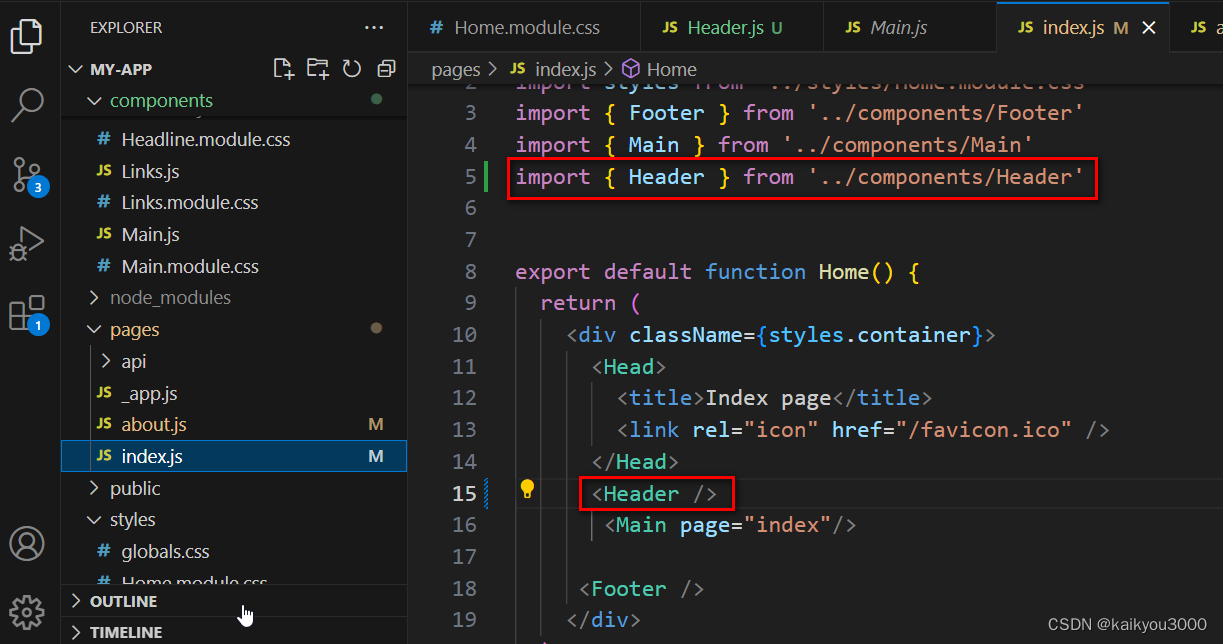
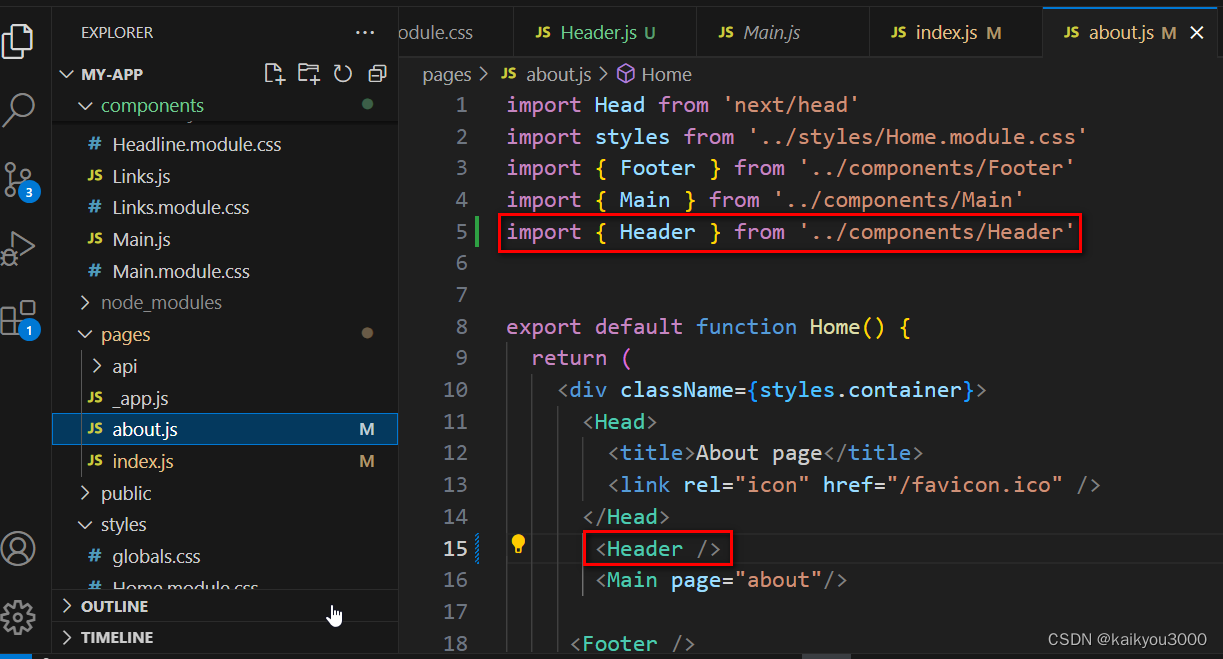
在index.js和about.js页面中分别引入新建的Header组件

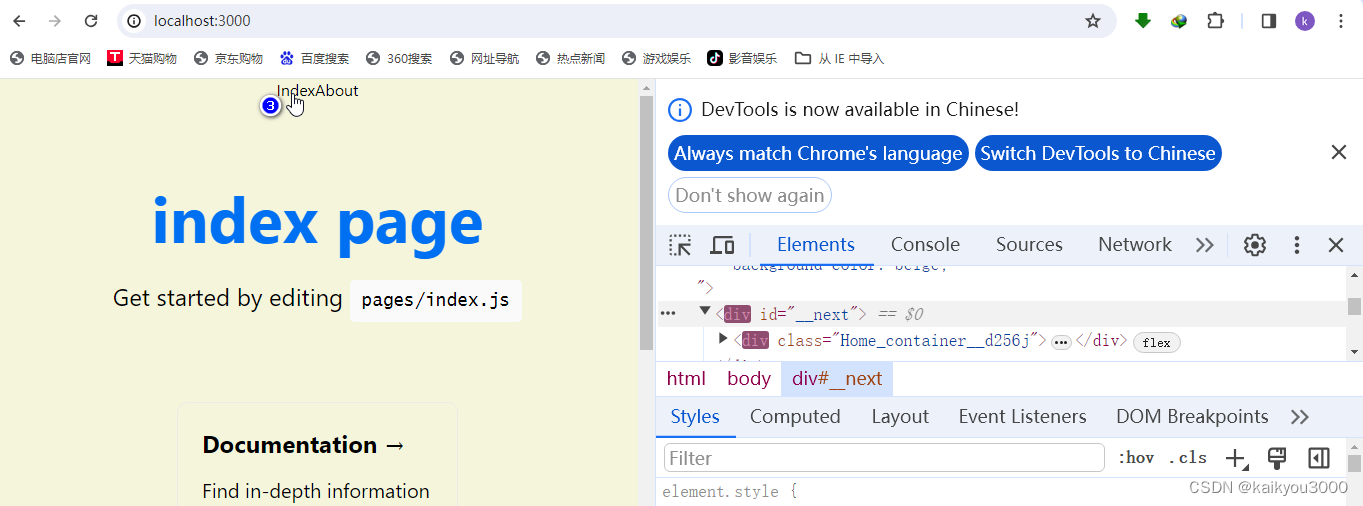
查看浏览器index页面,可发现导航菜单已经正常显示
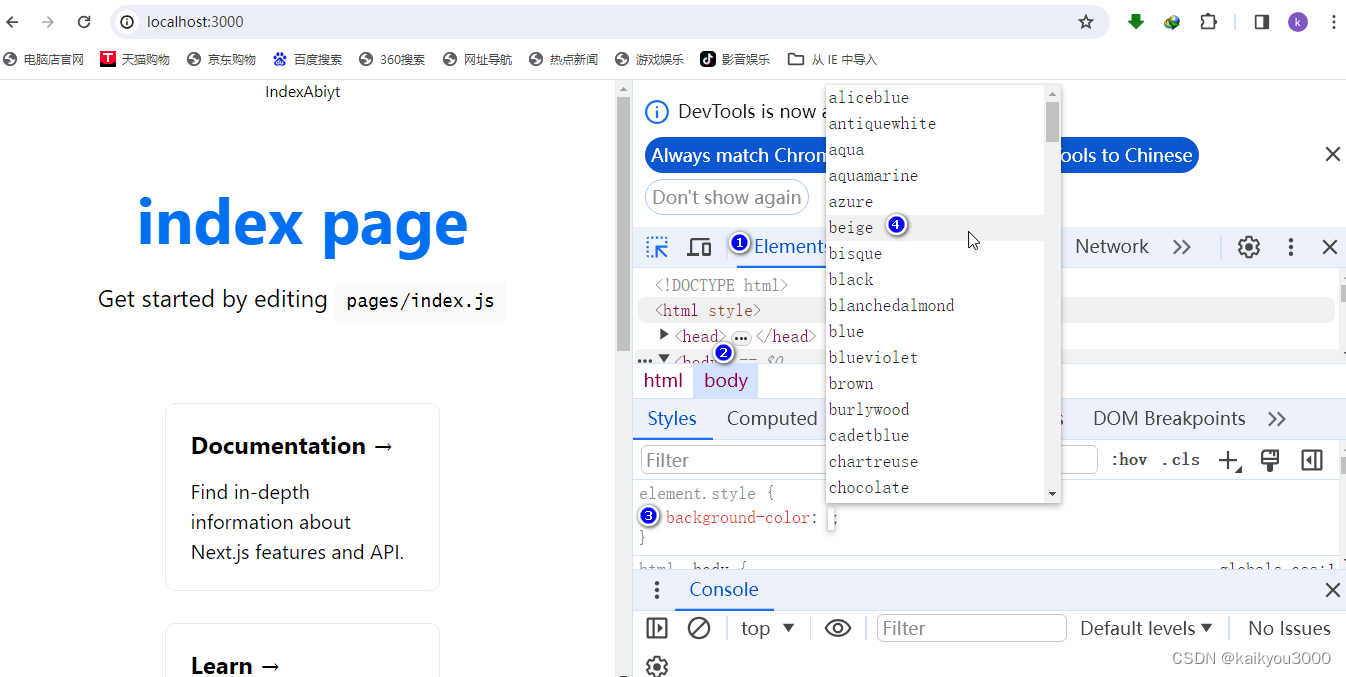
