项目预览

启动项目:
npm run dev
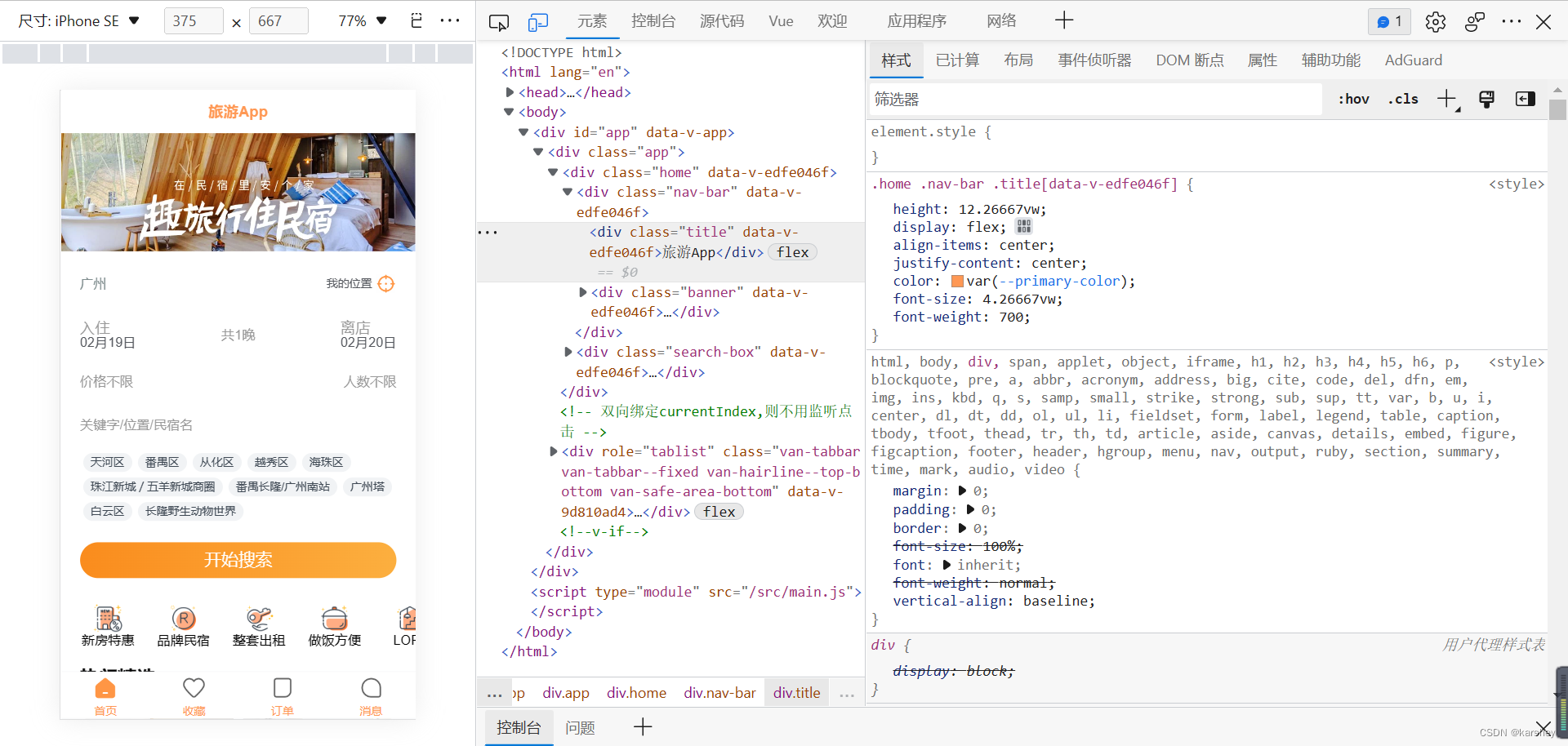
在浏览器中F12:

