以前对这个属性也有个大概模糊的认识,知道它可以设置在layout中所占的权重,控件layout_weight值设置的越大,控件在layout中的占得控件越大。但是在实际使用中,却发现有时候是相反的。layout_weight在UI布局还是很有用的,可以根据屏幕屏幕适配,所以特意去Android develper中看了官方的解释,同时也举了几个例子。
layout_weight这个属性分配了一个“重要程度”值给一个VIew来表明它应该占据多大的屏幕空间,一个大一点的值就会使这个View扩张来填充父View任何剩余的空间,子VIew们可以指定一个weight值,这样,VIew Group中的剩余空间就会根据这个权重值分配给子View们。默认的weight值为0.
可能这么说比较抽象,举一个例子:
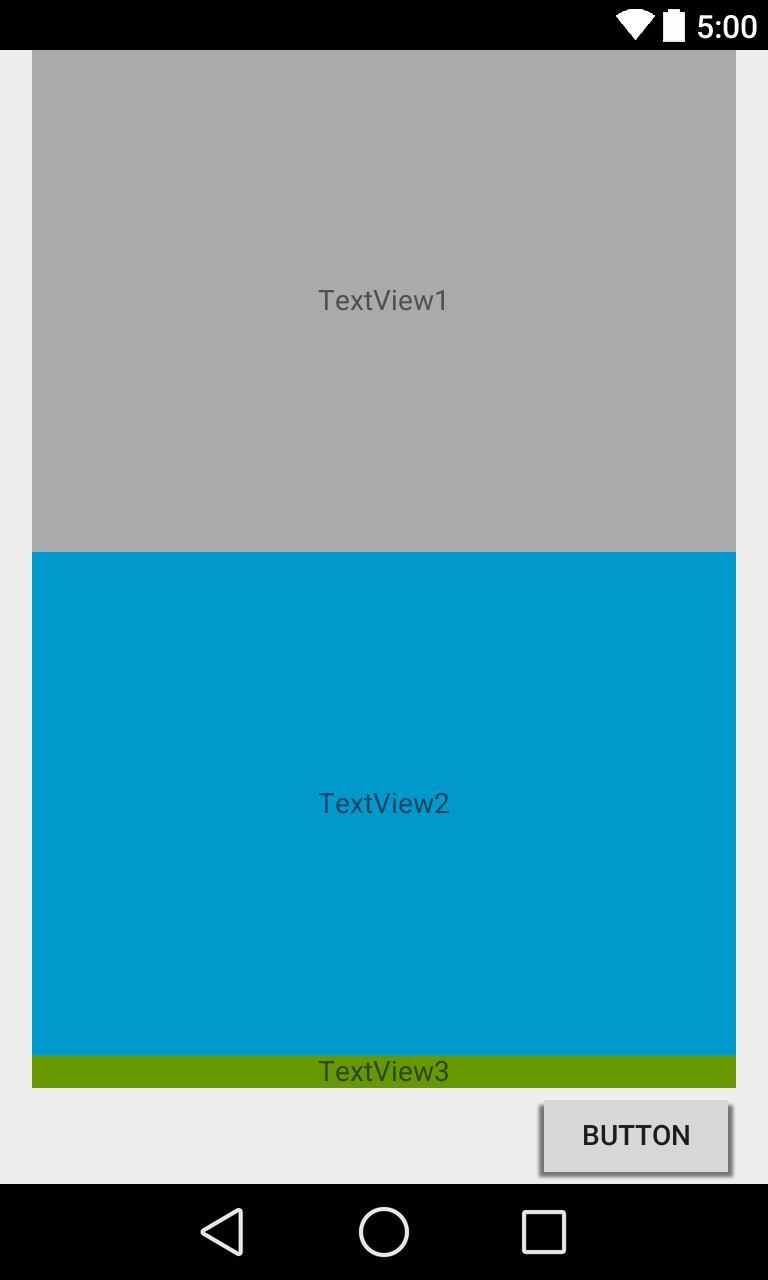
有三个TextView,其中两个的layout_weight 属性设置为1,另一个没有设置layout_weight属性,没有设置layout_weight属性值的那个TextView不会扩张只会占据包含它内容所需的空间,另外两个则在measure这个三个TextView的所需的空间后(应该是只包含内容的空间), 会以相同比例(weight值都设置为1)扩张来占据剩余的空间。如果第三个的weight的值设置为2而不是默认的0,这样系统认为他会比其他两个都“重要”,这样它就会占据所有剩余空间的一半,另外两个平分剩下的空间。
XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@android:color/darker_gray"
android:gravity="center"
android:layout_weight="1"
android:text="TextView1" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:background="@android:color/holo_blue_dark"
android:layout_weight="1"
android:text="TextView2" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@android:color/holo_green_dark"
android:text="TextView3" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="button" />
</LinearLayout>
可以看到TextView3只占据了本身内容所需的空间,而TextView1和TextView2则进行扩张,平分占据了剩余的空间,如果将TextView的weight值设置为2,则如下图所示:
TextView1 和TextView1 占了除去button所占空间外的1/4,而TextVIew占了1/2.
那么之前遇到的weight值越大反而所占空间越小的情况是怎么出现的呢?,看下面代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:background="@android:color/darker_gray"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="2" />
<LinearLayout
android:background="@android:color/holo_blue_light"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1" />
</LinearLayout>可以看到第一LinearLayout的weight值为2,但是所占的空间却为1/3,而不是2/3,这是为什么呢? 仔细看代码,发现这里两个LinearLayout的layout_height 都设置为match_parent,而我们上面的代码中都是设置为0dp,现在将其改过来。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:background="@android:color/darker_gray"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="2" />
<LinearLayout
android:background="@android:color/holo_blue_light"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1" />
</LinearLayout>可以看到现在是按照我们设置的weight值正确显示,以后经过如下规律就应该可以避免这个问题:在LinearLayout中,如果是垂直布局,则将layout_height设置为“0dp”,如果是水平布局,将layout_width设置为“0dp”这样系统就会自动根据对应的weight进行布局,在RelativeLayout中 android:layout_alignParentLeft这些属性值中也要将对应的layout_height或layout_width设置为0.系统就会正确计算位置

























 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