F12打开浏览器控制台,分别点中Elements➡body➡Style标签,接着为body设置一个背景颜色
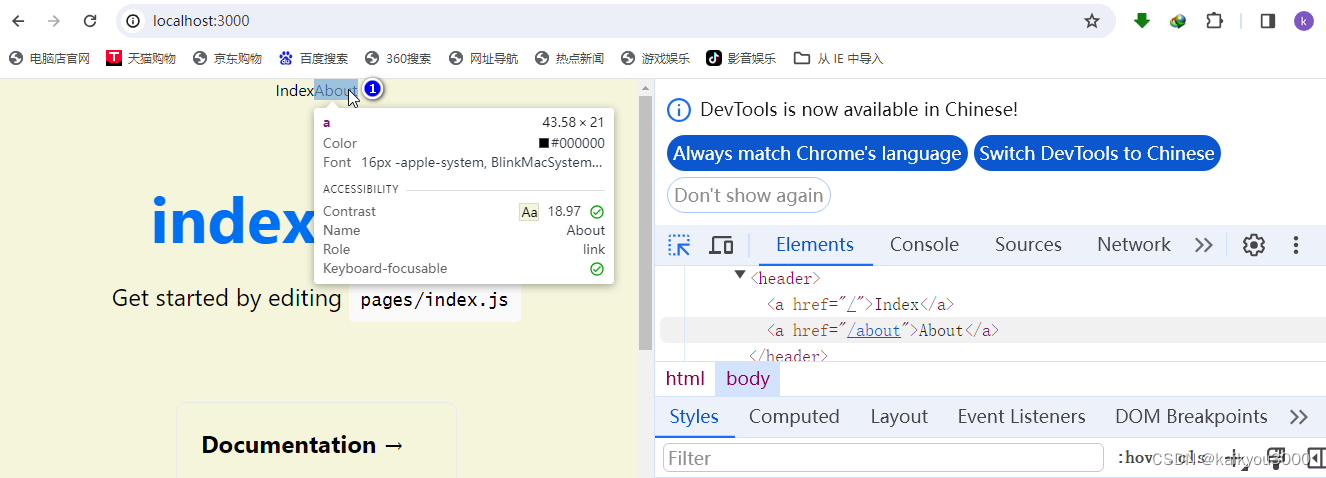
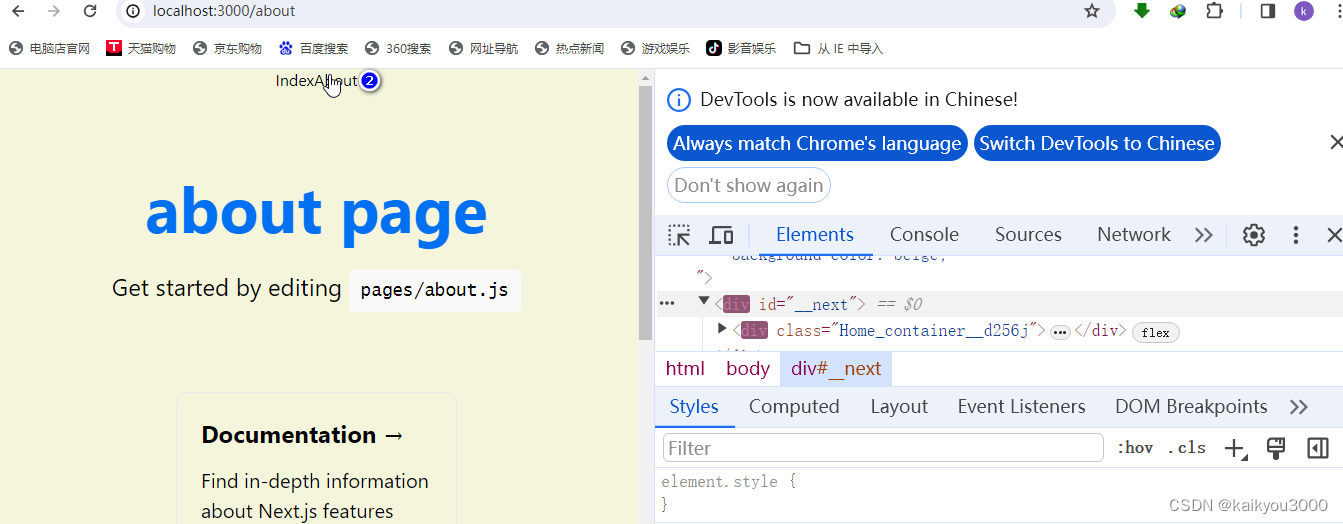
点击About导航菜单,尝试index和about页面相互无刷新切换

无刷新切换测试没有问题
给导航菜单添加样式
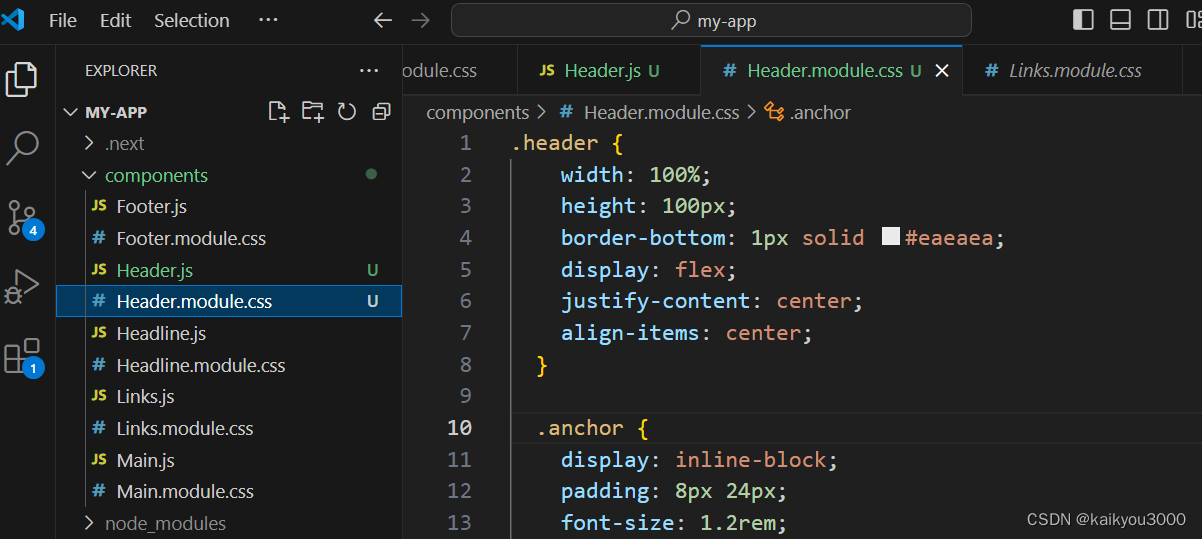