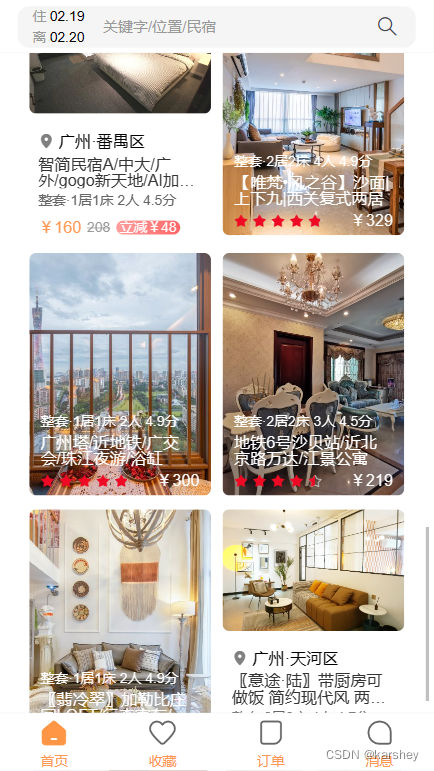
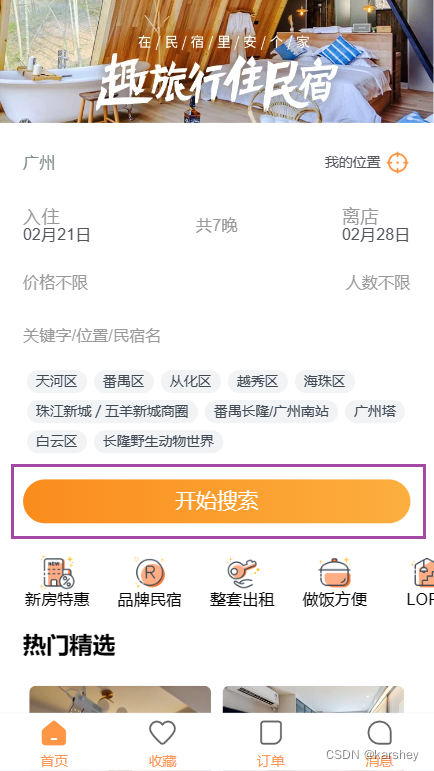
首页Home



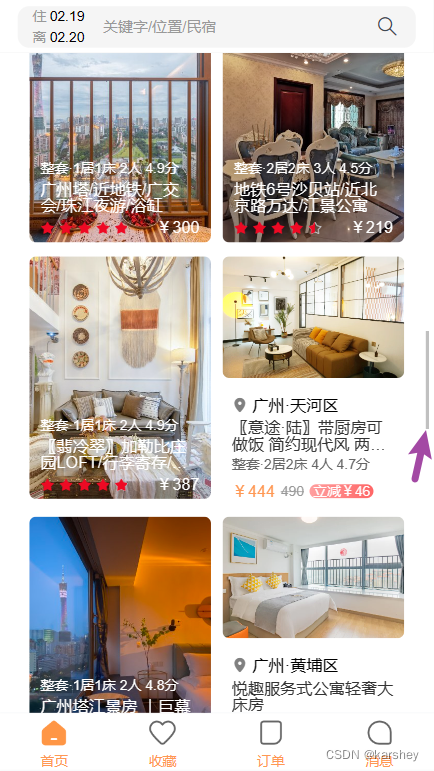
热门精选滑动到底部后会自动加载新数据:


