1 某管理系统最近工作是找某企业自建系统,通过信息收集发现如下系统:

看到url 中的#号与js 文件名,可以确定为webpack 打包了,无登录页面、无点击功能、无跳转,这样基本上就只能去看看js 文件中的接口了(一般查找用path、url 关键字搜索)。F12 查看js 文件,没有找到什么相关接口。
于是就想着爆破js 文件,众所周知webpack 打包后js 文件都添加了随机数进行混淆不是很好爆破。于是我这里使用了Packer-Fuzzer 工具地址(https://github.com/rtcatc/Packer-Fuzzer)个人喜欢加上-p 参数将流量代理到burp 进行查看。等到js 文件下载完毕后去burp 清除历史包工具大概这个位置就ok 了。

等到工具跑完再去burp 根据响应码排序进行插看,主要查看状态码为500、200、400 的数据包构造数据包发现提示500 原因为Content-Type 的原因,这里卡住了于是请教了覃公子。

将类型改为json 构造数据包成功实现未授权。

返回包中有明显企业特征和人员身份证号等信息。

2 某学校系统接口未授权
因为有一定时间了系统已经关闭了,所以现在使用接口路径,发现方法和上述一样,直接请求接口路径提示500 错误

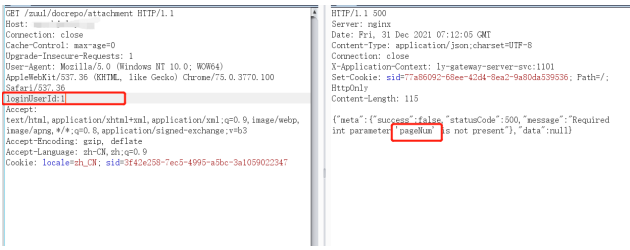
按照提示继续构造请求,在请求头中加入loginUserId 字段

提示缺少pageNum 字段添加上去后又提示缺少pageSize 字段

继续添加成功得到数据

接口获得信息进行拼接即可查看附件





















 1446
1446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