在components文件夹下新建Header.module.css样式文件
Header.module.css样式文件代码
.header {
width: 100%;
height: 100px;
border-bottom: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
.anchor {
display: inline-block;
padding: 8px 24px;
font-size: 1.2rem;
}
.anchor:hover,
.anchor:focus,
.anchor:active {
color: #0070f3;
border-color: #0070f3;
}在Header.js组件中引入Header.module.css样式文件,使用相关样式
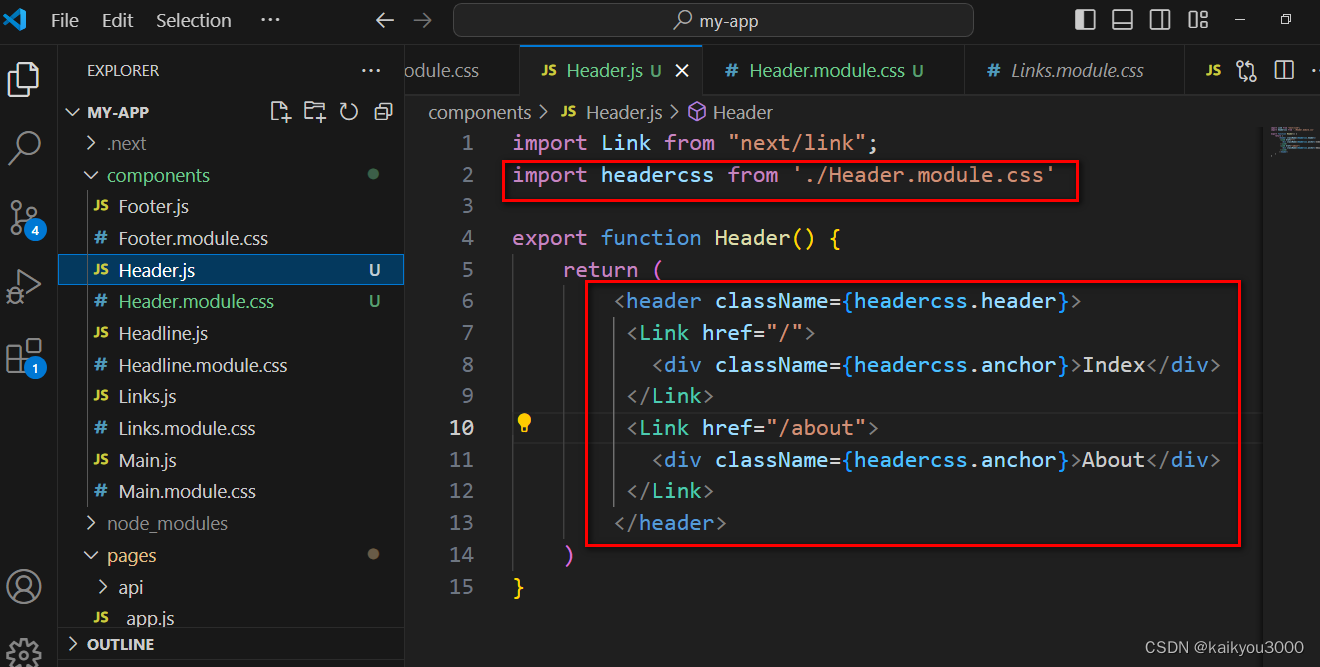
Header.js组件代码
import Link from "next/link";