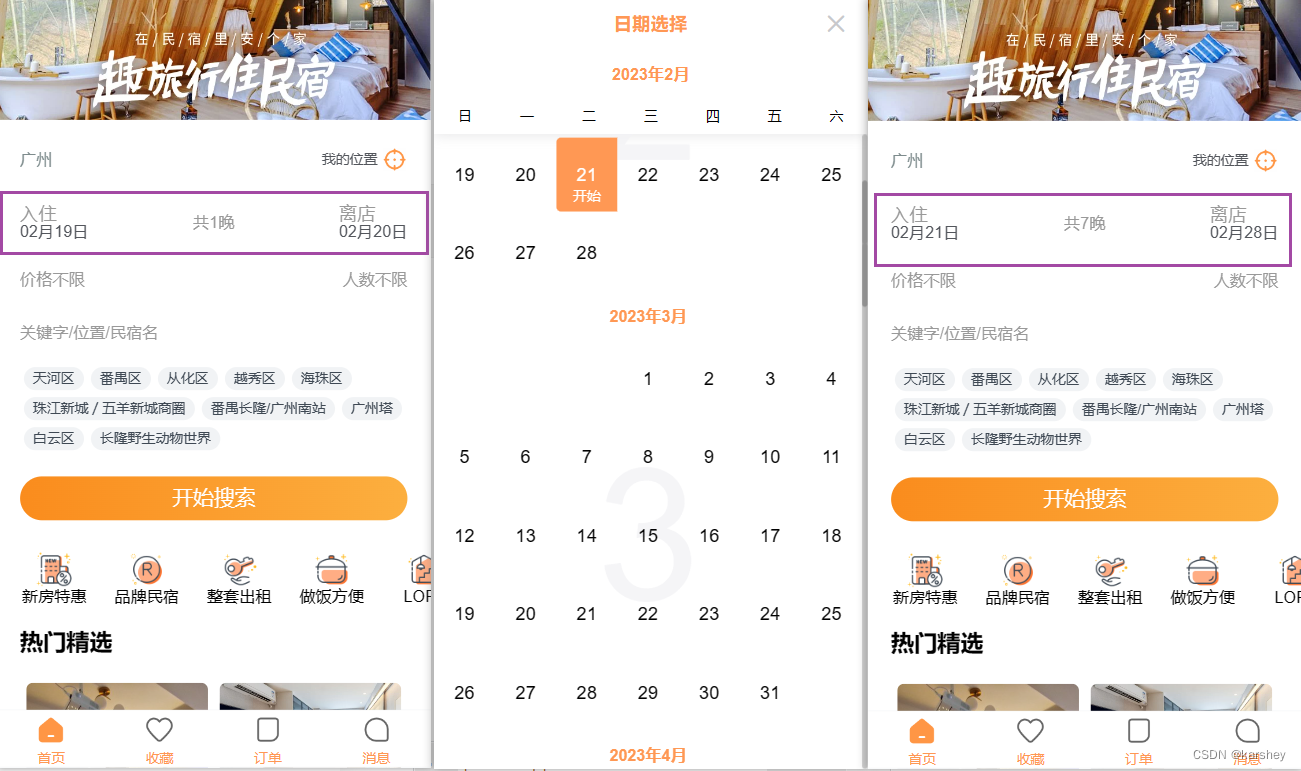
日历:日期选择
点击首页中的“入住-离店”,会弹出日历,可以进行日期选择。

开始搜索

可以点击,但搜索后的页面没做。
