这一章我们来介绍GridView控件,网格视图,听名字就知道了,网格嘛,像一张网,就好像西游记里蜘蛛精吐出的网一样,呵呵,又扯到西游记上去了,千万别拿砖砸我,呵呵
其实GridView跟ListView差不多的,只是GirdView是多列多行,什么?列是什么意思?我晕,初中学过线轴吧,行是X轴,列就是Y轴啦,如果还不知道的话,那就去百度和Google一下。ListView是单列多行,这是区别。
GridView控件有一个android:numColumns="2"属性,这里设置2就是2列,当然你也可以不设,那就跟ListView一样啦,单列多行了。
好了,我们来看一下main.xml吧
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="这次妖怪们想抓" android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<GridView android:layout_height="wrap_content" android:id="@+id/gridView" android:layout_width="match_parent" android:numColumns="2" android:background="#FFF"></GridView>
<TextView android:layout_height="wrap_content"
android:layout_width="fill_parent" android:text="@string/hello"
android:id="@+id/text"></TextView>
</LinearLayout>
主Activity的java代码:
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.TextView;
public class ButtonDemoActivity extends Activity
{
private TextView text = null;
private String[] item = { "唐僧", "孙悟空 ", "猪八戒", "沙和尚" };
private ArrayAdapter adapter;
private GridView gridView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 通过ID查找到main.xml中的TextView控件
text = (TextView) findViewById(R.id.text);
// 通过ID查找到main.xml中的GridView控件
gridView = (GridView) findViewById(R.id.gridView);
// 设定一个Array适配器,将数组数据放入适配器中
adapter = new ArrayAdapter(this,
android.R.layout.simple_dropdown_item_1line, item);
// 对GridView进行适配
gridView.setAdapter(adapter);
// 设置GridView的监听器
gridView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3)
{
String str = "这次妖精把" + item[position] + "抓住了!";
updateText(str);
}
});
}
private void updateText(String string)
{
// 将文本信息设置给TextView控件显示出来
text.setText(string);
}
}
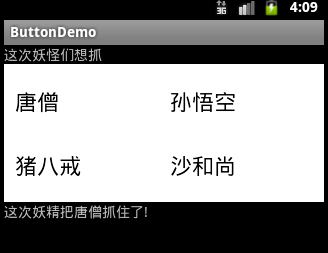
好了,代码都写完了,运行一下吧,如图下

其实GridView控件用来显示图片的多一些,接下来,我们就为西游记中的主角加点图片
这次我们要在Layout下创建一个新的layout,为每个grid的单项设置一个样式,命名为grid_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_height="wrap_content" android:id="@+id/item_imageView"
android:layout_width="wrap_content" android:src="@drawable/bajie" android:layout_gravity="center"></ImageView>
<TextView android:text="TextView" android:id="@+id/item_textView"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"></TextView>
</LinearLayout>
将Activity中的java代码改为:
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class ButtonDemoActivity extends Activity
{
private TextView text = null;
private int[] image = { R.drawable.tangseng, R.drawable.wukong,
R.drawable.bajie, R.drawable.shaseng };
private String[] item = { "唐僧", "孙悟空 ", "猪八戒", "沙和尚" };
private GridView gridView;
private SimpleAdapter adapter;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 通过ID查找到main.xml中的TextView控件
text = (TextView) findViewById(R.id.text);
// 通过ID查找到main.xml中的GridView控件
gridView = (GridView) findViewById(R.id.gridView);
//创建一个ArrayList列表,内部存的是HashMap列表
ArrayList<HashMap<String, Object>> listItems = new ArrayList<HashMap<String, Object>>();
//将数组信息分别存入ArrayList中
int len = item.length;
for(int i=0; i < len ; i++){
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("image", image[i]);
map.put("item", item[i]);
listItems.add(map);
}
//HashMap中的Key信息,要与grid_item.xml中的信息作对应
String[] from = {"image", "item"};
//grid_item.xml中对应的ImageView控件和TextView控件
int[] to = {R.id.item_imageView, R.id.item_textView};
// 设定一个适配器
adapter = new SimpleAdapter(this, listItems, R.layout.grid_item, from, to);
// 对GridView进行适配
gridView.setAdapter(adapter);
// 设置GridView的监听器
gridView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3)
{
String str = "这次妖精把" + item[position] + "抓住了!";
updateText(str);
}
});
}
private void updateText(String string)
{
// 将文本信息设置给TextView控件显示出来
text.setText(string);
}
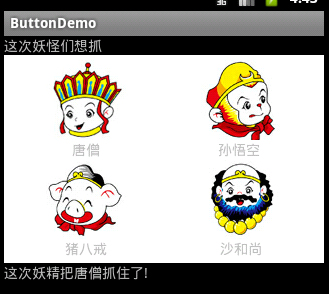
}OK,运行一下,如图下:

看,是不是像通辑海报啊,呵呵,这样妖怪都认得唐僧师徙了。好了,这一章就结束了。谢谢支持






















 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








