for语句的详解
先来个简单的for循环语句:
var count = 0;
for(var i = 0; i < 5; i++){
count += i;
}
console.log(count) // 0 + 1 + 2 + 3 + 4 = 10
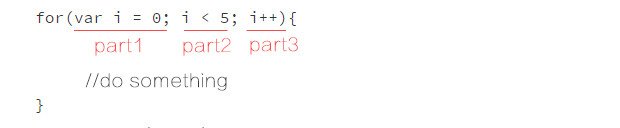
然后来分析一下,for循环有3个部分组成:
part1(初始化部分):最先执行,这里定义i变量,并给i赋值0
part2(判断部分):初始化后执行该部分,若条件表达式不为false,则进入{}里面执行代码
part3(最终部分):{}里面的代码执行完后就执行这部分。
注意,part3执行完后会回到part2进行判断,如果还是不为false,继续进入{}里面执行代码,然后再part3,如此循环。
知道了原理,我们就可以写几个功能,例如用for模拟while
var count = 0,
sum = 0;
for( ; count < 5; ){
sum += count;
count++;
}
console.log(sum); // 0 + 1 + 2 + 3 + 4 = 10
/**
* 等价于
* while(count < 5){
* sum += count;
* count++
* }
*/
再如无限循环
for( ; ; ){
//do
}
/**
* 等价于
* while(true){
* //do
* }
*/欢迎访问我的个人网站:点击进入























 1588
1588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