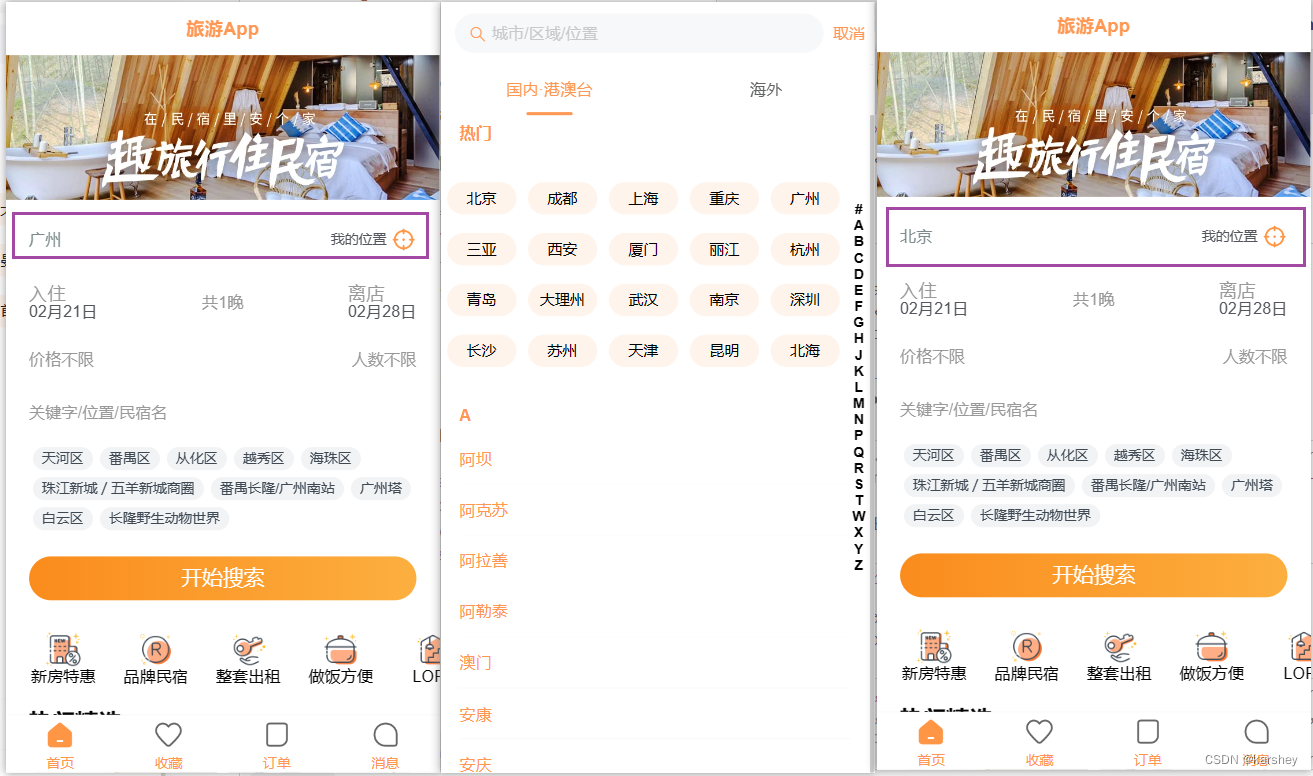
位置选择
点击‘广州’,会跳转到城市选择。选择后首页上的位置会跟着修改。

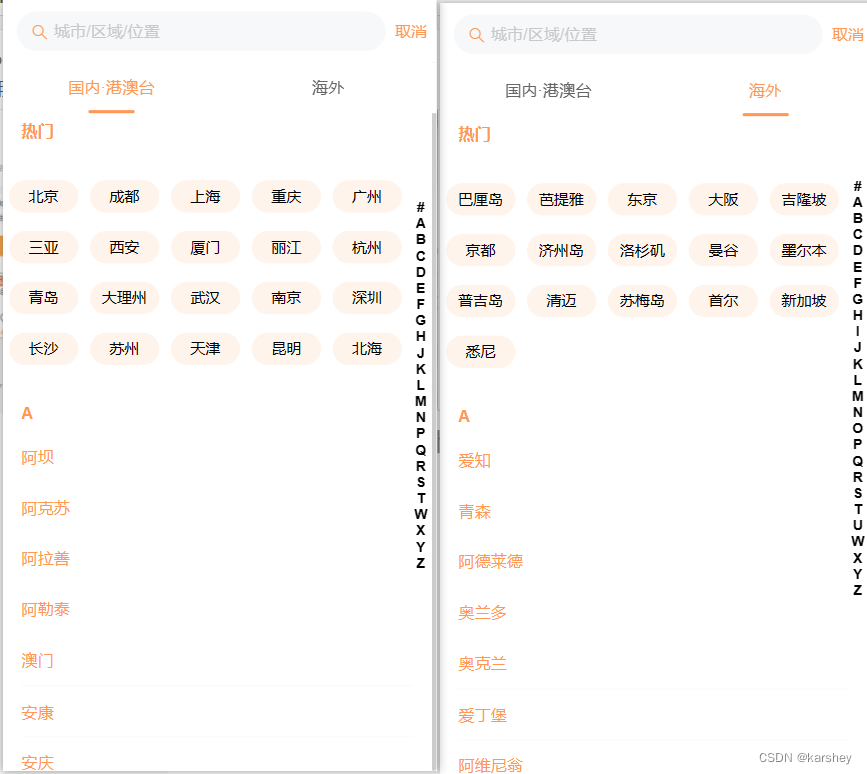
城市选择包含国内外:

