项目场景:
无
问题描述
提示:这里描述项目中遇到的问题:
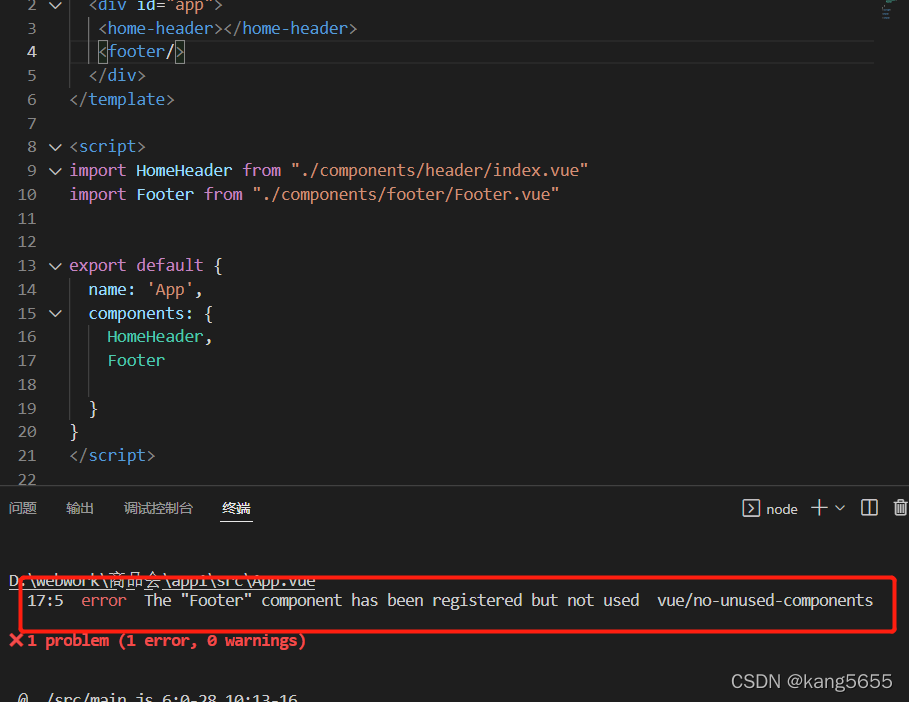
明明引入组件了,但是就是找不到

---
# 原因分析:
其实是因为组件名和标签名重复了 footer是html5新增的标签,修改一下组件名即可
# 解决方案:
修改一下组件名即可
Footer--》 HomeFooter






















 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