import headercss from './Header.module.css'
export function Header() {
return (
<header className={headercss.header}>
<Link href="/">
<div className={headercss.anchor}>Index</div>
</Link>
<Link href="/about">
<div className={headercss.anchor}>About</div>
</Link>
</header>
)
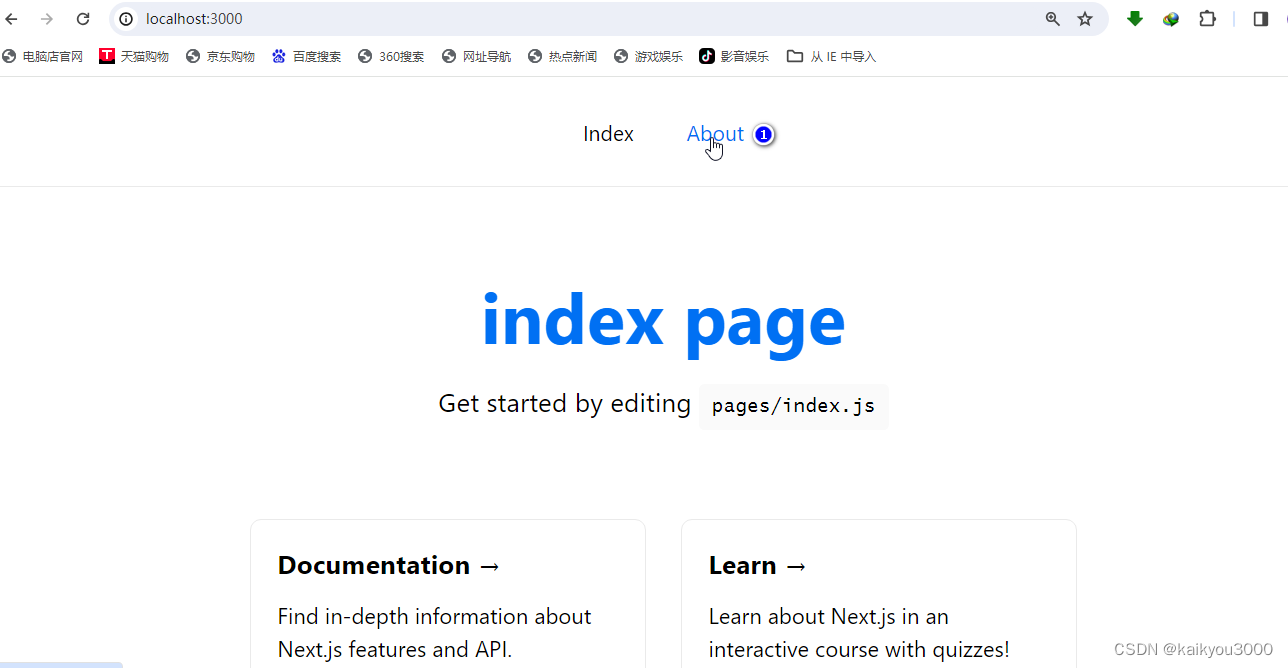
}查看lindex.页面,点击导航菜单进行页面来回切换测试



页面间的无刷新切换测试成功,至此计划完成。





















 906
906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