上搜索框
当窗口滑动过“开始搜索”时,会出现上搜索框。其事件会与日历选择的日期一致。

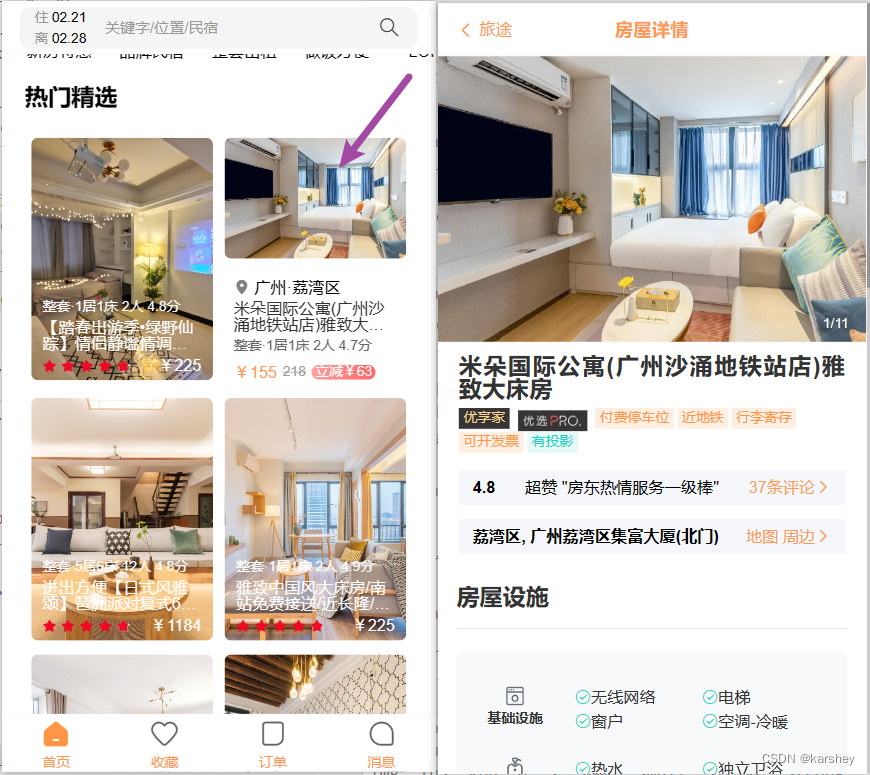
热门精选-房屋详情1
点击热门精选中的房屋,会跳转至房屋详情:

具体详情如下:

热门精选-房屋详情2
第二种房屋详情:

具体详情:

点击“旅途”返回首页:

其他页面
如“收藏favor”,“订单order”,消息“message”,没做(没数据)。但具体页面的做法是相似的,不再赘述。
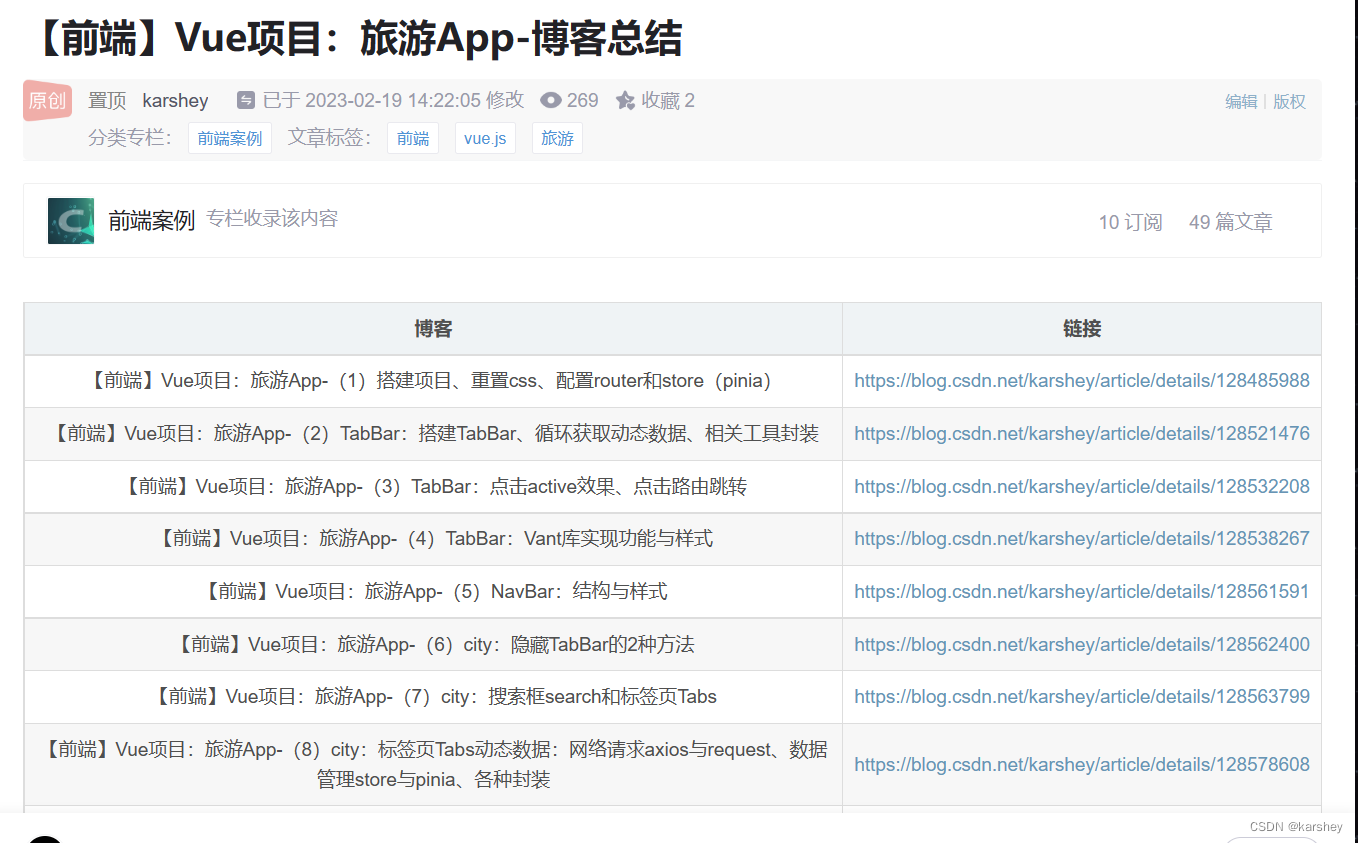
项目笔记
此项目从2022.12.30开始,到2023.2.19结束。项目的整个过程都有记录。我把项目的所有笔记总结到一个目录里:

项目代码
项目代码已开源:
项目数据
数据来源于(不完全统计):123.207.32.32:1888/api/detail/infos?houseId=20061007
123.207.32.32:1888/api/home/houselist?page=1
123.207.32.32:1888/api/home/categories
123.207.32.32:1888/api/home/hotSuggests
123.207.32.32:1888/api/city/all
等。
如果哪天这个服务器没了,这个项目自然也运转不了了。
























 3841
3841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










